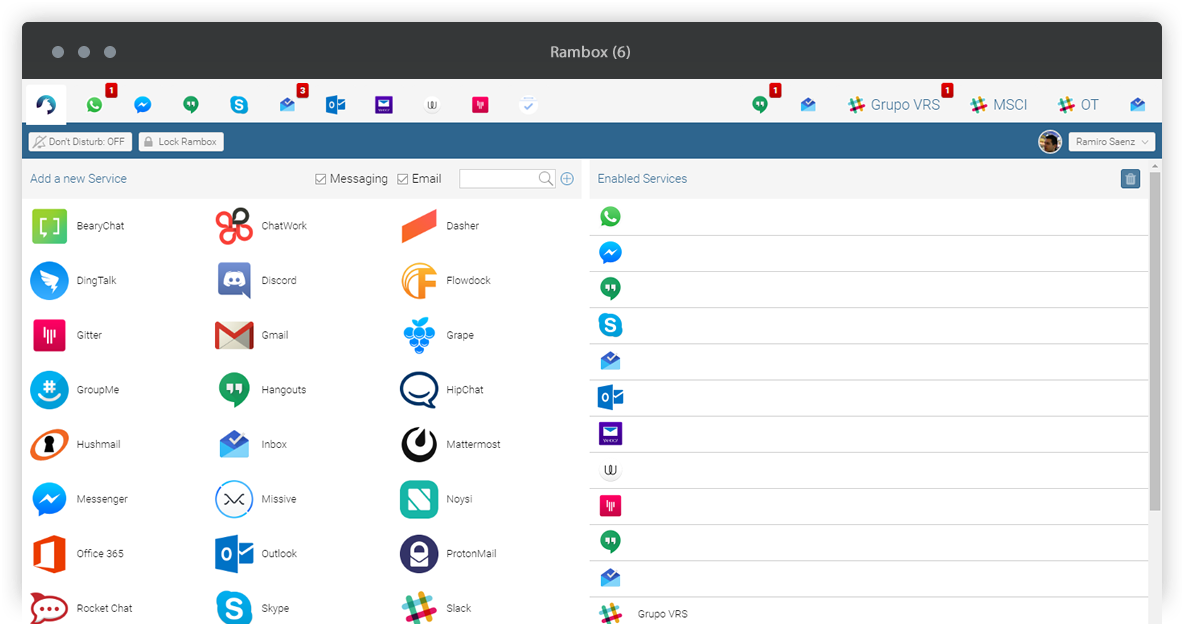
Free, Open Source and Cross Platform messaging and emailing app that combines common web applications into one.
Logo designed by Andriy Yurchenko
- Sync your configuration between multiple computers.
- Master Password.
- Lock Rambox if you will be away for a period of time.
- Don't disturb mode.
- Reorder applications in the tab bar.
- Notification badge in the tab.
- Minimize to tray.
- Mute audio to specific service.
- Separate tabs floating to the right.
- Go Offline on specific service.
- Start automatically on system startup.
- Custom Code Injection.
- Keyboard Shortcuts.
- Proxy.
No personal information will be saved
Sessions will persist using the partition:persist attribute for Webviews. So every time you open Rambox, your sessions will keep alive until you remove the service.
Sync feature use Auth0 for Single Sign On & Token Based Authentication and to store the services that user is using (and the configuration for each service). You are always welcome to check the code! ;)
Help us translate Rambox on https://crowdin.com/project/rambox/invite.
Want to report a bug, request a feature, contribute to or translate Rambox? We need all the help we can get! Fork and work!
If you're comfortable getting up and running from a git clone, this method is for you.
- Sencha Ext JS 5.1.1.451
- Electron
- Node JS
- Sencha Cmd 6.1.2.15
- NPM 3.8.7
- Node.js 4.0.0
git clone https://github.com/saenzramiro/rambox.gitnpm install- Configure
env-sample.jsand rename it toenv.js. npm run sencha:compilenpm start
Rambox is not affiliated with any of the messaging apps offered.