This is a template to be used with expo. It includes all the necessary stuff to start working with expo framework. It has the most popular packages included, so it's easier to start coding the app itself without all the necessary boilerplate setup. It has:
Version in the package.json is one to one the latest expo on which the template was tested.
There are three types of usage:
- Init using this command (beaware that sometimes this template can't be updated on npm, in that case, clone this repository and reinitialize repozitory for yourself - check third type of setup)
expo init --template=@binarapps/expo-ts-template name_of_your_app-
Clone repository
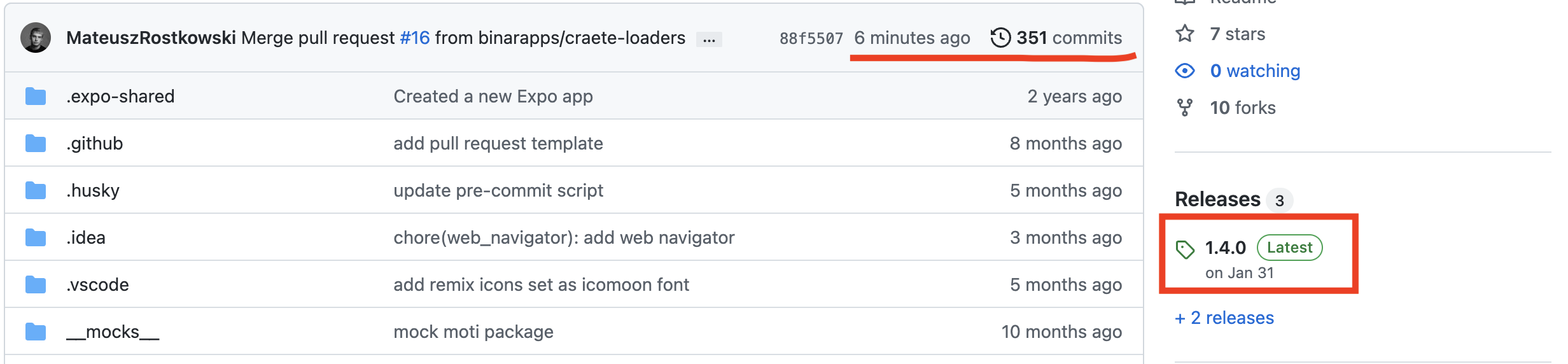
This usage is usefull when npm code version is ot up to date, you can verify it by checking dates of last commit and last publish

git clone git@github.com:binarapps/expo-ts-template.git
cd expo-ts-template
yarn
yarn start- in that case you can also reinitialize repozitory if you don't want to keep history of commits
rm -rg .git
git commit -m "chore: initialize project"- TypeScript
- app is fully typed
- Expo v47
- React Navigation v6
- Native-base v3.4
- Prettier and eslint
- code formatting
- code checking
- Babel-module-resolver
- jest and @testing-library/react-native
- unit tests
- i18next
- translations
- language detection
@gorhom/bottom-sheet- Expo-notifications
- You can read how to configure them here
- Reactotron
- used for debugging
- Reanimated v2
- Axios
- support of multiple environments
- production, staging, qa
- eas configuration
- update, build, submit
- verifying code on pull request - pipelines
- when creating pull request on github, there are tests, linters and types checks. If there will be some error you will be notified that something is wrong.
- custom fonts
- wait to load fonts and all the assets
- dark / light theme support
- color scheme detection (dark / light mode toggle)
- navigation
- screen tracking hook
- state persistence on development mode
- prevent go back (to be used on forms for example)
- strong types, prevent issues in future
- auth flow ready for implementation details
- using expo-secure-store module to save user token
- right now it has simple signIn/signOut flow
- animations with
reanimatedandmoti
Expo template, you are going to use - bundles native-base ui lib out of the box. To have the best starting experience in your project - write a dm to your designer that they should use NativeBase Figma Design Kit
Insert gif or link to demo
- tutorial on how to use features
- navigation
- deeplinking
- auth flows
- components
- react query
- api calls
- Add desings (figma) and redesing whole app
- Updating expo versions (in future)
- Deploy app to appstore and playstore
- Add some code snippets / generators
- component
- screen
- Improve mock server logic
- Prepare setup for development - add custom scripts
- replace README to be ready for development
- remove TODO.md file
- cleanup gitignore files
- ask for app name and set it up in config
- add commit lint
- add script that display last update information (eas update)
Contributions are always welcome!
See contributing.md for ways to get started.
Please adhere to this project's code of conduct.
Clone the project
git clone https://github.com/binarapps/expo-ts-template.gitGo to the project directory
cd expo-typescript-templateInstall dependencies
yarnStart the expo server
yarn startThis template uses Remix icon set
It is added to the app as a font generated by icomoon app.
- Find
assets/icomoon/selection.jsonfile in your machine - Import this file to this page (icomoon app):
- Make sure there are no other icons imported there
- Download icon which need to be added to the app as svg file.
- Make sure new icon name is unique (already not used).
- Add svg file to icomoon app.
- Go to generate font tab - icomoon app.
- Make sure that all icons that you have added have correct names
- Download font - icomoon app
- Replace old files with downloaded ones
- ./selection.json => assets/icomoon/selection.json
- ./fonts/icomoon.ttf => assets/icomoon/icomoon.ttf
- Generate new types for icons
- run script generating icon types
yarn generate:icon:types
If you have any feedback, please reach out to me at mateusz.rostkowsky995@gmail.com
- Kacper Grzeszczyk - @kacgrzes
- Mateusz Rostkowski - @MateuszRostkowski
- Michał Szalowski - @MSzalowski
- Jakub Zagórski - @zagoorland
- Łukasz Patalan - @lukasz
- Mario Gliwa - @mario688
- Michał Baumruck - @micbaumr
- Andrzej Zaborski - @AnMiZa