Awayboard
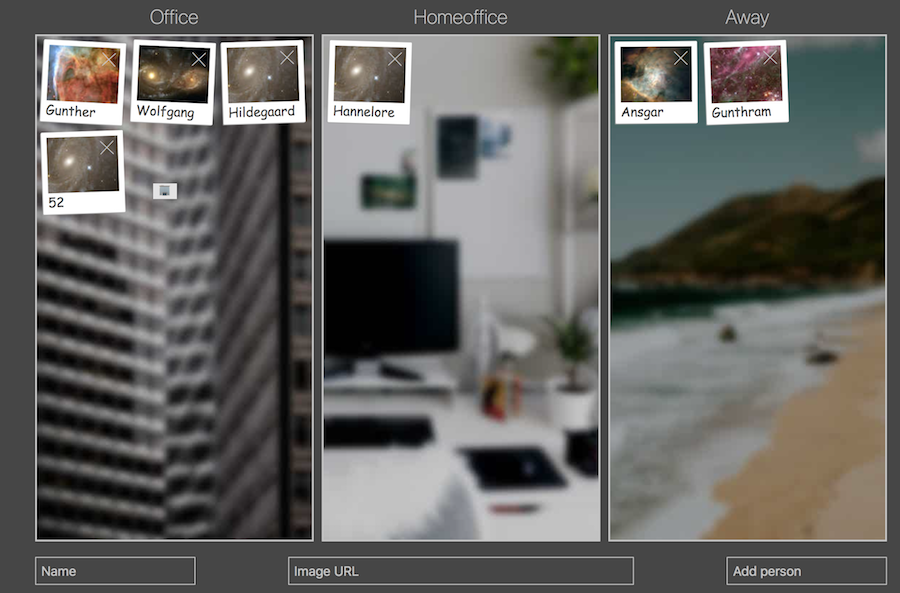
The "Awayboard" is a dashboard-like overview for teams, whose members may work remotely, to know which team member is working from where.
Draggable photo-like tiles of the team-members can be placed in columns for office, homeoffice and away. (the default columns, see also: Configuration)
Table of contents
- Table of contents
- Installation
- Configuration
- Usage
- Usage via API
- Browser support
- Development
- Credits
Installation
-
Build a docker image
$ docker build . -t awayboard -
Run it with published port.
$ docker run -p 5711:5711 awayboard
Note: -p parameters: the first port number is the one on the local machine, the second one the internal one of the docker.
The later can be changed in the Dockerfile.
Configuration
In conf.json it is possible to configure the desired columns. Each one needs a title, a background-image and a symbol.
The symbol will be shown in mobile views, instead of the title.
Although the Awayboard uses CSS Grids' auto-fit and a fractional width, a configuration with a lot of columns might not look usable.
Up to six columns were tested and look quite ok on a usual large screen.
Usage
Enter a name in and an image-url (has to be somewhere online) in the fields below, then click "Add person". A placeholder image will be provided if no image-url was given. Then drag your tile to the desired column.
After that, tiles are stored permanently on the serverside database. Later, every person may update their working status as they wish.
Click the checkbox in the right bottom of the page, to activate auto-reloading of the page every 30 second, to always show the most recent status.
Usage via API
An API with endpoints for reading, creating/updating and removing persons to/from the Awayboard is provided.
By that, interaction via command-line or other tools is possible. Imagine an NFC-based "check-in-system" to the office or other cool applications
Request all people
Returns the current state of the Awayboard with all the stored people.
-
URL
/people -
Method:
GET -
Success Response:
- Code: 200
Content:[ { "name": "Lenny", "image": "https://spaceholder.cc/100x100?a=22", "loc": "homeoffice" }, { "name": "Carl", "image": "https://spaceholder.cc/100x100?a=13", "loc": "office" }, { "name": "Homer", "image": "https://spaceholder.cc/100x100?a=21", "loc": "away" } ]
- Code: 200
-
Sample Call:
curl -X GET \ http://localhost:5711/people
Add new /update existing person
This adds a new person to the first column of the Awayboard, if a tile with the given name doesn't exist yet. If a person with the same name does exist, that entry will be updated, with the new given object.
-
URL
/person -
Method:
POST -
Data Params
Must be send as
(application/json){"name":"Homer","image":"http://via.placeholder.com/100x100","loc":"away"} -
Success Response:
- Code: 201
if a new entry was created
Content:{"name":"Homer","image":"http://via.placeholder.com/100x100","loc":"away"}
OR
- Code: 201
if an existing entry was updated
Content:{"name":"Homer","image":"http://via.placeholder.com/100x100","loc":"away"}
- Code: 201
-
Error Response:
- Code: 400
if the request was malformed
- Code: 400
-
Sample Call:
curl -X POST \ http://localhost:5711/person \ -H 'content-type: application/json' \ -d '{"name":"Burns","image":"http://via.placeholder.com/100x100","loc":"homeoffice"}'
Delete an existing person
Deletes an entry which is found under the given name.
-
URL
/person -
Method:
DELETE -
Data Params
Must be send as
(application/json). Name field is sufficient in the body object.{"name":"Homer"} -
Success Response:
- Code: 204
if an entry was found and deleted
- Code: 204
-
Error Response:
-
Code: 404
if no entry was found -
Code: 400
if the request was malformed
-
-
Sample Call:
curl -X DELETE \ http://localhost:5711/person \ -H 'content-type: application/json' \ -d '{"name":"Burns"}'
Browser support
The following list shows browsers, in which the "Awayboard" was tested and appeared usable.
The "+" means, it is expected to keep on working in coming versions.
 Firefox |
 Chrome |
 Safari |
 Opera |
 Chrome for Android |
|---|---|---|---|---|
| 59+ | 65+ | 11+ | 51+ | last version |
Missing browser support results out the use of the following feaures:
-
CSS:
-
ES6:
- ES6 Template Literals
constandlet.
Development
Installation
Install the dependencies:
$ npm install
Run server
$ node server.js
Tests
Tests are written in Mocha with Chai and use chai-http to test the endpoints of the Express API.
Run the tests
$ mocha --exit
Credits
Idea based on an offline, whiteboard-and-magnets based solution by the Talents Connect SMASH-Squad.
Code initially written by https://github.com/voodoocode/.
Background images
Thanks to unsplash.com and the kind photographers of the default photos which are used as the columns' background images.
- "Office" photo by Jack Finnigan
- "Homeoffice" photo by Slava Keyzman
- "Away": photo by Andrew Charney