FingerprintJS is a browser fingerprinting library that queries browser attributes and computes a hashed visitor identifier from them. Unlike cookies and local storage, a fingerprint stays the same in incognito/private mode and even when browser data is purged.
<script>
function initFingerprintJS() {
FingerprintJS.load().then(fp => {
// The FingerprintJS agent is ready.
// Get a visitor identifier when you'd like to.
fp.get().then(result => {
// This is the visitor identifier:
const visitorId = result.visitorId;
console.log(visitorId);
});
});
}
</script>
<script
async
src="//cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3/dist/fp.min.js"
onload="initFingerprintJS()"
></script>npm i @fingerprintjs/fingerprintjs
# or
yarn add @fingerprintjs/fingerprintjsimport FingerprintJS from '@fingerprintjs/fingerprintjs';
(async () => {
// We recommend to call `load` at application startup.
const fp = await FingerprintJS.load();
// The FingerprintJS agent is ready.
// Get a visitor identifier when you'd like to.
const result = await fp.get();
// This is the visitor identifier:
const visitorId = result.visitorId;
console.log(visitorId);
})();Upgrade to Pro version to get 99.5% identification accuracy
FingerprintJS Pro is a professional visitor identification service that processes all information server-side and transmits it securely to your servers using server-to-server APIs. Pro combines browser fingerprinting with vast amounts of auxiliary data (IP addresses, time of visit patterns, URL changes and more) to be able to reliably deduplicate different users that have identical devices, resulting in 99.5% identification accuracy.
See our full product comparison for more information on the differences between open source and Pro.
Open Source version |
Pro version |
|
|---|---|---|
| Identification accuracy | 60% | 99.5% |
| Incognito / Private mode detection | ❌ | ✅ |
| Geolocation | ❌ | ✅ |
| Security | ❌ | ✅ |
| Server API | ❌ | ✅ |
| Webhooks | ❌ | ✅ |
| Stable identifier between versions | ❌ | ✅ |
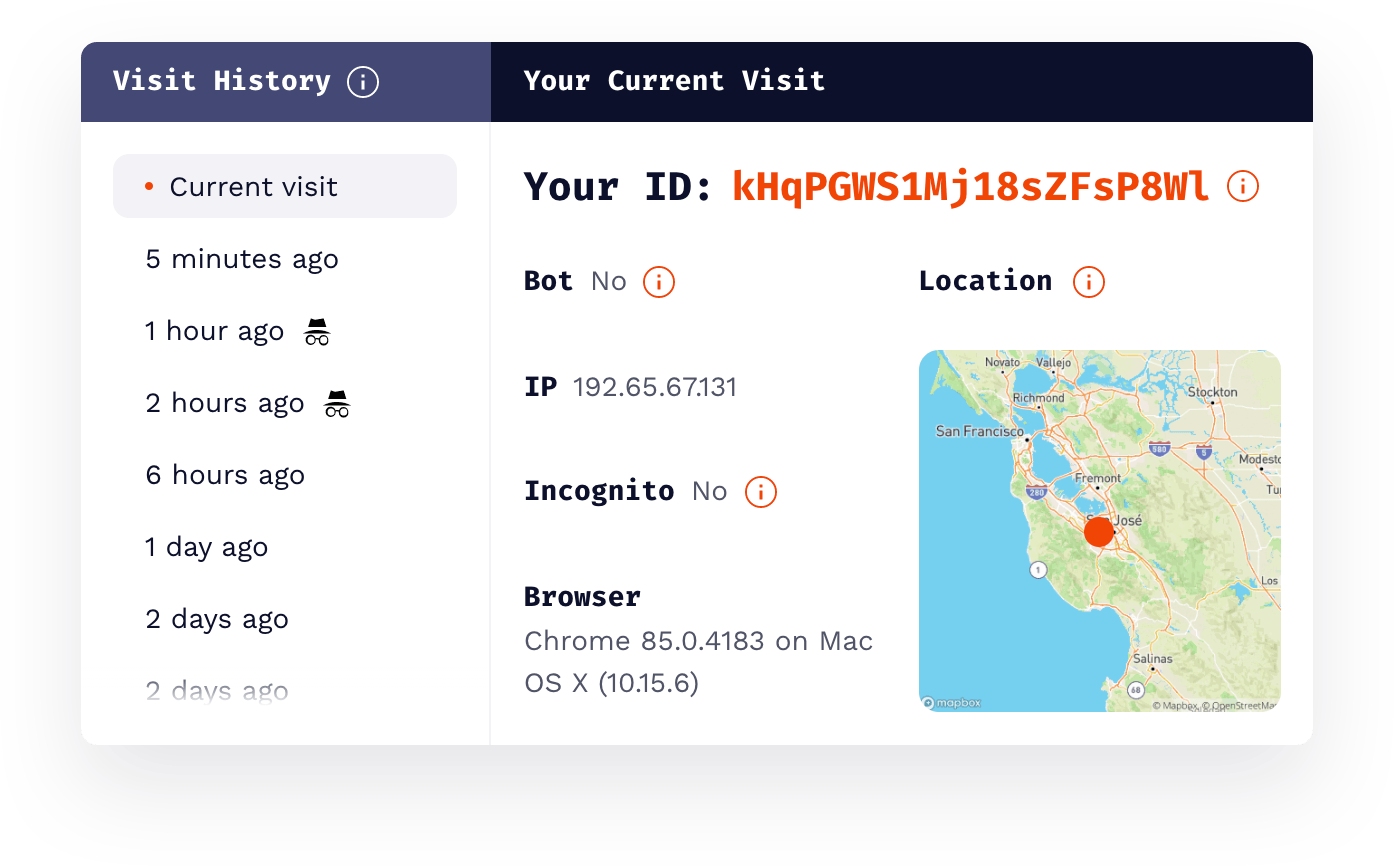
Pro result example:
{
"requestId": "HFMlljrzKEiZmhUNDx7Z",
"visitorId": "kHqPGWS1Mj18sZFsP8Wl",
"visitorFound": true,
"incognito": false,
"browserName": "Chrome",
"browserVersion": "85.0.4183",
"os": "Mac OS X",
"osVersion": "10.15.6",
"device": "Other",
"ip": "192.65.67.131",
"ipLocation": {
"accuracyRadius": 100,
"latitude": 37.409657,
"longitude": -121.965467
// ...
}
}⏱ How to upgrade from Open Source to Pro in 30 seconds
📕 FingerprintJS Pro documentation
The library is shipped in various formats:
<script>
function initFingerprintJS() {
// Start loading FingerprintJS here
}
</script>
<script
async
src="//cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3/dist/fp.min.js"
