Simple but highly customizable iOS tag list view, in Swift. The APIs are not stable before 1.0.
Supports Storyboard, Auto Layout, and @IBDesignable.
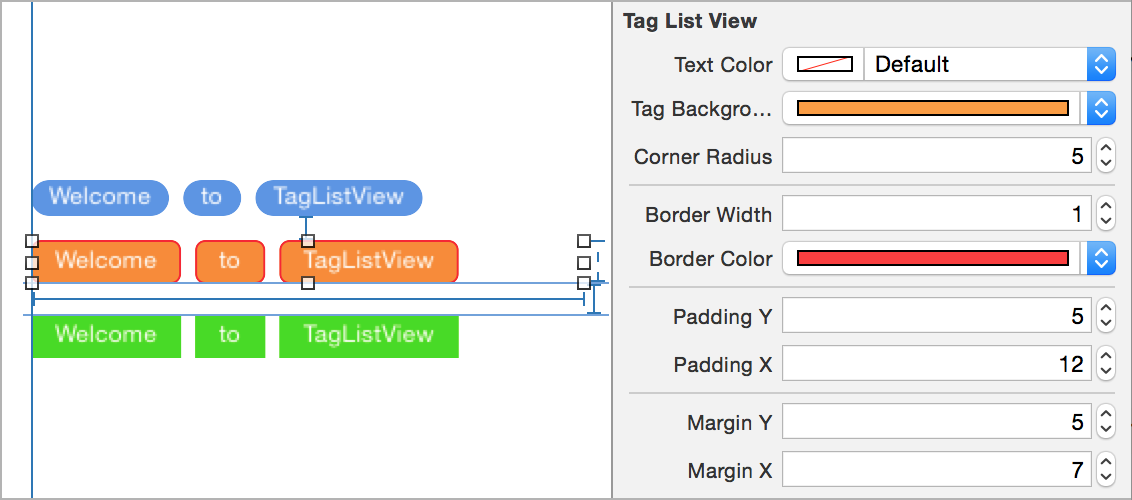
The most convinient way is to use Storyboard, where you can set the attributes right in the Interface Builder. With @IBDesignable, you can see the preview in real time.
You can add tag to the tag list view, or set custom font and alignment through code:
tagListView.textFont = UIFont.systemFontOfSize(24)
tagListView.alignment = .Center // possible values are .Left, .Center, and .Right
tagListView.addTag("TagListView")
tagListView.removeTag("meow") // all tags with title “meow” will be removed
tagListView.removeAllTags()You can implement TagListViewDelegate to receive tag pressed event:
// ...
{
// ...
tagListView.delegate = self
// ...
}
func tagPressed(title: String, tagView: TagView, sender: TagListView) {
println("Tag pressed: \(title), \(sender)")
}You can also customize a particular tag, or set tap handler for it by manipulating the TagView object returned by addTag(_:):
let tagView = tagListView.addTag("blue")
tagView.tagBackgroundColor = UIColor.blueColor()
tagView.onTap = { tagView in
println("Don’t tap me!")
}Be aware that if you update a property (e.g. tagBackgroundColor) for a TagListView, all the inner TagViews will be updated.
Use CocoaPods:
pod 'TagListView'Or Carthage:
github "xhacker/TagListView"Or drag TagListView folder into your project.
Use 0.2, which is compatible with Swift 1.2.
Pull requests are welcome! If you want to do something big, please open an issue to let me know first.
MIT