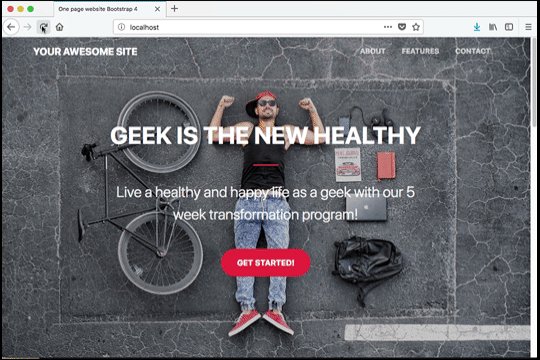
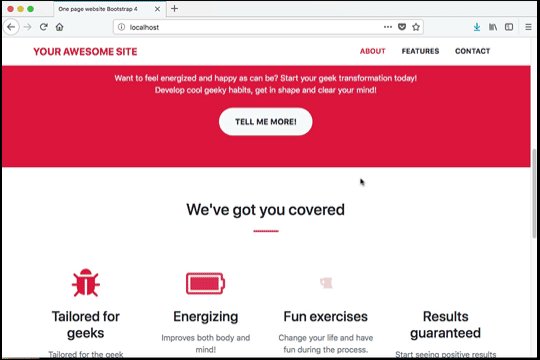
One page website with Bootstrap 4, webpack-dev-server and Docker
This repository is a learning example and a simple boilerplate for a one page website using Bootstrap 4, webpack-dev-server and Docker.
Info
Usage
You can start the project in production mode and development mode.
Development mode
To serve the project with webpack-dev-server use the command:
docker-compose -f docker-compose.dev.yml up -dIn oder to build the development Docker image separately, use the command:
docker-compose -f docker-compose.dev.yml buildProduction mode
To serve the project in production mode use the command:
docker-compose up -dFeatures
Development mode is set up to provide the following key features:
- hot reloading of js changes
- hot reloading of scss changes
- hot reloading of
index.htmltemplate changes
Production mode features a multi-stage Docker build to minimize image size.
Infrastructure as code
Terraform
The repo contains a working example to create an AWS EC2 t2.micro instance automatically with Terraform.
First create a file called terraform.tfwars under the infra directory. I have provided an example, so you can just rename terraform.example.tfvars and fill in your AWS secret credentials in the file.
Update docker-compose.infra.yml and update the keypair path information on your machine.
Then run the following commands:
$ docker-compose -f docker-compose.infra.yml run --rm terraform init
$ docker-compose -f docker-compose.infra.yml run --rm terraform plan
$ docker-compose -f docker-compose.infra.yml run --rm terraform apply -auto-approve
Credits
Site theme design greatly inspired by this repo: https://github.com/BlackrockDigital/startbootstrap-creative.