Firechat is a simple, extensible chat widget powered by Firebase. It is intended to serve as a concise, documented foundation for chat products built on Firebase. It works out of the box, and is easily extended.
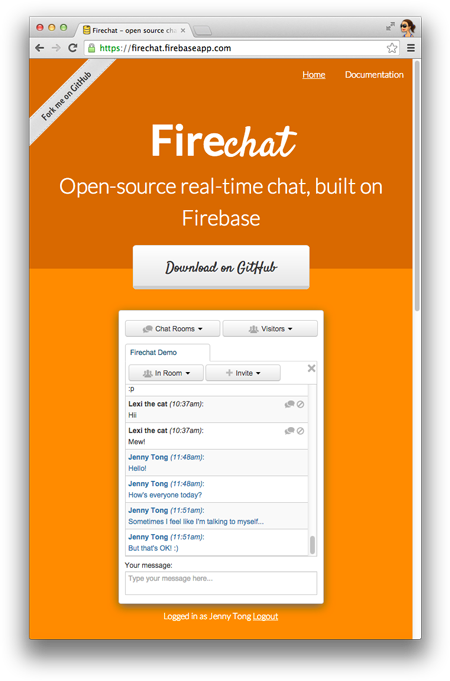
Visit firechat.firebaseapp.com to see a live demo of Firechat.
Firechat uses the Firebase Realtime Database as a backend, so it requires no server-side code. It can be added to any web app by including a few JavaScript files:
<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<!-- Firebase -->
<script src="https://www.gstatic.com/firebasejs/3.3.0/firebase.js"></script>
<!-- Firechat -->
<link rel="stylesheet" href="https://cdn.firebase.com/libs/firechat/3.0.1/firechat.min.css" />
<script src="https://cdn.firebase.com/libs/firechat/3.0.1/firechat.min.js"></script>giving your users a way to authenticate:
<script>
function login() {
// Log the user in via Twitter
var provider = new firebase.auth.TwitterAuthProvider();
firebase.auth().signInWithPopup(provider).catch(function(error) {
console.log("Error authenticating user:", error);
});
}
firebase.auth().onAuthStateChanged(function(user) {
// Once authenticated, instantiate Firechat with the logged in user
if (user) {
initChat(user);
}
});
</script>
<button onclick="login()">Login with Twitter</button>and initializing the chat:
<script>
function initChat(user) {
// Get a Firebase Database ref
var chatRef = firebase.database().ref("chat");
// Create a Firechat instance
var chat = new FirechatUI(chatRef, document.getElementById("firechat-wrapper"));
// Set the Firechat user
chat.setUser(user.uid, user.displayName);
}
</script>
<div id="firechat-wrapper"></div>For detailed integration instructions, see the Firechat documentation.
Firechat requires Firebase in order to authenticate users and store data. You can sign up here for a free account.
If you have a question about Firechat, feel free to reach out through one of our official support channels.