Mark-up and style a website.
From the assignment homepage (https://github.com/fewd05082017/week4), click the "Fork" link on the top right. This will create a copy of the assignment in YOUR github account.
From the repository homepage (which will be http://github.com/YOURUSERNAME/week4), click on green "Clone or Download" button and "Open in Desktop". This should open your Github Desktop App and prompt you to save the week4 folder on your computer.
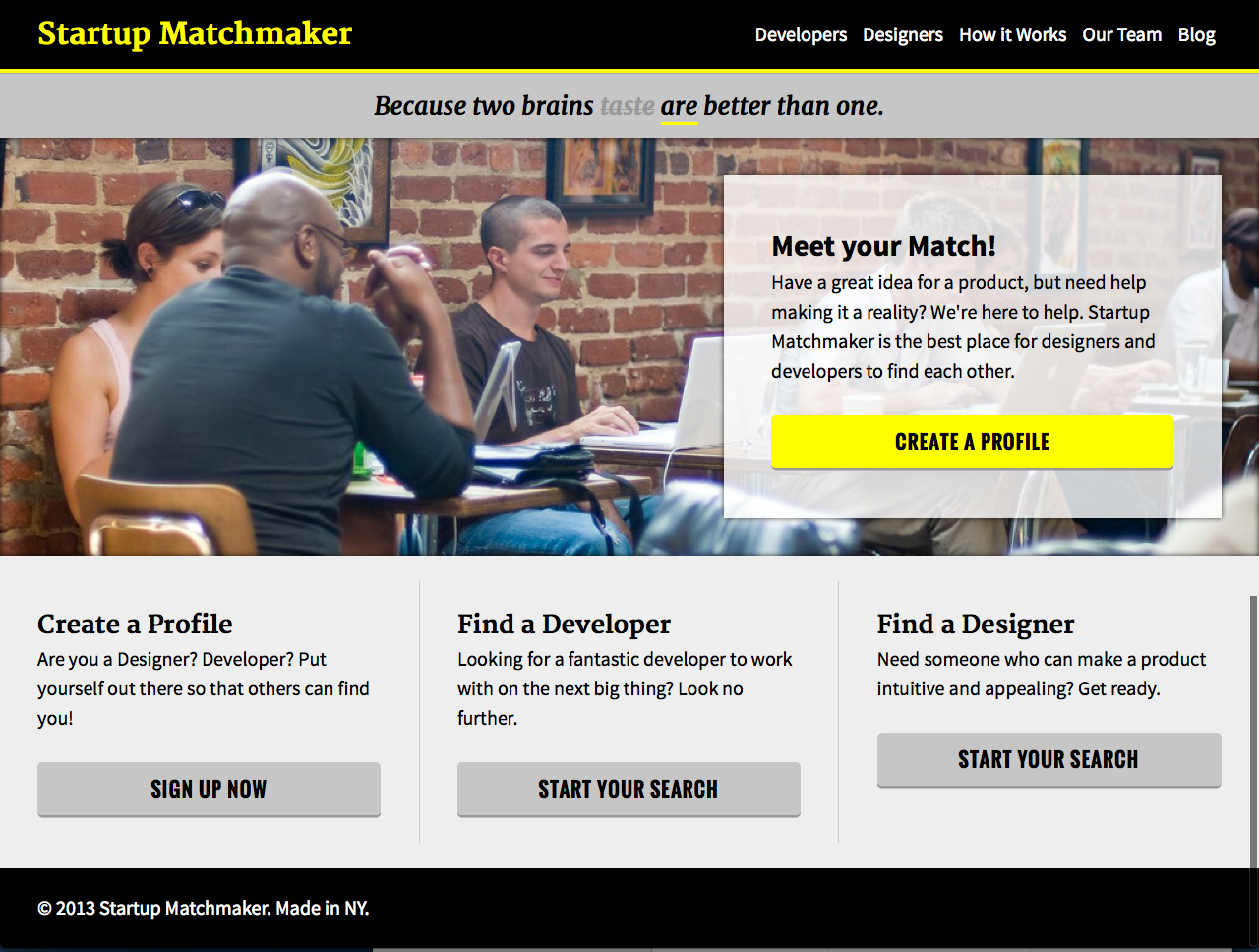
Using the copy provided for you in index.html and design guidance provided in design.txt and mockup.png, mark-up and code a website.
Work on your website locally and view it in the browser by opening your index.html file. When your site looks good, Commit and Sync with the Github App.
Send a Pull Request to submit your homework. From your week4 page on github.com (https://github.com/YOURUSERNAME/week4), click on the "New Pull Request" button and follow the prompts.
Step 6 - Publish with Gitbot! (optional)
Want to post your week4 project on your github.io url? Log into gitbot and click the week4 repository button and VOILA! It will (perhaps after a few minutes) be viewable online at http://YOURUSERNAME.github.io/week4