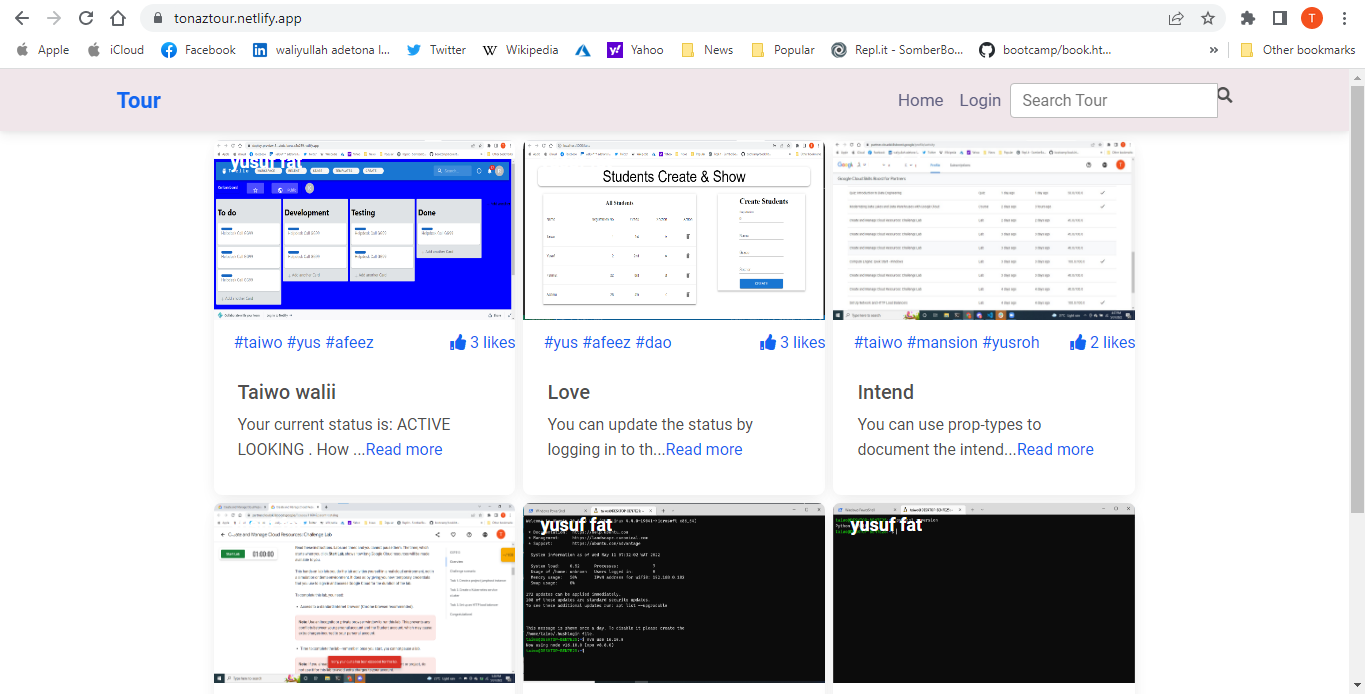
A FUll-Stack react-redux single page responsive application, where a use can post,edit,update,search and Create a tour when signin. A user needs to sign up and login to the App
- About the Project
- Installation
- Test
- Live Link
- Built With
- Nice to have features
- Potential Future Updates
- Contact
- Acknowledgements
Click here to see live version
To run the app locally, clone the repository, navigate to it's directory.
git clone https://github.com/taiwo2/tour-app.git
npm install
npm start
npm run dev for the Backend(Nodejs)
Now go to localhost:3000 in your browser.
To run unit test run npm test in root directory.
- HTML/CSS
- React
- Redux/toolkit
- React Router
- Material Design Bootstrap
- Material UI
- CSS Modules
- Axios
- ES6
- NPM
- Toast
- Nodejs
- Netlify for Live version deployment
- User authentication using JWT
- Responsive to mobile and desktop screens
- React alert
- Department-wise doctors list
- Online fee payment
- Doctor's available slots
- Rendering Optimization
👤 Taiwo Adetona
-
Github: @taiwo2
-
LinkedIn: Taiwo Adetona
-
Twitter: @TaiwoAdetona4
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.