graphql-liftoff is a GraphQL schema type generator. It takes in an existing data model and maps it to type definitions by using a domain specific parser. This reduces the amount of work needed to migrate existing REST APIs to GraphQL.
- Swagger 2.0 support
- 100% unit test code coverage
- CLI integration tests
- TypeDoc comments on all functions
- Swagger 1.0 support
- OpenAPI (Swagger 3.0) support
- RAML 1.0 support
- Your idea here!
# CLI utility
npm install -g git+https://github.com/target/graphql-liftoff.git
yarn global add git+https://github.com/target/graphql-liftoff.git
# npm package
npm install git+https://github.com/target/graphql-liftoff.git
yarn add git+https://github.com/target/graphql-liftoff.git
# development
Fork this repo
git clone https://github.com/YourName/graphql-liftoff.git
cd graphql-liftoff
npm install or yarn
# scripts
build # run typescript compiler
watch # watch on file changes - then run typescript compiler
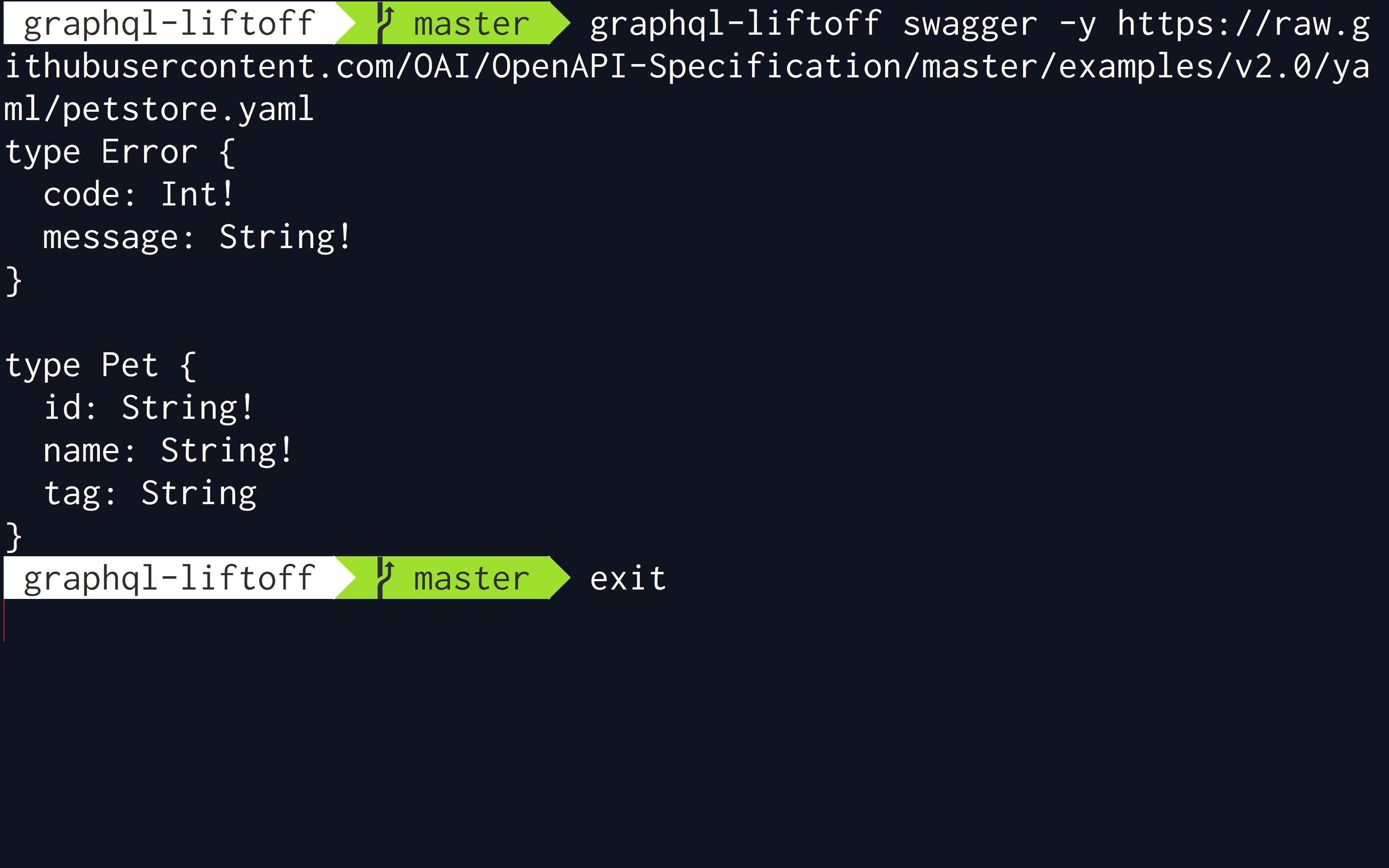
start <args> # run graphql-liftoff CLI locally
# NOTE: npm strips out flags like -y or --yaml
# yarn works as intended.
# you can still manually run the commands:
# node ./build/bin/cli.js <args>
lint # run tslint
test # run jest and generate coverage files
test:watch # watch on file chages - then run jest
coverage # open html coverage in browser (MacOS only)graphql-liftoff exports an async generateSchema function, which returns a stringified Graphql Schema
await generateSchema('swagger', {'yaml': true, data: './example-swagger.yaml'}).then(schema => {
console.log(schema)
}).catch(err => {
console.error(err)
})Found something that doesn't seem right or have a feature request? First, checkout our contribution guidelines, then open a new issue.
A huge shoutout to all contributors and supporters of this project. THANK YOU!



Copyright (c) 2017 Target Brands, Inc.