Welcome to the iRacing Dashies project! This repository contains the code and documentation for building iRacing overlays.
This is an open-source project that aims to provide a platform to build overlays and utilities for iRacing using React and Electron.
This is built with the intention of being easily approachable by developers who are familiar with web development as well as not needing to have a deep understanding of the iRacing SDK, C++, or even needing to run iRacing at all.
This project is still in the early stages of development, so there may be bugs and many missing features. If you are interested in contributing please reach out and we can discuss how we can collaborate.
This project is built with React and Electron and uses ths iRacing SDK via irsdk-node library to retrieve data from the iRacing live telemetry memory-map.
To install IRDashies, follow these steps:
- Clone the repository
- Navigate to the project directory
- Install the required dependencies:
npm install- Run the application:
npm startSince the track map relies on some iRacing assets this should be generated by the user and not committed to the repository.
To generate the tracks.json file used for the track map, create a .env file in the root of the project with the following content:
IRACING_USERNAME=your-iracing-username
IRACING_PASSWORD=your-iracing-password
This account needs to have access to the data API (see the following for details on how to enable legacy authentication: https://support.iracing.com/support/solutions/articles/31000173894-enabling-or-disabling-legacy-read-only-authentication).
Then run the following command:
npm run generate-assetsTo start using IRDashies, run the following command:
npm startThis will start the application.
Look for the application in your app tray. Right-click on the icon and Lock / Unlock to resize and move overlays around.
You will need to have Node.js installed on your machine to run the application. You can download it from here.
On macOS you will see mocked data from a sample session. To connect to iRacing, you will need to run the application on Windows.
While developing its recommended you run storybook as it gives you a quick way to iterate your changes:
npm run storybookThe project is structured as follows:
irdashies/
├── src/
│ ├── app/
│ ├── frontend/
│ ├── types/
src/app/contains the main Electron application code.src/frontend/contains the React components for the overlays.src/types/contains TypeScript type definitions shared between the frontend and backend (e.g. telemetry types).
Note: Frontend components should NOT import anything from ./app as these are Electron-specific modules. Any communication should be done via IPC and types exposed via the types folder.
To view the components in Storybook, run the following command:
npm run storybookThis allows you to easily develop, test, and visualise the widgets/overlays in isolation.
To package the application and create the .exe, run the following command:
npm run packageTo create the .exe and the installer run the following:
npm run makeAs you may know, the iRacing SDK is only available on Windows. To develop on Mac OS, there is a mock SDK that is loaded which generates some dummy data for you to work with. This is useful for developing the UI components and widgets.
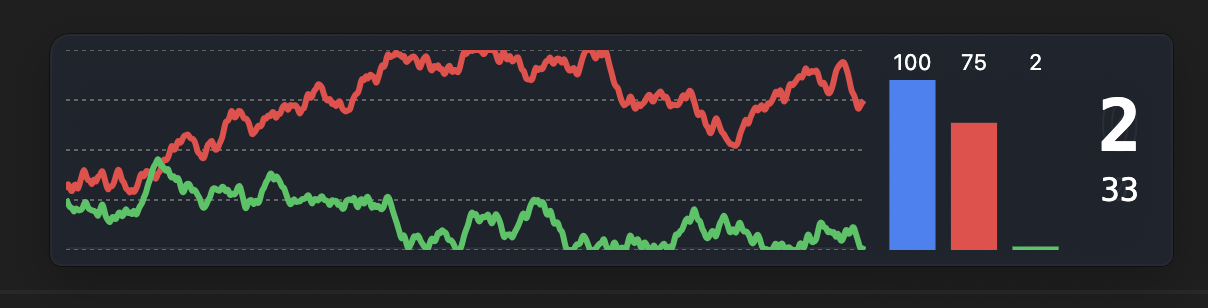
Displays the throttle, clutch, and brake input traces, as well as the current gear and speed.
