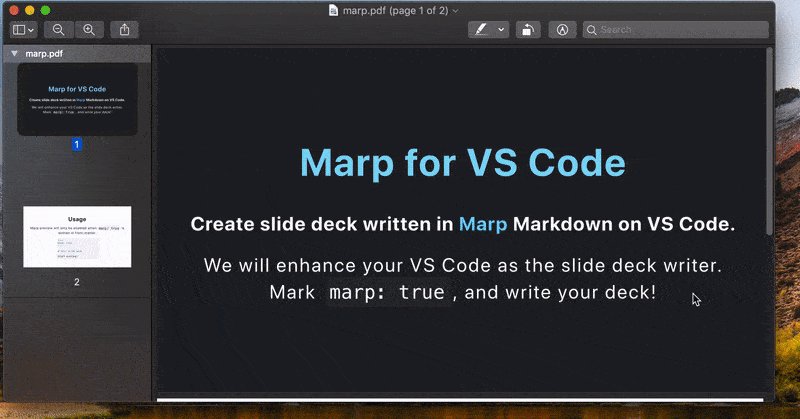
Create slide deck written in Marp Markdown on VS Code.
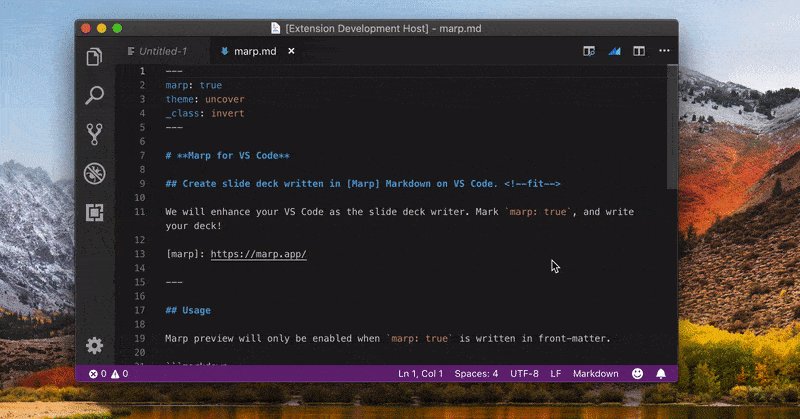
We will enhance your VS Code as the slide deck writer. Mark marp: true, and write your deck!
See the documentation of Marpit Markdown and the features of Marp Core about how to write.
Please refer https://marp.app/ for more details of Marp ecosystem. We have powerful tools for Marp Markdown: Marpit Framework, CLI tool, Web interface and so on.
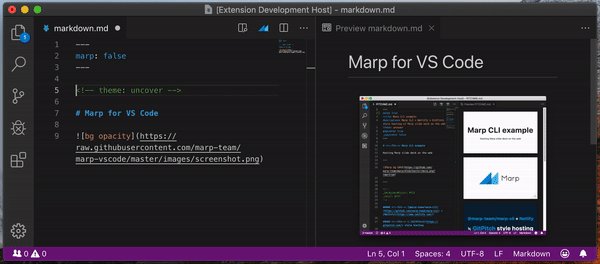
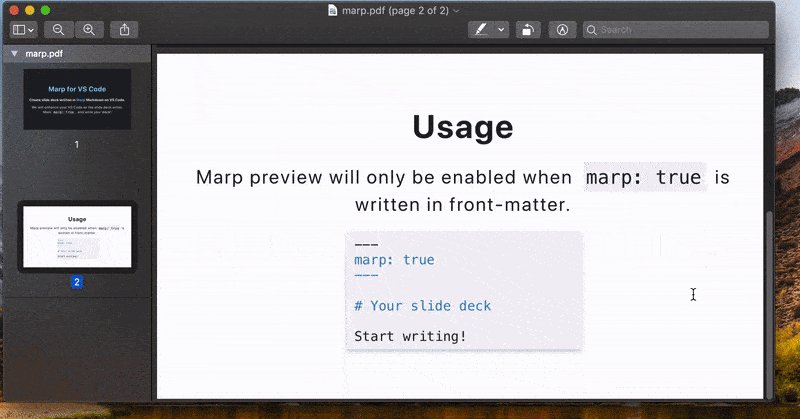
Marp preview for Markdown document will be enabled when marp: true is written in front-matter.
