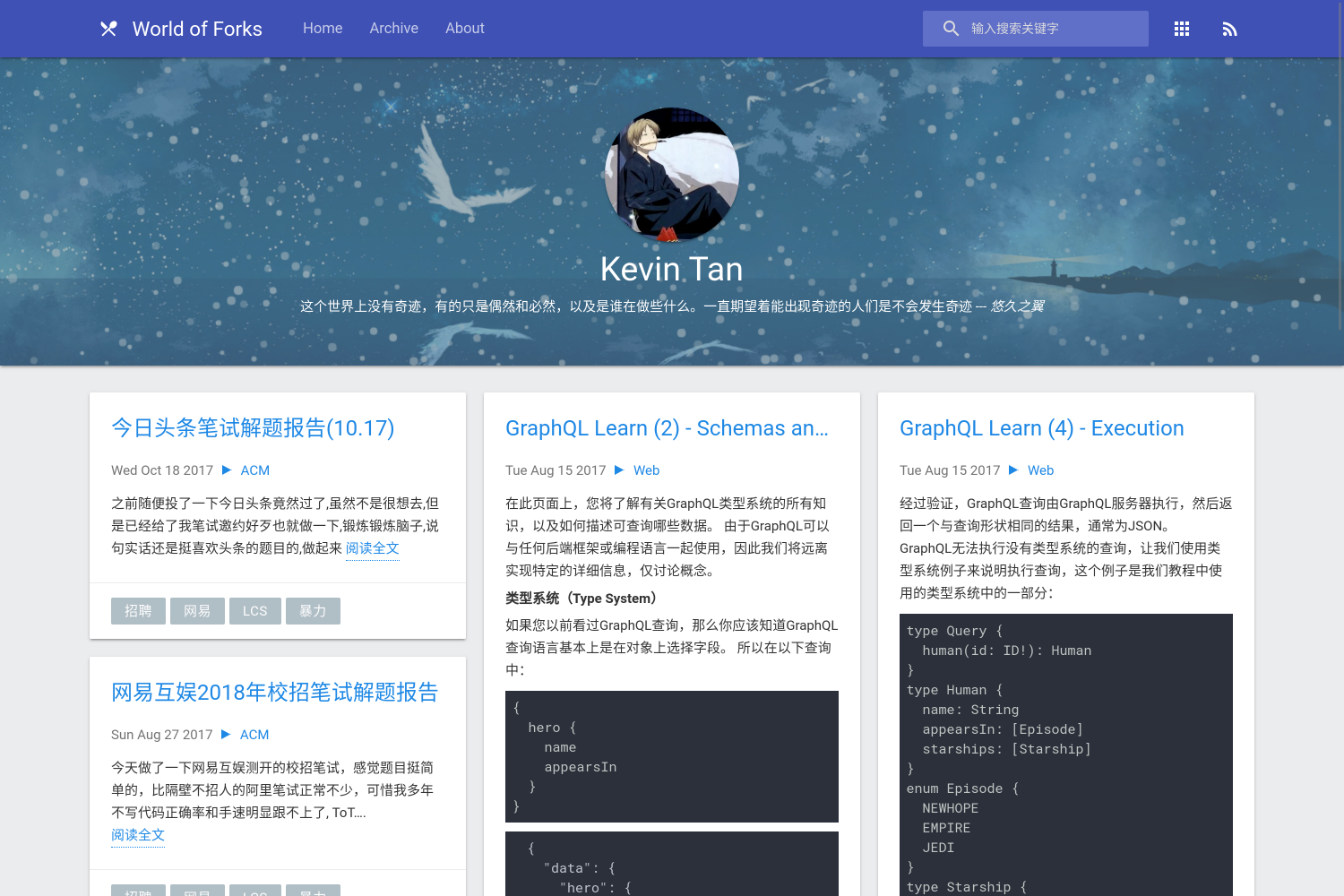
Yet Another Material Theme for hugo. demo.
- Waterfall layout
- Responsive layout
- Material design
- Table of content
- Tiny and powerfull, no JQuery
- Chinese keyword search(using
lunrandnodejieba)
This theme is writted by typescript and sass and using gulp to control the build progress.
First, install hugo and make sure you have a node environment.
Next, clone this repo and replace my stuff (such as post,pages,link,etc...) with yours.
Then, install the node dependencies with yarn or npm:
# install glob globally
yarn global add gulp # or npm install gulp -g
# install dependencies
yarn install # or npm installFinally, there are several gulp tasks we can run in the terminal:
gulp serve: start a livereload dev server. equivalent tohugo serve.gulp build: generate static file to your publish dir. equivalent tohugo.gulp lunr: generate a lunr-index-json file (with Chinese support) to your publish directory.
After using guilp build,the static pages should be generated into docs folder, all the static resources should be minified and revisioned.
Finally, push the whole project to your github repo, and enable the github pages with the help of offical docs your site should be published soon.