The software runs on multiple platforms (windows, macos, linux). with technologies and frameworks such as: electron, react, postgresql, antdesign.
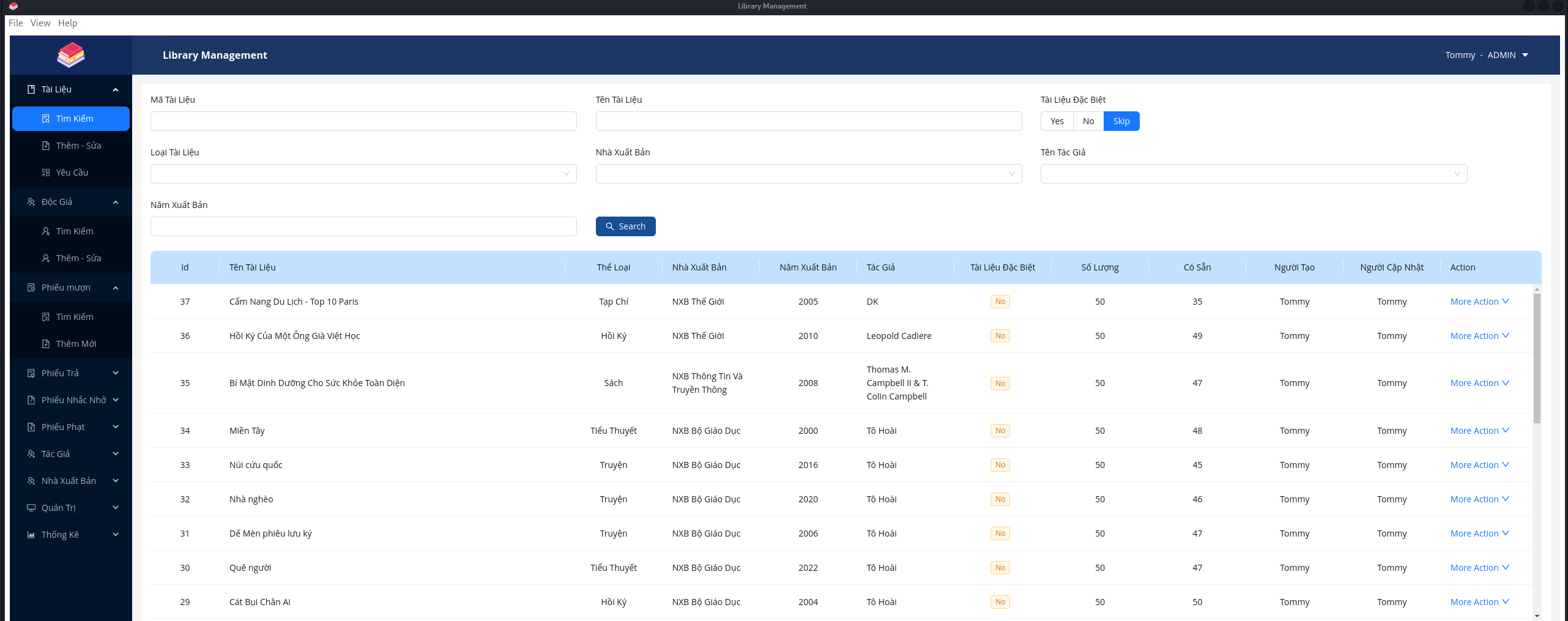
provides features such as:
Documents: Get, Create, Update, Report.Reader: Get, Create, Update.Borrower: Get, Create, Update, Report.Returner: Get, Create, Update, Report.Reminder: Get, Create, Update, Report.Penalty: Get, Create, Update, Report.Publisher: Get, Create.Author: Get, Create.staff: Add, Update.
Basically sending and receiving data is handled through elecronjs's Inter-Process Communication providing two threads. 1 thread is for application interaction with the database, 1 thread is for rendering and displaying on the UI. diagram as follows:
IPC ---> IPC
main process <--- renderer process
We put react into electron to better implement components.
- Prepare and install the necessary software:
-
Node.js: Download and install Node.js from https://nodejs.org/en, version >= 18.18.0.
-
PostgreSQL Database: Download and install PostgreSQL Database from https://www.postgresql.org/download, version >= 16. You can also set it up using Docker instead of installing it directly on your devices. Please remember to note the
username,password,database name(create a database named islibrary), andportafter setting up the database. -
Git: Install Git from https://git-scm.com/downloads to clone the repository. Alternatively, you can download the repository directly (Code -> Download Zip).
-
- Running the Source Code.