onload="initFingerprintJS()"
></script>require(
['//cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3/dist/fp.umd.min.js'],
(FingerprintJS) => {
// Start loading FingerprintJS here
}
);# Install the package first:
npm i @fingerprintjs/fingerprintjs
# or
yarn add @fingerprintjs/fingerprintjsimport FingerprintJS from '@fingerprintjs/fingerprintjs';
// Start loading FingerprintJS here# Install the package first:
npm i @fingerprintjs/fingerprintjs
# or
yarn add @fingerprintjs/fingerprintjsconst FingerprintJS = require('@fingerprintjs/fingerprintjs');
// Start loading FingerprintJS hereBuilds an instance of Agent and waits a delay required for a proper operation.
delayFallback is an optional parameter that sets duration (milliseconds) of the fallback for browsers that don't support requestIdleCallback;
it has a good default value which we don't recommend to change.
Gets the visitor identifier.
debug: true prints debug messages to the console.
Result object fields:
visitorIdThe visitor identifiercomponentsA dictionary of components that have formed the identifier. Each value is an object like{ value: any, duration: number }in case of success and{ error: object, duration: number }in case of an unexpected error during getting the component.versionThe fingerprinting algorithm version which is equal to the library version. See the version policy section for more details.
See the extending guide to learn how to remove and add entropy components.
Converts a dictionary of components (described above) into a short hash string a.k.a. a visitor identifier. Designed for extending the library with your own components.
Converts a dictionary of components (described above) into human-friendly format.
The library tries to keep visitor identifiers the same within a minor version (i.e. when the first 2 numbers of the version don't change). Some visitor identifiers may change within a minor version due to stability fixes. To get identifiers that remain stable up to 1 year, please consider upgrading to pro.
Agent get() function returns the version together with the visitor identifier.
You can use it to decide whether a couple of identifiers can be matched together.
Example:
if (
result1.version.split('.').slice(0, 2).join('.') ===
result2.version.split('.').slice(0, 2).join('.')
) {
return result1.visitorId === result2.visitorId ? 'same' : 'different';
} else {
return 'unknown';
}The documented JS API follows Semantic Versioning. Use undocumented features at your own risk.
npx browserslist "cover 95% in us, not IE < 10"See more details and learn how to run the library in old browsers in the documentation article.
See the contributing guidelines to learn how to start a playground, test and build.