A cross-platform mobile app for real-time earthquake information. Developed using the React Native framework with the expo toolchain. Compatible with the ios and the android platform. Quakey is currently at stable Version 1.x
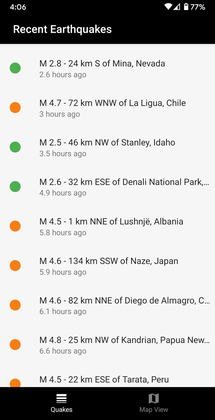
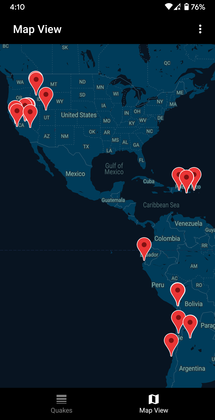
Quakey currently has two screens. One that provides the earthquake data in list view and another that provides the data in map view. At the moment, Quakey uses the 2.5+ daily earthquakes api endpoint from USGS. This endpoint provides information on US earthquakes that are at least 2.5 in magnitude and on worlwide earthquakes that are at least 4.5 in magnitude.
Earthquakes in the list view are color coded by their severity. Green for magnitude 2.5 and up, orange for magnitude 4.5 and up, and red for magnitude 5.5 and up.
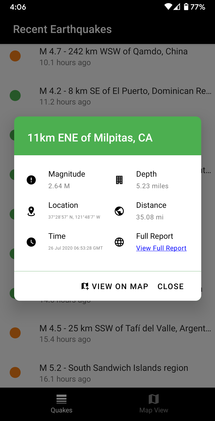
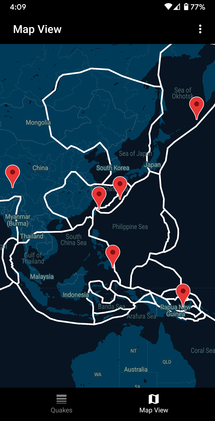
In addition to these, Quakey also presents the earthquake information in a modal on List View and Map View. Information such as magnitude, depth, location, distance from the user, time and link to full report are presented there. When the user taps the "View Full Report" option on the modal, the app opens up the in-app browser (Chrome Custom Tabs) and navigates to the USGS website. Quakey also lets users add a map layer to display the geographical fault lines in the map view.
- Fetching USGS earthquake data using the axios library
- Rendering the World Map using the react-native-maps
- Rendering the Markers at the earthquake epicenter using the information from the USGS data
- Fetching the GPS coordinates of the device's current location
- Setting the initial map view to the current location
- A new tabbed UI with the first tab dedicated to the earthquake information and the second tab for viewing the location of the earthquakes on a map
- Updated modern user interface
- In-app browser (Chrome Custom Tabs) to read the full earthquake report from USGS
- Map overlay of all the geological fault lines in the world
- A back button handler to list view from all screens
- Custom map markers
- A new user preferences screen for changing default units, theme, toggle fault lines etc.
- Another screen to view statistics on daily earthquakes
- A new screen to provide historical earthquake data
- Background daily earthquake data update
- A push notification mechanism for when a earthquake is detected nearby
- Download Node.js
- Get the expo cli using
npm install expo-cli --global - Clone or download this repo
- On your computer, navigate into the repo using the terminal
- Rename the file
app.example.jsontoapp.json - Run
npm install - Run
expo start
Note: checkout expo website for setup troubleshooting