O projeto foi realizado em dupla, tendo como objetivo trabalhar a manipulação de dados, através de um arquivo de dados pré-determinado. A página da web, deve permitir que o usuário visualize informações dos Pokémons da primeira geração, de acordo com a sua busca, sendo por ordenação de A-Z / Z-A, filtrando por tipo, ou pesquisando pelo nome do Pokémon.
Aplicação web onde o usuário poderá obter informações que possibilitem a tomada de decisão sobre qual pokemon utilizar em uma determinada jogada, como a escolha do tipo certo para enfrentar um líder de ginásio, por exemplo, ao pesquisar quais são as suas fraquezas.
Acesse pelo site:
https://gisele-cesar.github.io/SAP004-data-lovers/src ou clique aqui
Samuel Caetano: 37 anos, casado, jogador incansável de Pokémon. No jogo seu objetivo é jogar apenas com os melhores jogadores para conquistar ginásios
Gustavo Cesar: 18 anos, estudante, jogador ativo de Pokémon. No jogo seu objetivo é alcançar a evolução dos Pokémons de forma rápida, sem que a necessidade de doces seja a única forma de alcançar essa evolução.
- 1.Visualizar Pokémons na tela
- 2.Criar botão para ordenar de A-Z / Z-A
- 3.Criar filtro de busca por nome
- 4.Adicionar filtro de busca por Tipo
- 5.Ao fazer a busca por tipo o usuário obtém informação da porcentagem do tipo selecionado na tela.
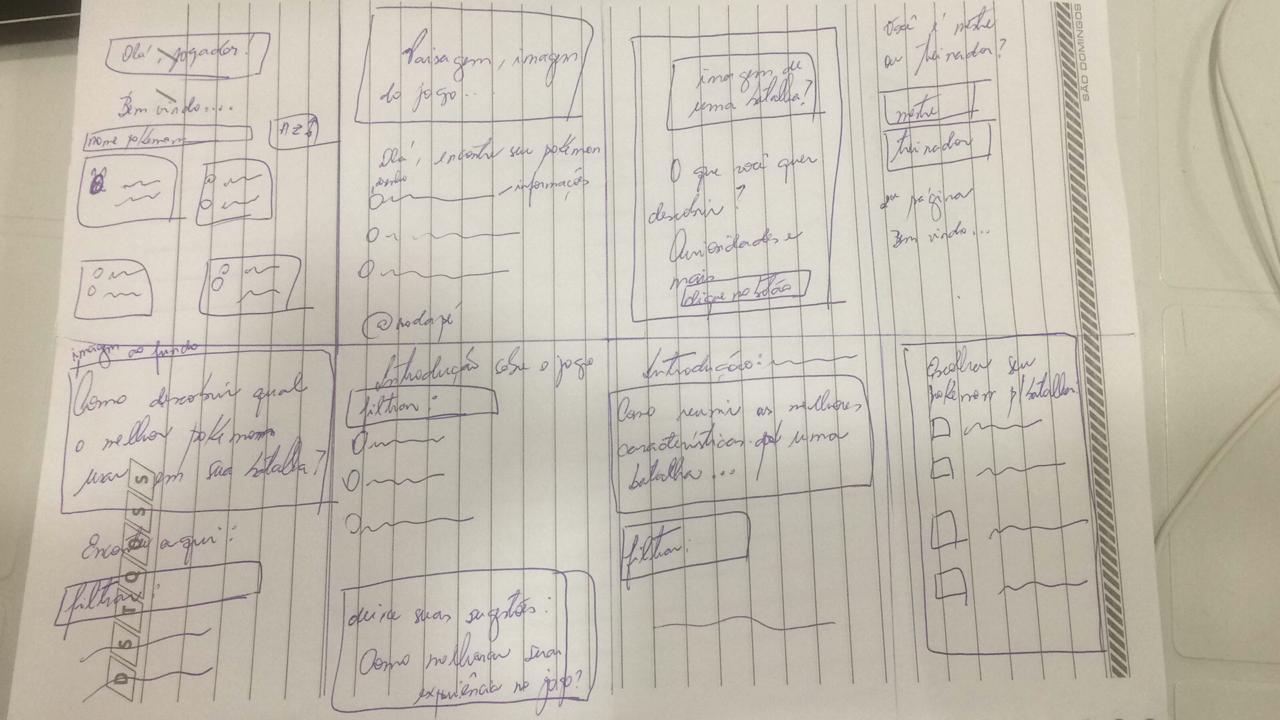
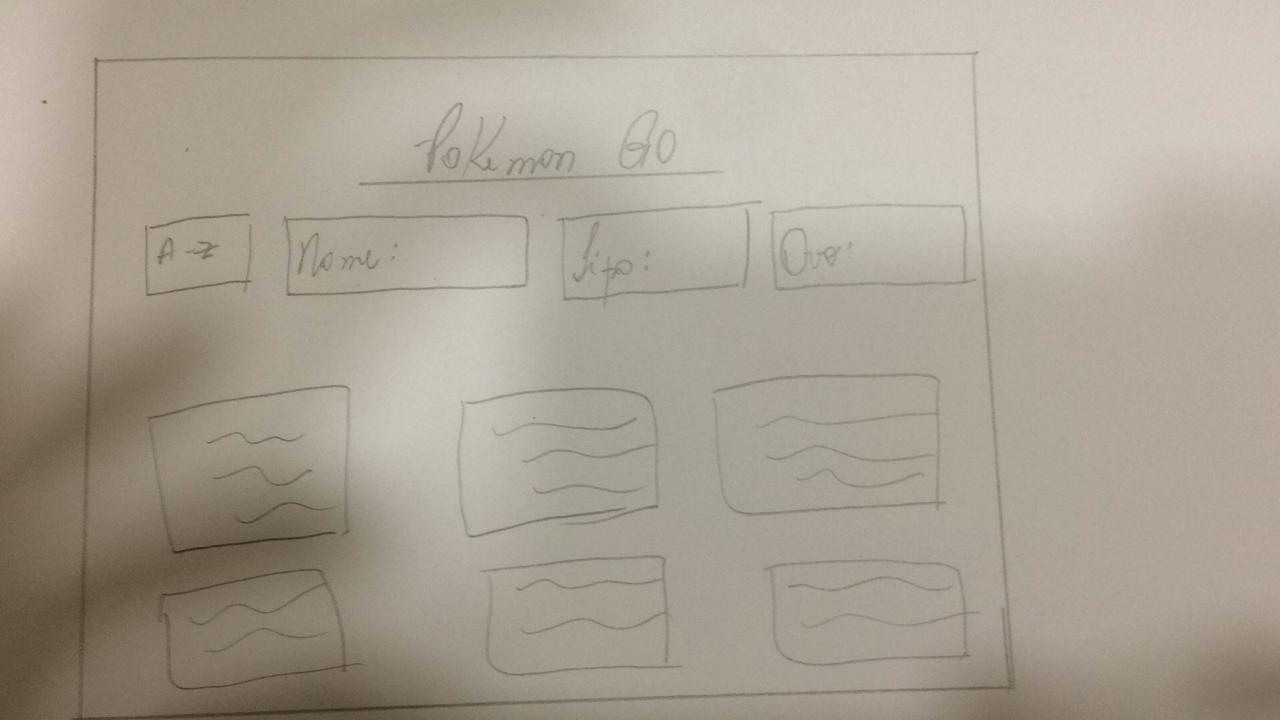
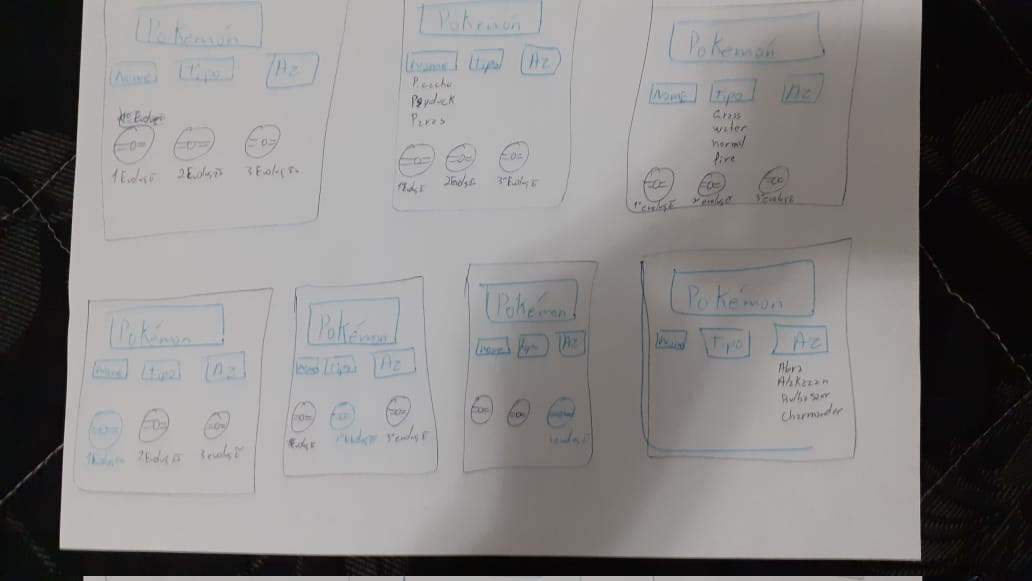
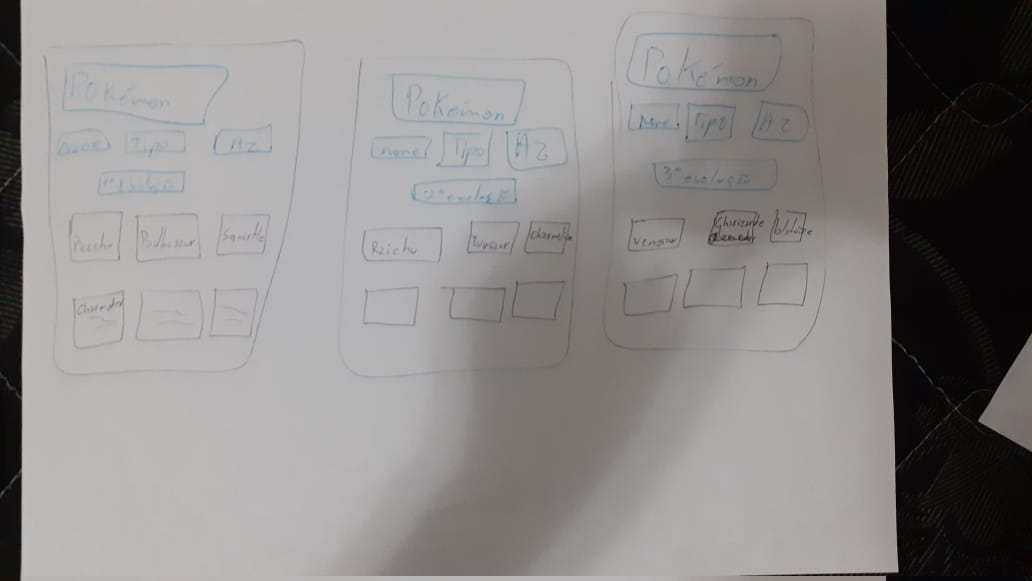
Fizemos um esboço de como seria o site e a disposição das informações na aplicação web após descrição das necessidades das personas e também a partir das histórias de usuário.
O protótipo solicitado foi de baixa qualidade como mostra nas imagens a seguir:
Também realizamos testes de desenho de baixa fidelidade através do aplicativo Marvel
A página permite que o usuário faça a busca por ordenação de A-Z ou Z-A, filtrando por tipo, ou pesquisando pelo nome do Pokémon. Na pesquisa por tipo também é possível ter acesso a informações de cálculo.
Foi identificado que ao ser selecionado qualquer botão as informações de estatísticas continuavam a apresentar para o usuário, então incluímos nas funções mais uma linha de código para que a informação da porcentagem apareça apenas no momento que o botão do tipo for selecionado.
- Vanilla JavaScript
- HTML
- CSS
- GIT
- GitHub
- Visual Studio Code
- Jest