---
marp: true
---
# Your slide deck
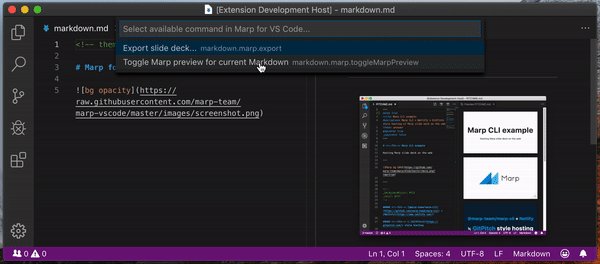
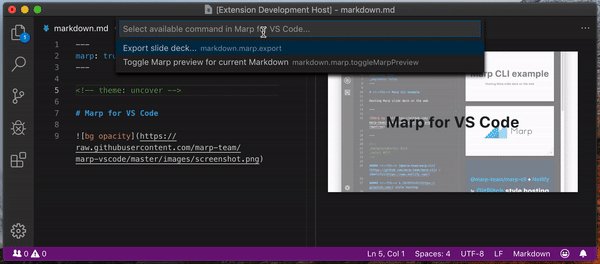
Start writing!It also can toggle by opening the quick picker from toolbar icon ![]() and selecting "Toggle Marp preview for current Markdown". (
and selecting "Toggle Marp preview for current Markdown". (markdown.marp.toggleMarpPreview).
Marp for VS Code can preview your Marp Markdown with the same way as a native Markdown preview.
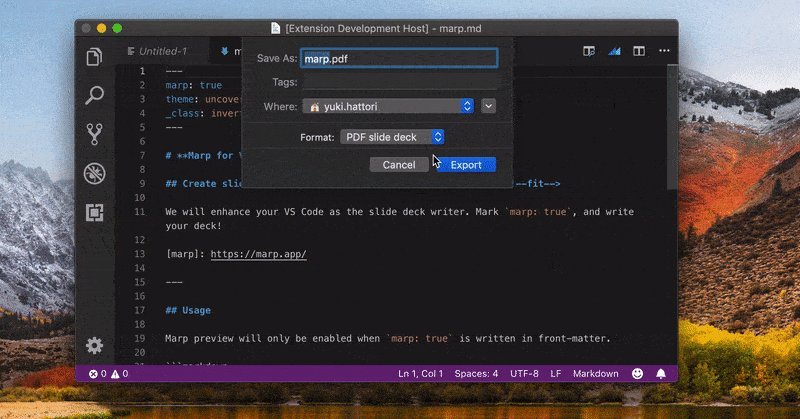
We have integrated Marp CLI to export your deck into several formats.
To export the content of active Markdown editor, open the quick pick from Marp icon on toolbar ![]() and select "Export slide deck...". (
and select "Export slide deck...". (markdown.marp.export)
You can also execute command from the Command Palette (F1 or Ctrl/Cmd+Shift+P).
- HTML
- PPTX (PowerPoint document)
- PNG (First slide only)
- JPEG (First slide only)
Default file type can choose by markdown.marp.exportType preference.
⚠️ Export except HTML requires to install Google Chrome (or Chromium). You may also specify the custom path for Chrome and Chromium-based browser by preferencemarkdown.marp.chromePath(e.g. Microsoft Edge).
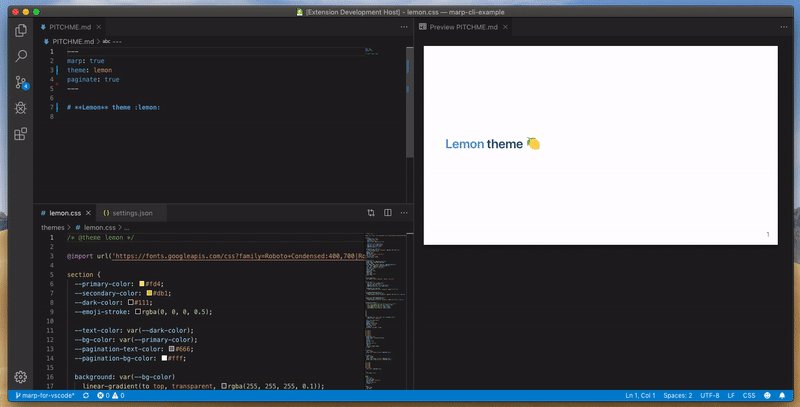
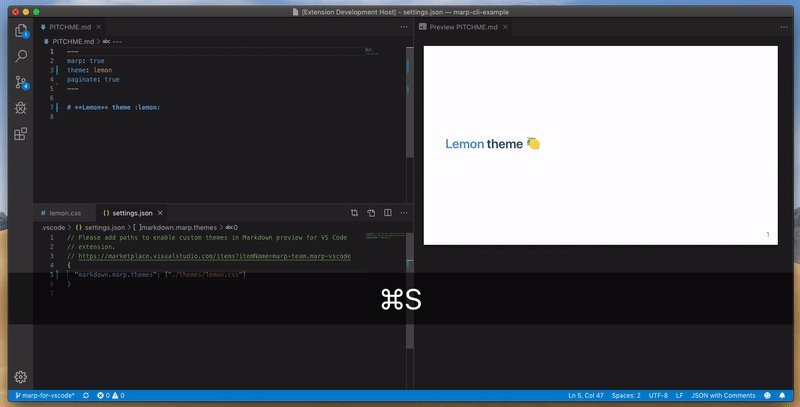
You can register and use custom theme CSS for Marpit / Marp Core by setting markdown.marp.themes, that includes remote URLs, or relative paths to local files in the current workspace.
