A chat application using React, Redux Toolkit, Socket.io, and Tailwind CSS.
Install the dependencies for the client and server.
# in one terminal window
cd server && npm i
# in another terminal window
cd client && npm iAn Express server is maintaining a Socket.io connection, persisting data short-term in memory, and exposes an API for accessing persistent data.
# in /server
npm startServer is running on
localhost:5000.
A React server with Redux for the front end.
# in /client
npm startClient dev server is running on
localhost:3000.
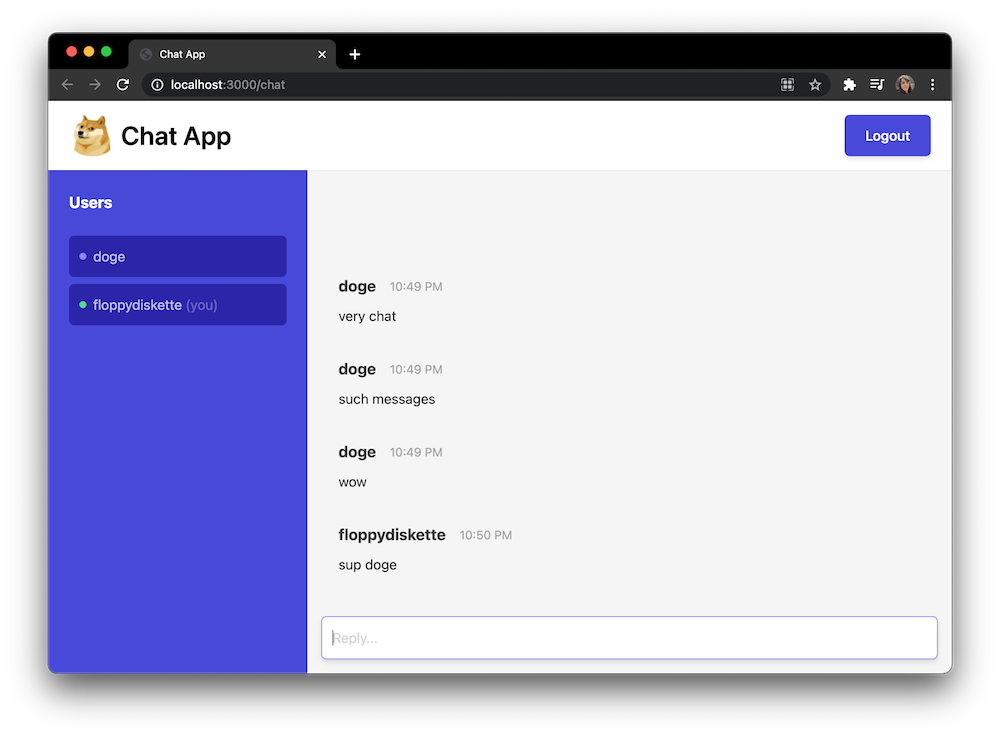
You can view the app at localhost:3000. Log in with any valid email and username, and you'll enter into the chatroom, which will display all users (noting which are currently online) and all messages.
Run npm run build on client and server to compile to JavaScript.
- Duplicate users should be checked and not allowed
- Add user is typing
- Allow tagging
- Add settings
- Add error handling
- Add tests
- Jest Unit tests
- React Testing Library component tests
- Cypress end-to-end tests
- Add ESLint
- Add Docker support