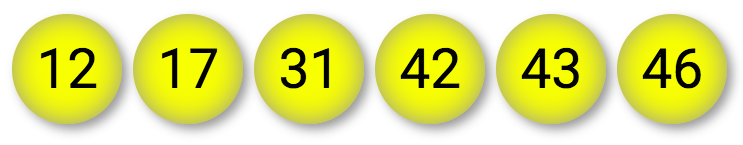
📒 Aplikacja symulująca grę w lotto.
Dostępne jest tutaj: https://piecioshka.github.io/lotto/
Pamiętaj, aby nie zaglądać do źródła, tylko samemu spróbować swoich sił i stworzyć taką aplikację 😄
Zadanie polega na tym, aby:
- Wypełnić tablicę 6-cioma losowymi liczbami od 1 do 49
- Zaprezentować na stronie internetowej
- Liczby powinny być posortowane alfanumerycznie rosnąco
- Stwórz katalog
lotto. - Wewnątrz katalogu stwórz pliki
index.htmlorazscripts/main.js. - W pliku
scripts/main.jszrób funkcjęsetup - Uruchom funkcję
setuppo załadowaniu DOMa (zdarzenie DOMContentLoaded) - Stwórz funkcję
buildArrayWithRandomNumbers - Przypisz wynik funkcji
buildArrayWithRandomNumbersdo zmiennejnumbers - Stwórz funkcję
render - Uruchom funkcję
renderw funkcjisetupprzekazując jej tablicę z liczbami - Stwórz funkcję
getRandomNumber, która będzie zwracać losową liczbę - Stwórz funkcję
template, która będzie zwracać strukturę HTML dla pojedynczej liczby - będzie to funkcja zdefiniowana wewnątrz funkcjirender - Dołącz plik CSS i zamień dodaj wygląd kulki do każdego elementu zawierającego losową liczbę
- Wybieranie kolejnych liczb powinno być zaprezentowane w formie animacji z użyciem https://github.com/coderitual/bounty
- Dodaj w CSS cień wewnętrzny, aby uzyskać efekt przestrzeni
The MIT License @ 2018