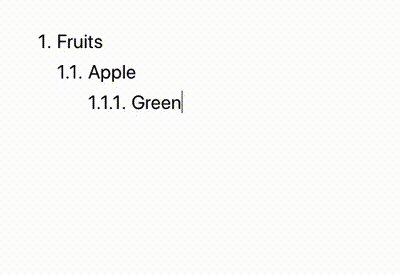
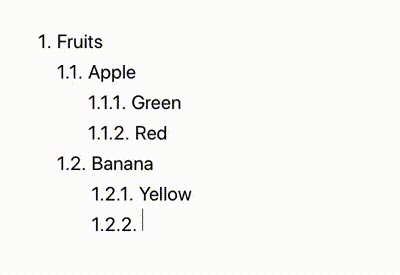
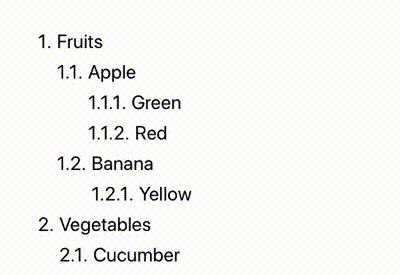
Multi-leveled lists for the Editor.js.
Use Tab and Shift+Tab keys to create or remove sublist with a padding.
Get the package
yarn add @editorjs/nested-listInclude module at your application
import NestedList from '@editorjs/nested-list';Optionally, you can load this tool from CDN JsDelivr CDN
Add the NestedList Tool to the tools property of the Editor.js initial config.
import EditorJS from '@editorjs/editorjs';
import NestedList from '@editorjs/nested-list';
var editor = EditorJS({
// ...
tools: {
...
list: {
class: NestedList,
inlineToolbar: true,
config: {
defaultStyle: 'unordered'
},
},
},
});| Field | Type | Description |
|---|---|---|
| defaultStyle | string |
default list style: ordered or unordered, default is unordered |
You can choose list`s type.
| Field | Type | Description |
|---|---|---|
| style | string |
type of a list: ordered or unordered |
| items | Item[] |
the array of list's items |
Object Item:
| Field | Type | Description |
|---|---|---|
| content | string |
item's string content |
| items | Item[] |
the array of list's items |
{
"type" : "list",
"data" : {
"style" : "unordered",
"items" : [
{
"content": "Apples",
"items": [
{
"content": "Red",
"items": []
},
{
"content": "Green",
"items": []
},
]
},
{
"content": "Bananas",
"items": [
{
"content": "Yellow",
"items": []
},
]
},
]
}
},