🏦 I built this site to integrate with Up bank (an Australian digital bank), to assist users with budgeting and to gain powerful future insights.
-
⚡ Leverage the Up API (using Up.NET) to:
- Fetch existing Transactional and Saver accounts to make selecting which account to save/expense simple
- Use existing account balances for more accurate insights
- Track actual vs intended savings
- Automatically set savings in app when created on the site (this API does not exist on Up yet...)
-
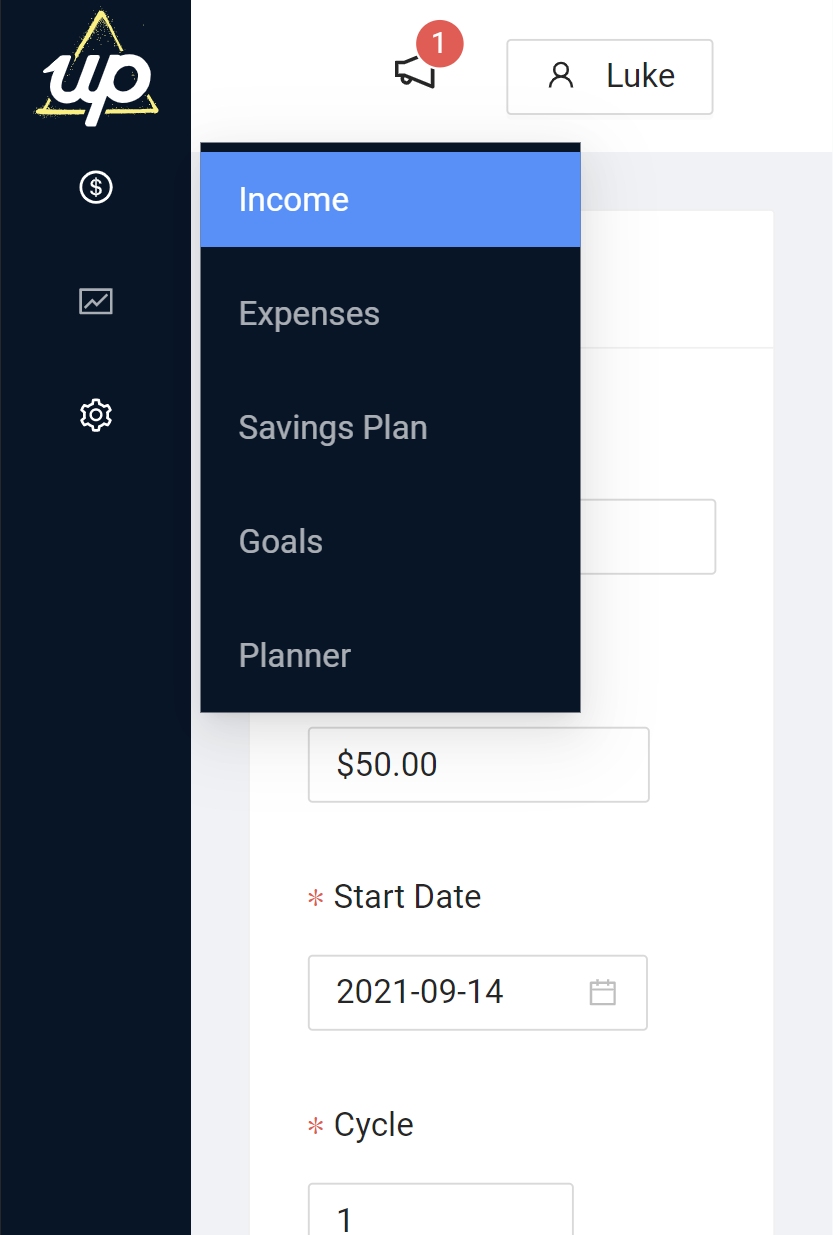
💲 Track incomes
- Exact ($)
- Allow multiple
-
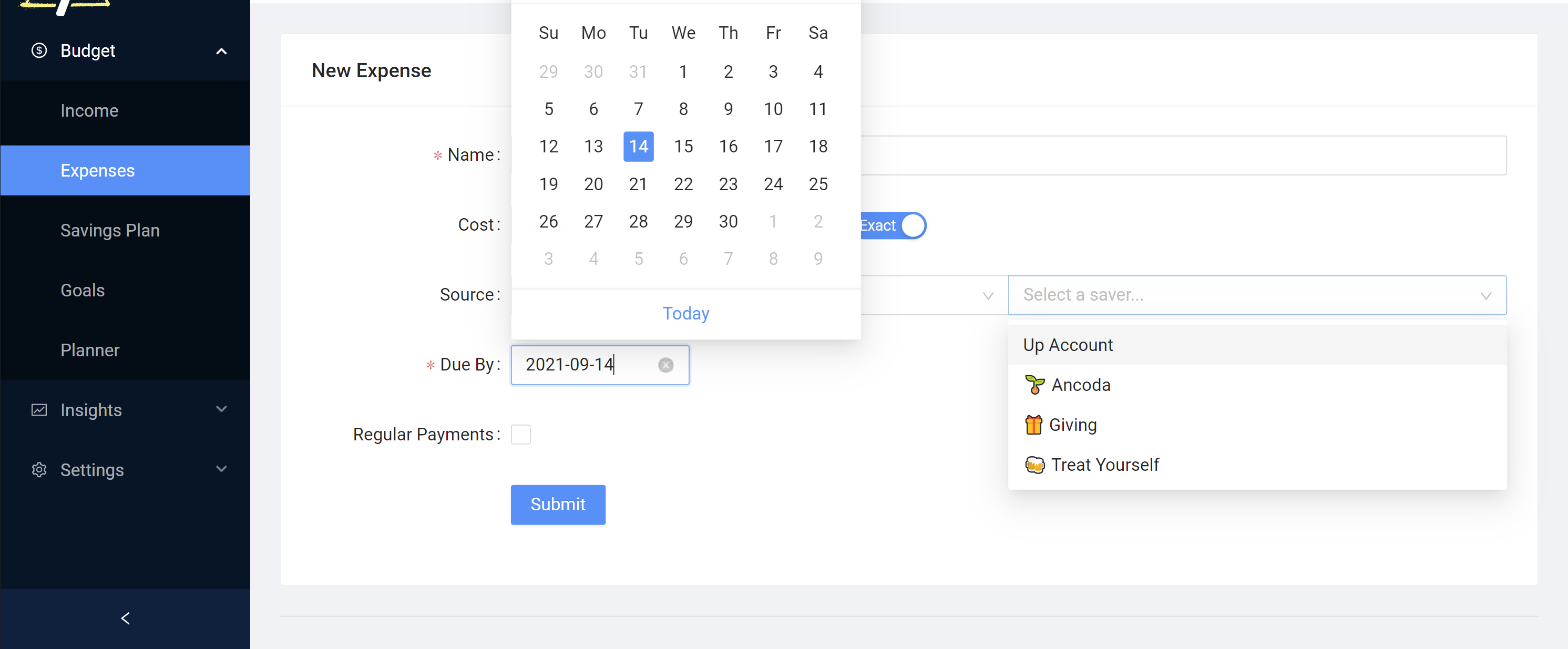
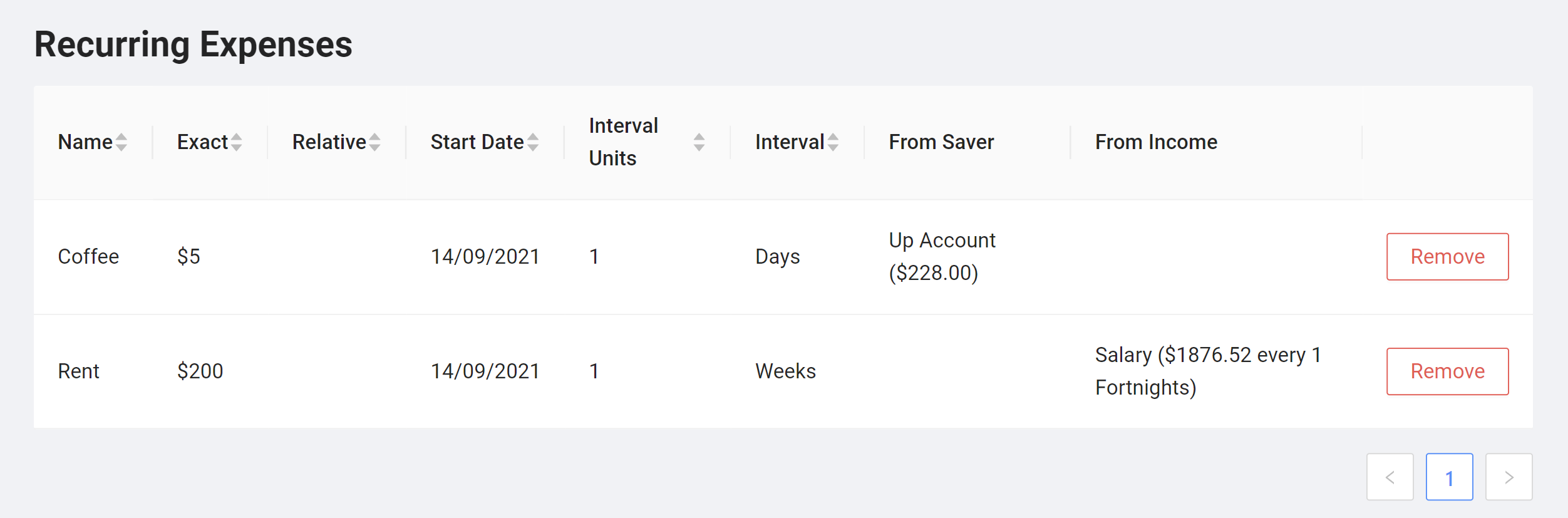
🧾 Track expenses
- Exact ($) or Relative (%) cost