// Please put `.vscode/settings.json` on your workspace
{
"markdown.marp.themes": [
"https://example.com/foo/bar/custom-theme.css",
"./themes/your-theme.css"
]
}It's very similar to a way for using custom styles in ordinary Markdown preview. The registered theme can use by specifying theme name in theme global directive.
/* @theme your-theme */
@import 'default';
section {
background: #fc9;
}---
marp: true
theme: your-theme
---
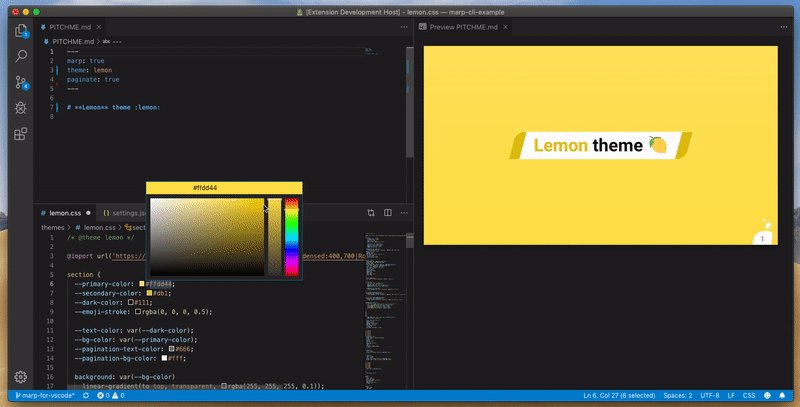
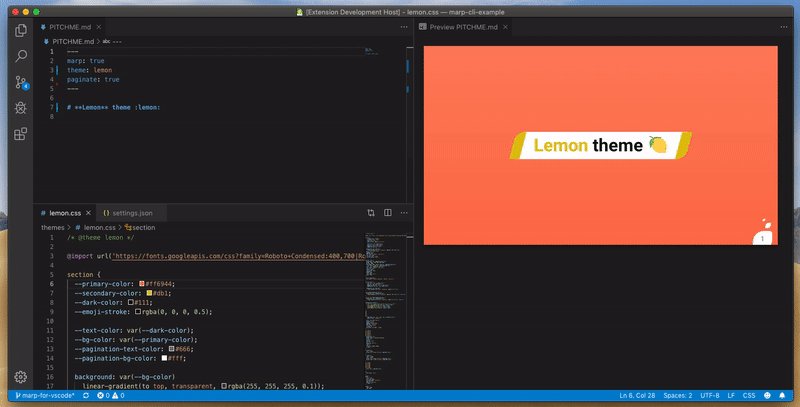
# Use your own themeMarkdown preview will reload updated theme CSS automatically when you edited the registered local CSS file. It's very useful for creating your own theme.
We extend a native outline view to support slide pages in Marp Markdown.
ℹ️ Please choose
