野火IM是一套跨平台开源的即时通讯解决方案,主要包含以下内容。
| 仓库 | 说明 | 备注 |
|---|---|---|
| android-chat | 野火IM Android SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
| ios-chat | 野火IM iOS SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
| pc-chat | 基于Electron开发的PC平台应用 | |
| web-chat | Web平台的Demo, 体验地址 | |
| wx-chat | 微信小程序平台的Demo | |
| server | IM server | |
| app server | 应用服务端 | |
| robot_server | 机器人服务端 | |
| push_server | 推送服务器 | |
| docs | 野火IM相关文档,包含设计、概念、开发、使用说明 |
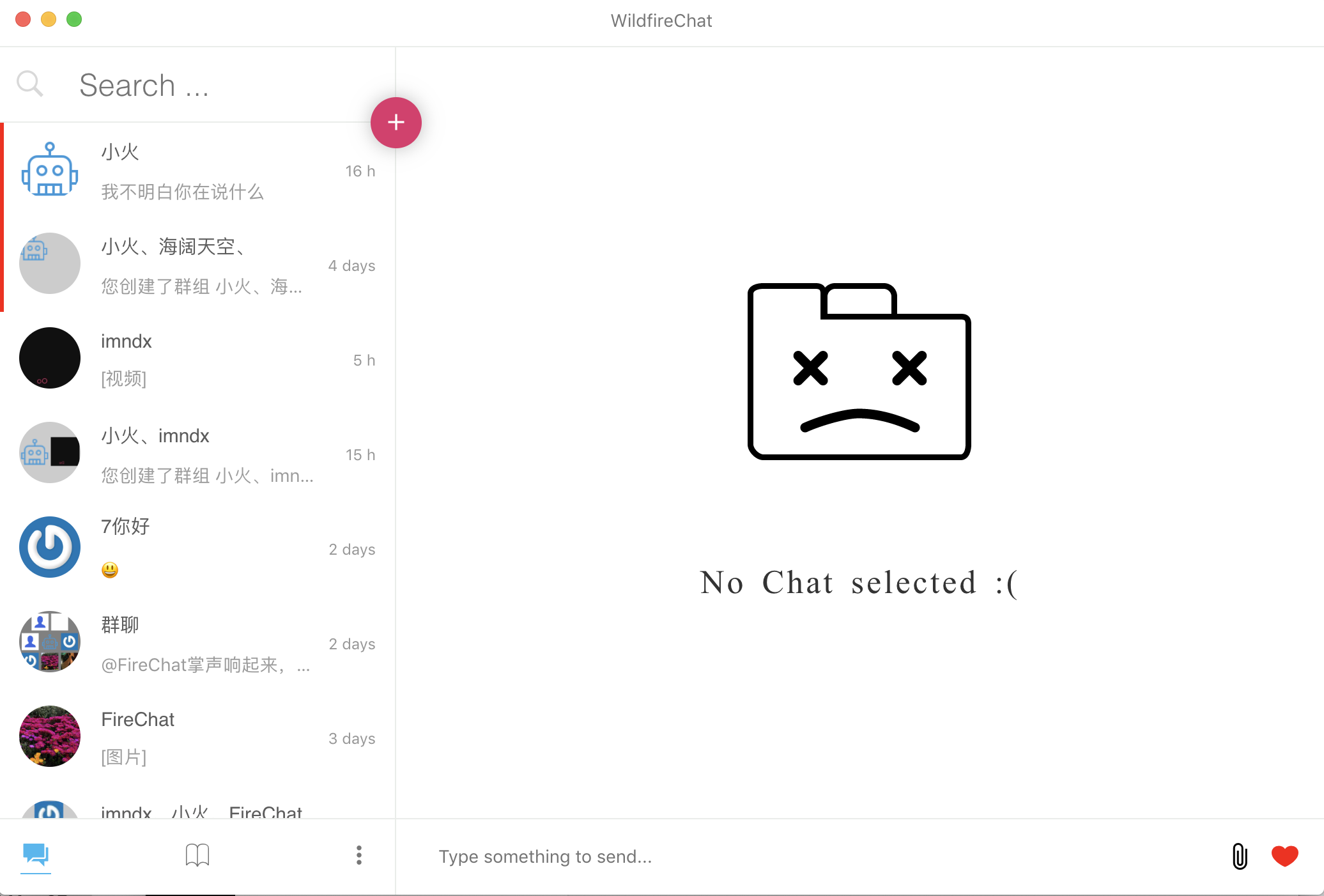
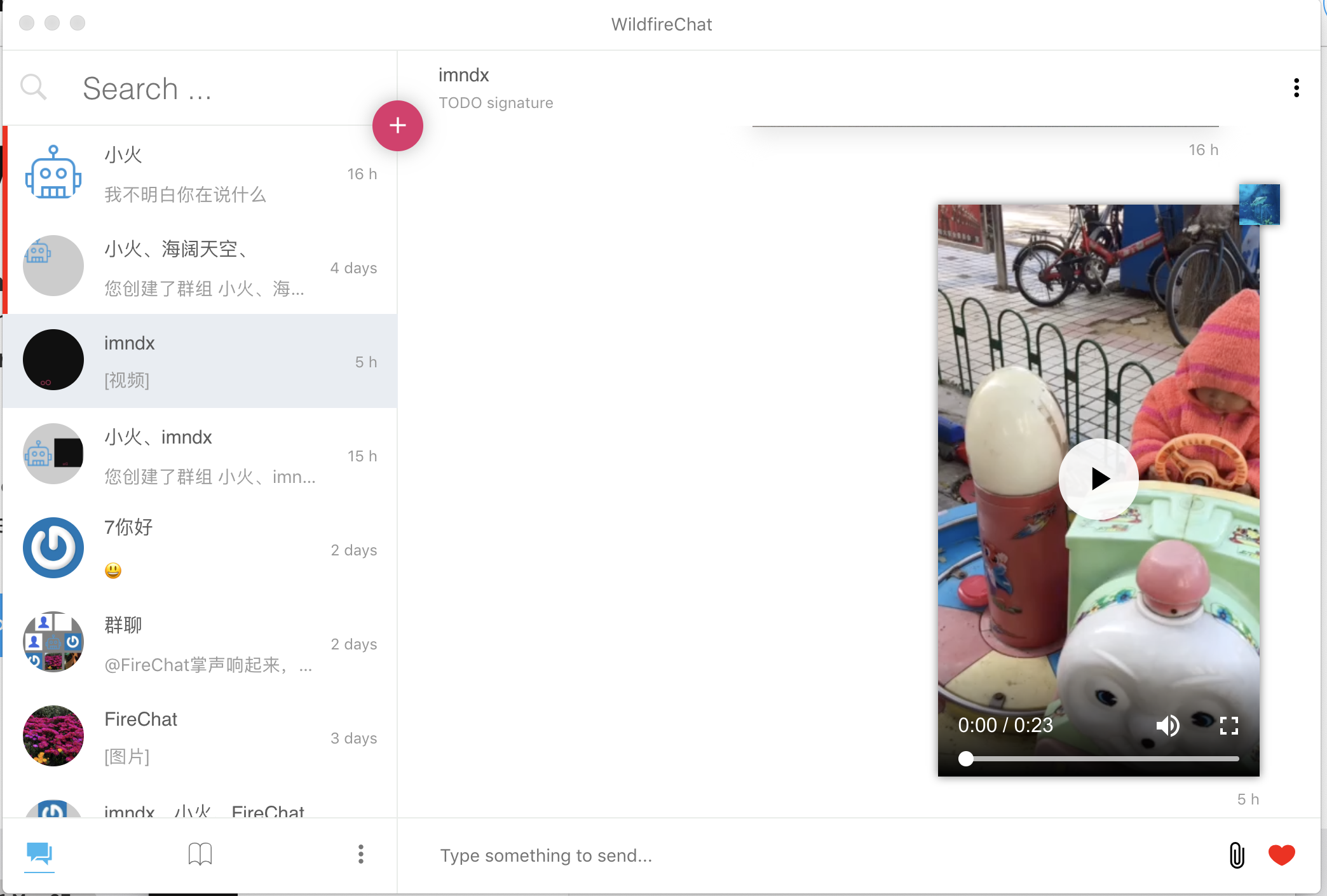
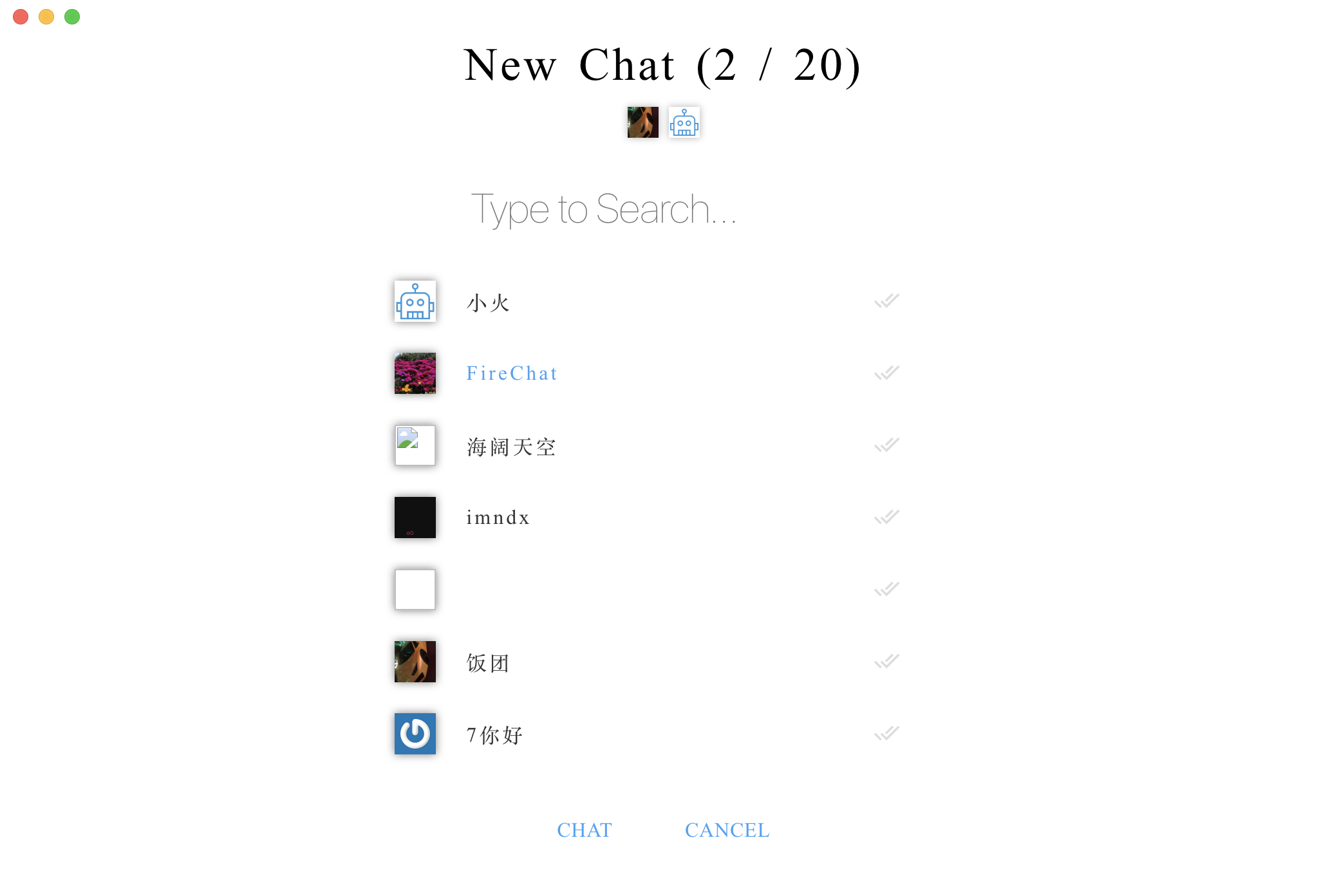
