为了方便大家沟通交流,同步消息,建了QQ群,目前已有828人,群号 145225165,申请入群后请及时回复验证码,否则360秒后会被群机器人自动移除群。


- 登录注册,管理后台可以设置首次登录赠送免费提问次数
- key轮询池
- 卡券套餐管理
- 对话管理
- 敏感词管理
- 自定义回复管理
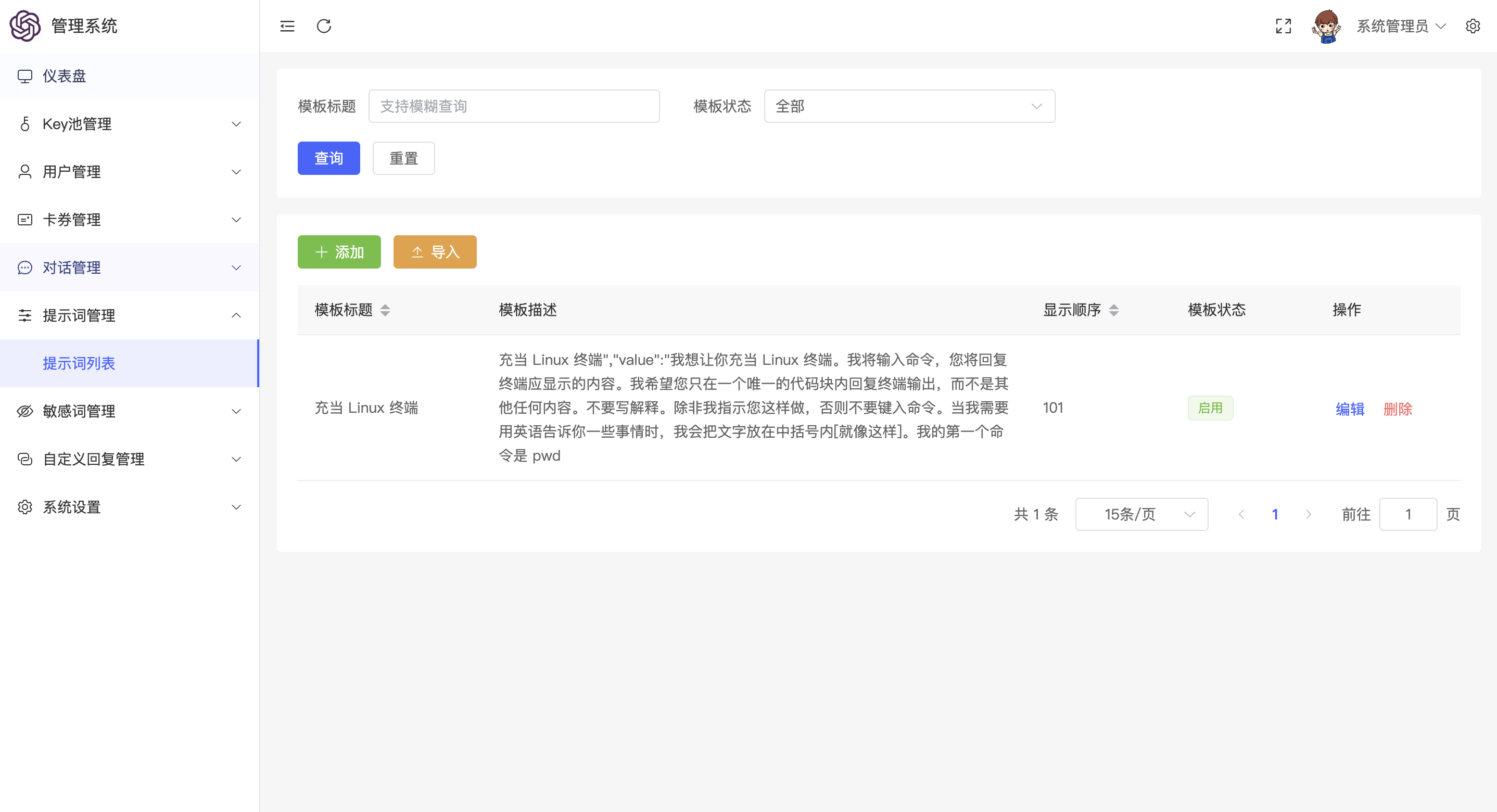
- 提示词prompt管理
- 卡密套餐管理、卡密生成和核销
服务器无需安装任何环境,只需要安装 nginx 来配置域名,nginx 修改配置后需要重启才能生效
服务器放行 3000 端口,将数据库文件 db.sql 导入到 mysql,修改 service 目录下 .env 里数据库配置信息和邮箱配置信息,其他配置信息无需改动
根据自己的系统选择对应的服务端,下面以 linux 环境为例,
进入 service 目录,运行 ./linux.bin 启动后端服务
运行 curl http://127.0.0.1:3000,如果出现
{"Hello":"Gochat 后端服务启动成功"}说明后端服务启动成功
将用户端绑定到 chatgpt 目录,如 chat.baidu.com,nginx 主要配置如下:
listen 80;
server_name chat.baidu.com;
index index.php index.html index.htm default.php default.htm default.html;
location / {
root /www/wwwroot/chatgpt/fontend/; // 改成自己客户端项目实际路径
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