- Source from Income streams/Up accounts
- One off + Recurring
-
🪣 Create savings plans
- Create multiple, per income
- Exact ($) or Relative (%) cost
- Choose which Saver account to put the amount into
-
📈 Insights + analytics
-
Show a breakdown of how the calculations work (relative -> absolute), rolling totals, etc
-
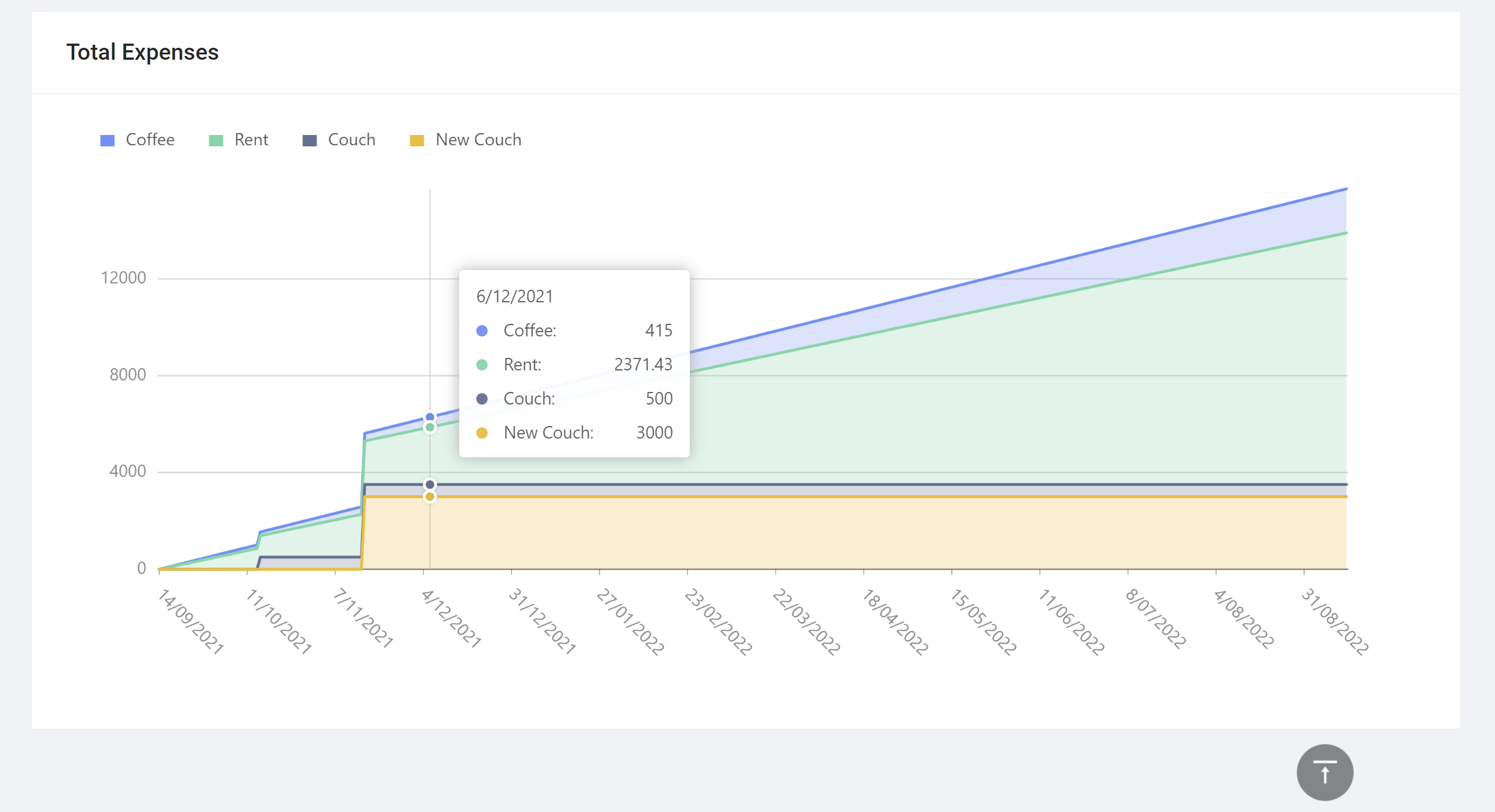
Forecast graphs
- Income (in each Up account) - account for all income streams
- Expenses (aggregate recurring and one offs)
- Net Balances (Income - Expenses, in each account)
-
Suggested Budgetting
-
Daily Breakdown
-
Actual vs Intended
-
Reports
-
This project follows a simplistic take on Clean Architecture.
- Contains the core models that are stored in the database/not dependent on anything
- Repository interfaces to abstract the infrastructure layer
- Helper methods/extensions
- Services
- Contains repository implementations using Marten DB
- Frontend is Blazor server-side
- Authentication is using Microsoft OAuth2
- UI Framework is AntBlazor, with AntBlazor Charts (based on G2Plot)
- Install a local instance of Postgres
- Create a database called upblazor, and a user with access
- Update the Marten connection string in appsettings.json
- Build and run UpBlazor.Web
- Install Docker and docker-compose
- Run
docker-compose up -d --build - The program is exposed on port 9994, so reverse proxy your domain to that port
|
Luke Parker [SSW] |
Andrzej Bakun |
Imgbot |