本工程是野火IM Web平台Demo,详情可以阅读docs.
开发一套IM系统真的很艰辛,请路过的朋友们给点个star,支持我们坚持下去🙏🙏🙏🙏🙏
商务合作请优先采用邮箱和我们联系。技术问题请到野火IM论坛发帖交流。
- heavyrain.lee 邮箱: heavyrain.lee@wildfirechat.cn 微信:wildfirechat
- imndx 邮箱: imndx@wildfirechat.cn 微信:wfchat
- 如果大家发现bug,请在GitHub提issue
- 其他问题,请到野火IM论坛进行交流学习
- 微信公众号
在线体验野火IM Web版,请使用野火IM Andorid或iOS Demo扫码登录
更多截图,请查看wewechat readme
- node,目前我们使用的
node版本为v10.16.3
$ npm install
$ npm run dev
浏览器访问: http://localhost:3000
目前有问题,前端跨域,欢迎提交PR,谢谢。请打包部署测试。
$ npm install
$ npm run build
- 修改
src/js/config.js文件,将APP_SERVER修改为http://localhost:8888 - 打包
- 本地测试,需要配置nginx,参考配置如下:
server {
listen 8888 default_server;
listen [::]:8888 default_server;
#server_name localhost;
root /<your-path-to-web-chat>/dist/src;
location /pc_session{
proxy_pass http://pc.wildfirechat.cn:8888;
}
location /session{
proxy_pass http://pc.wildfirechat.cn:8888;
}
location /session_login{
proxy_pass http://pc.wildfirechat.cn:8888;
}
location / {
index index.html;
}
}
- 浏览器访问
http://localhost:8888
更多信息,请查看wewechat readme
-
Under the MIT license. See the LICENSE file for details.
-
Under the 996ICU License. See the LICENSE file for details.
本项目基于wewechat开发,原项目的READ见wewechat readme