proxy_cache off;
proxy_cache_bypass $http_pragma;
proxy_cache_revalidate on;
proxy_http_version 1.1;
proxy_buffering off;
proxy_pass http://127.0.0.1:3000;
}访问 chat.baidu.com 即可访问前台
将管理端域名绑定到 admin 目录,如 admin.baidu.com,nginx 主要配置如下:
listen 80;
server_name admin.baidu.com;
index index.php index.html index.htm default.php default.htm default.html;
location / {
root /www/wwwroot/chatgpt/admin/; // 改成自己管理端项目实际路径
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /backend/{
proxy_pass http://127.0.0.1:3000/backend/;
}访问 chat.baidu.com 即可访问管理后台,默认账号 245629560@qq.com, 密码 123456
- 修复无法流式输出的bug
- 修复无法关联上下文的bug,目前默认关联最近5条历史记录
- 优化会员登录状态判断
- 修复管理后台只有一个
key时报错的 bug - 修复会员多次叠加购买次卡时次数没有叠加的 bug
- 管理后台仪表盘显示真实数据
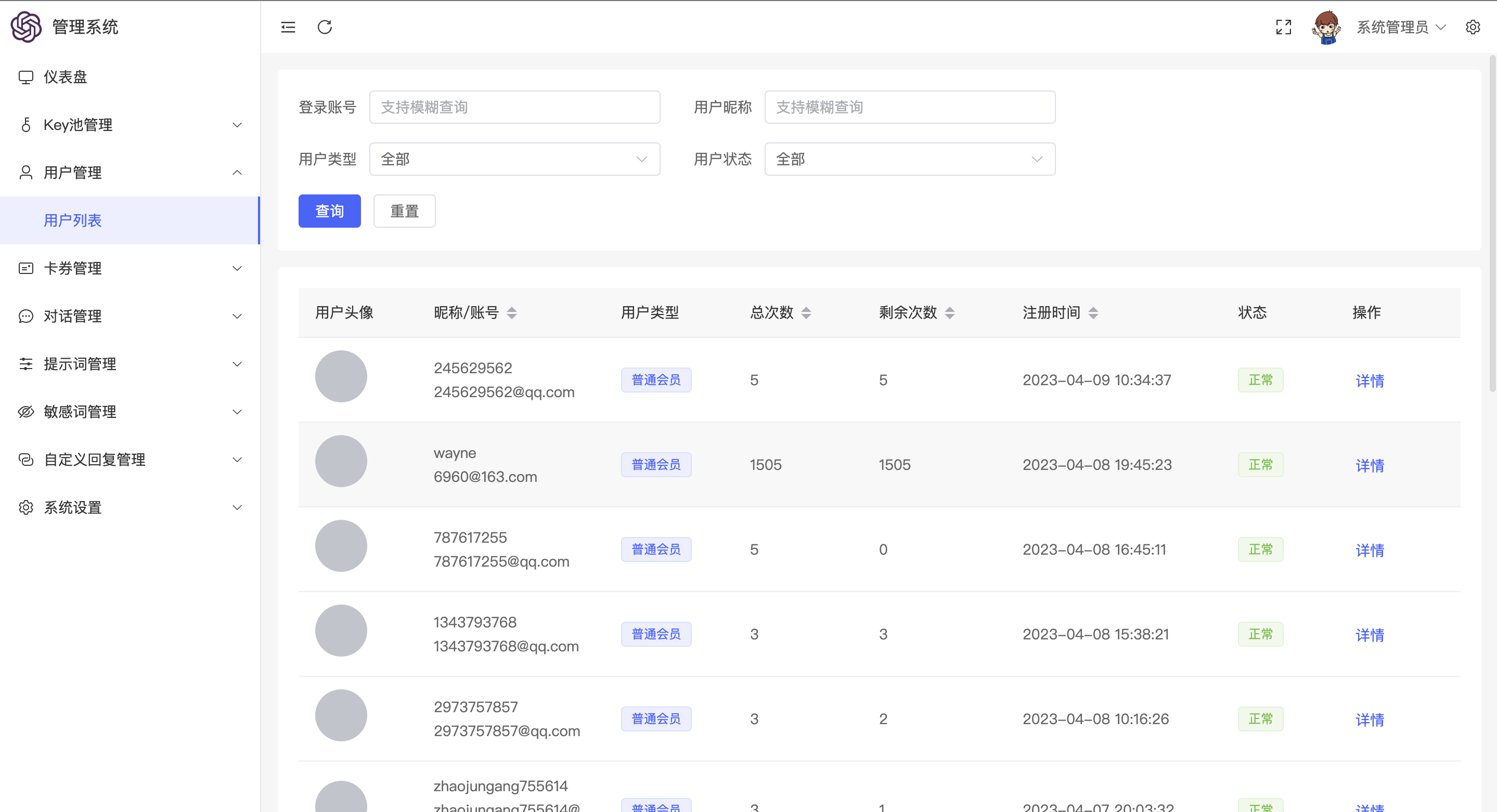
- 管理后台会员管理增加删除操作