- After you have prepared and installed the required software as mentioned above, the next step is to open a terminal (command line) in the
library-managementfolder (the repository you've pulled or extracted). Enter the following commands:
node -v npm -v- Use these commands to check if Node.js and npm are installed and to verify their versions. Once you've confirmed that both commands work, proceed with:
npm ci- After the npm ci command finishes installing, you need to change the urlConnection in this path: ~./library-management/src/main/databases/db.ts. Currently, it is set to:
- After you have prepared and installed the required software as mentioned above, the next step is to open a terminal (command line) in the
const urlConnection = 'postgres://postgres:123456@localhost:5433/library';
You should change it (username, password, port, databaseName) based on your database setup. The common format will be:
postgres://user:pass@example.com:5432/databasename
- Check if ts-node is installed using the following command:
ts-node -v
- If it's not installed, you can install it using:
npm i ts-node -g
- Next, run the application in development mode with the following command:
npm start
- Open another command line window and run the following commands to import seeds and some necessary data for the application to work:
npm run seed && npm run mock
At this point, you should be able to interact with the application.
If you want to build the application into an executable file for various environments such as Linux, macOS, or Windows, you can use the following command (for Linux as an example):
electron-builder --linux
You can refer to the documentation here for more information: https://www.electron.build/cli.html
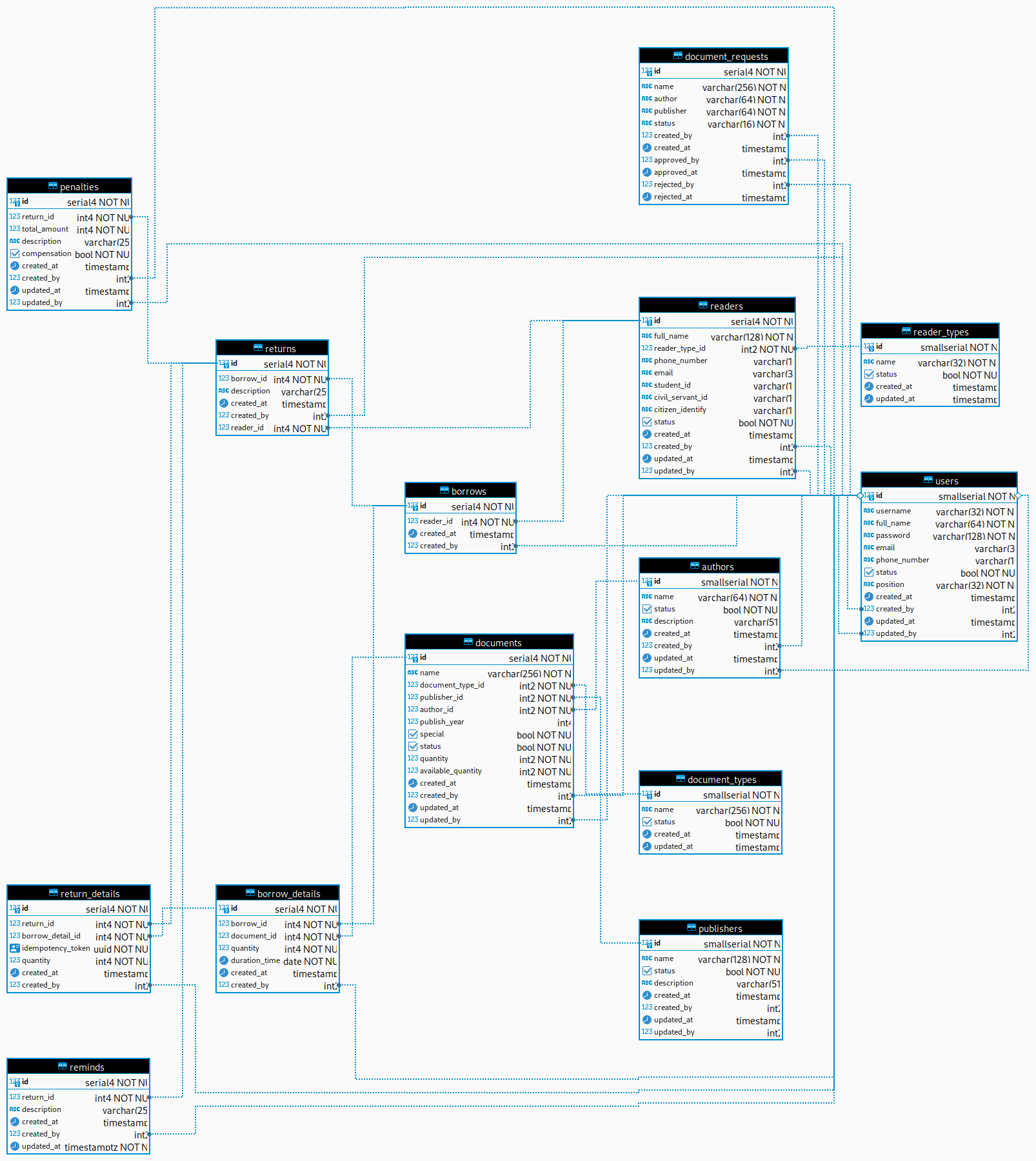
- Database Diagram:

- Currently, there are basic user permissions for ADMIN and STAFF regarding 2 tabs: "Document Requests" and "Staff Report."
If you have any issues or questions, you can create Merge Requests (MR) or report bugs here: https://github.com/t-pk/library-management/issues.
Thank you!.