Sort By: Positionfrom context menu of its panel if you see incorrect slide order.
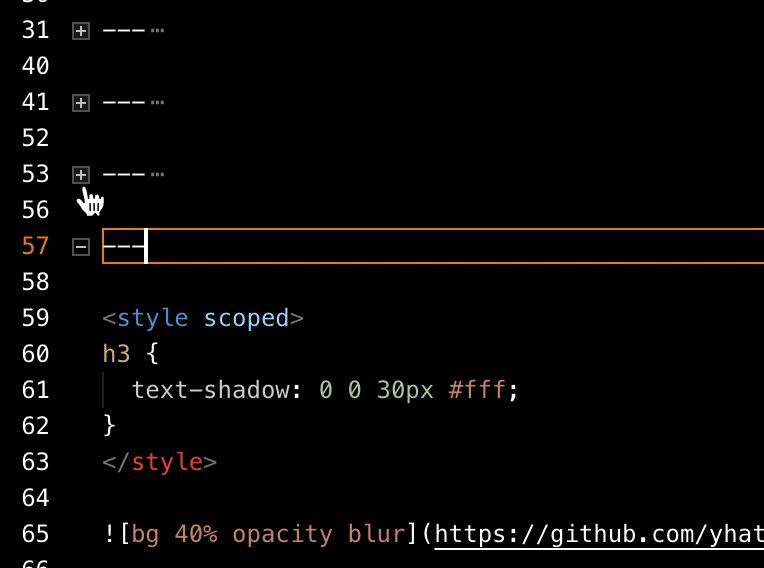
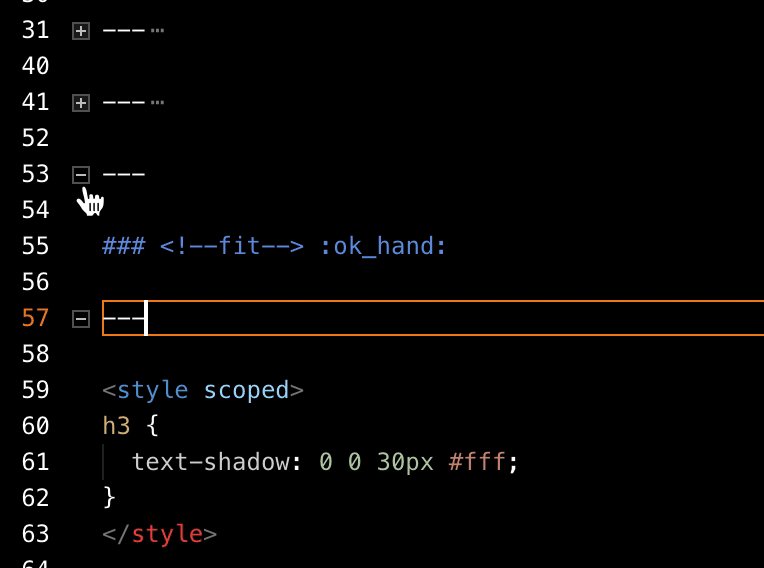
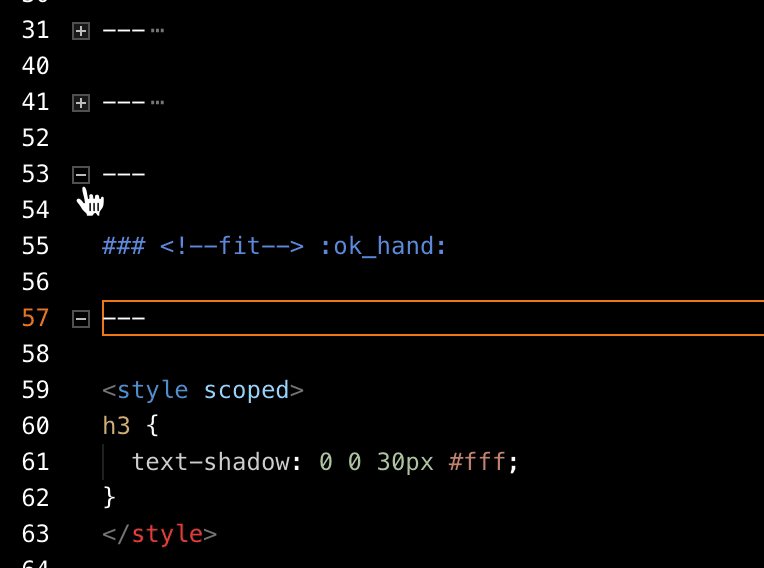
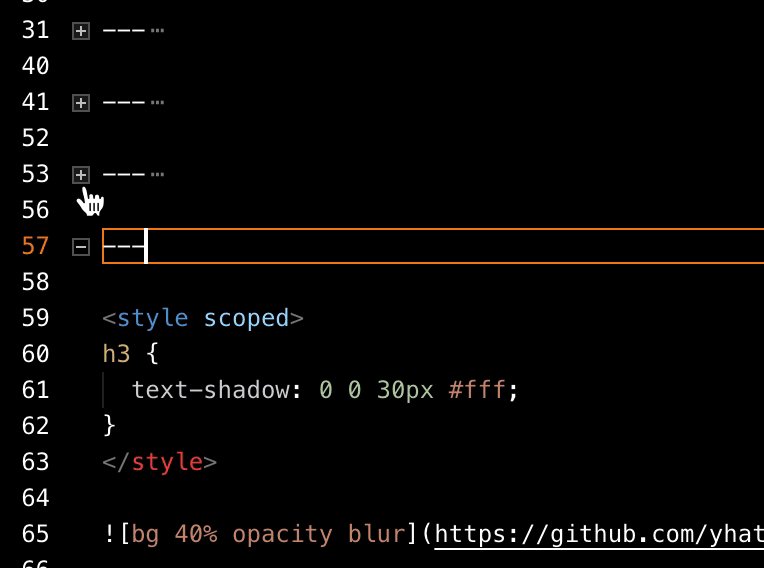
You can fold the content of slide in editor while editing Marp Markdown.
You can enable previsualization of HTML code within Marp Markdown with the markdown.marp.enableHtml option. This feature is disabled as a default because it could allow script injection from untrusted Markdown files. Use with caution.
Are you interested in contributing? Please see CONTRIBUTING.md and the common contributing guideline for Marp team.
Managed by @marp-team.
 Yuki Hattori (@yhatt)
Yuki Hattori (@yhatt)
This extension releases under the MIT License.