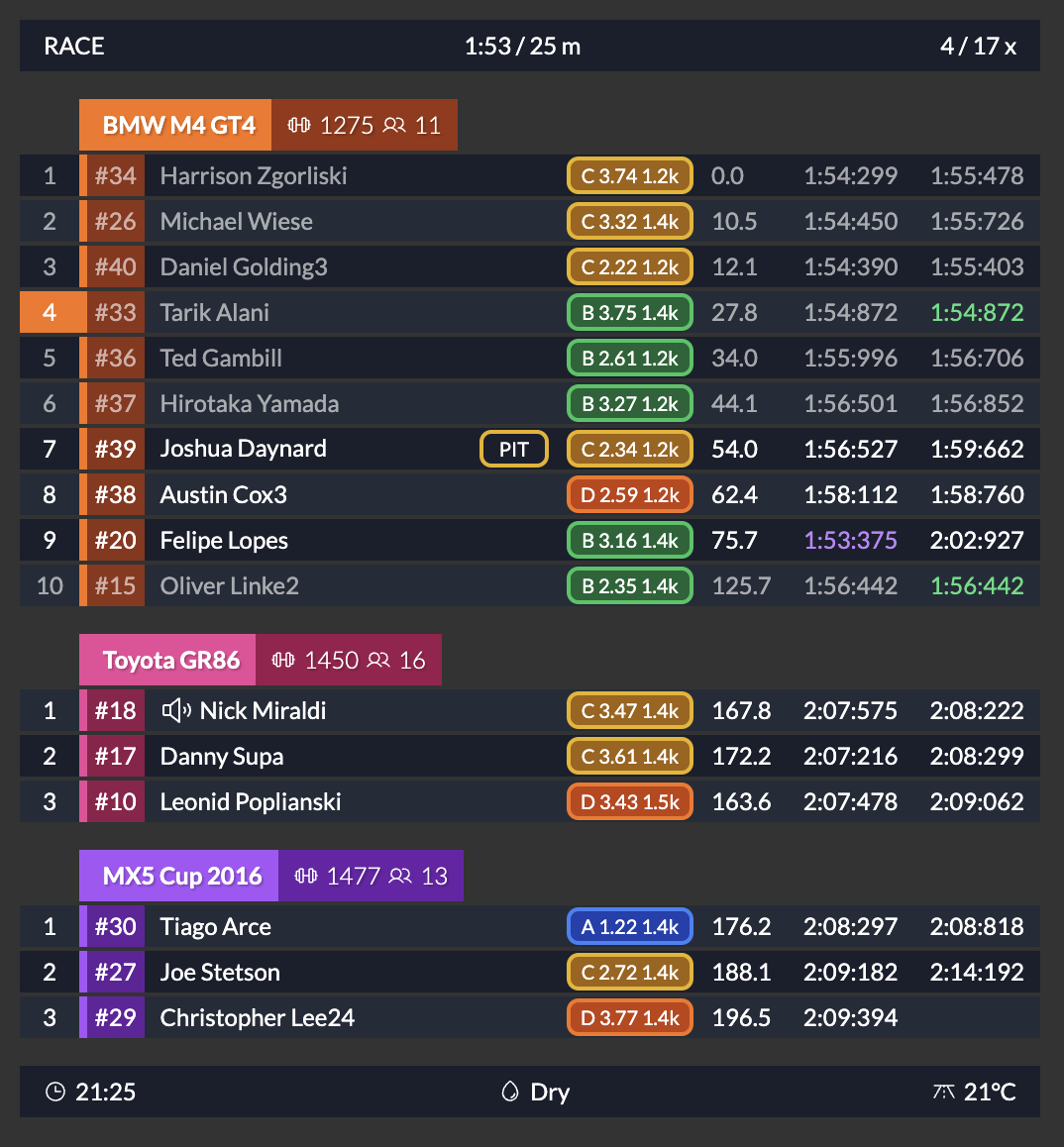
Displays standings information for the current session.
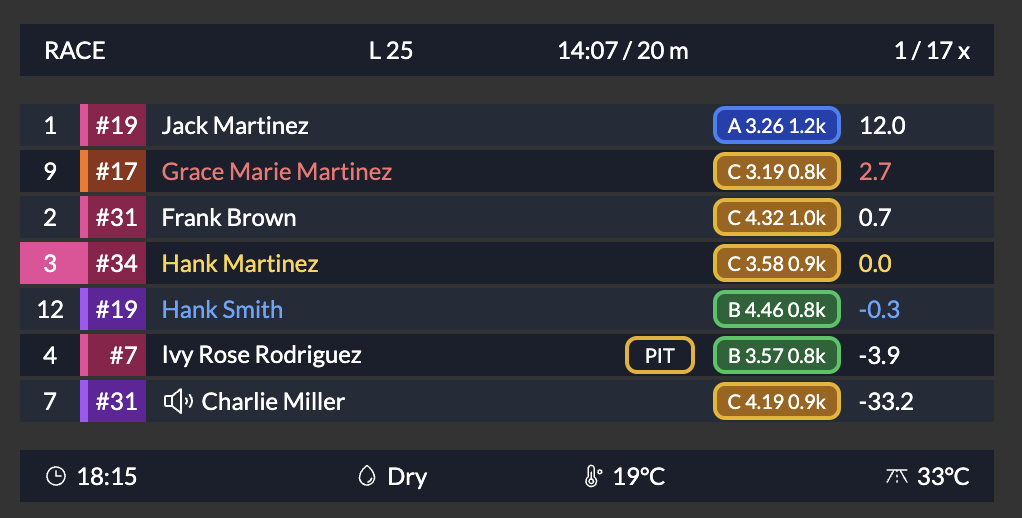
Displays drive relative delta information for the current session.
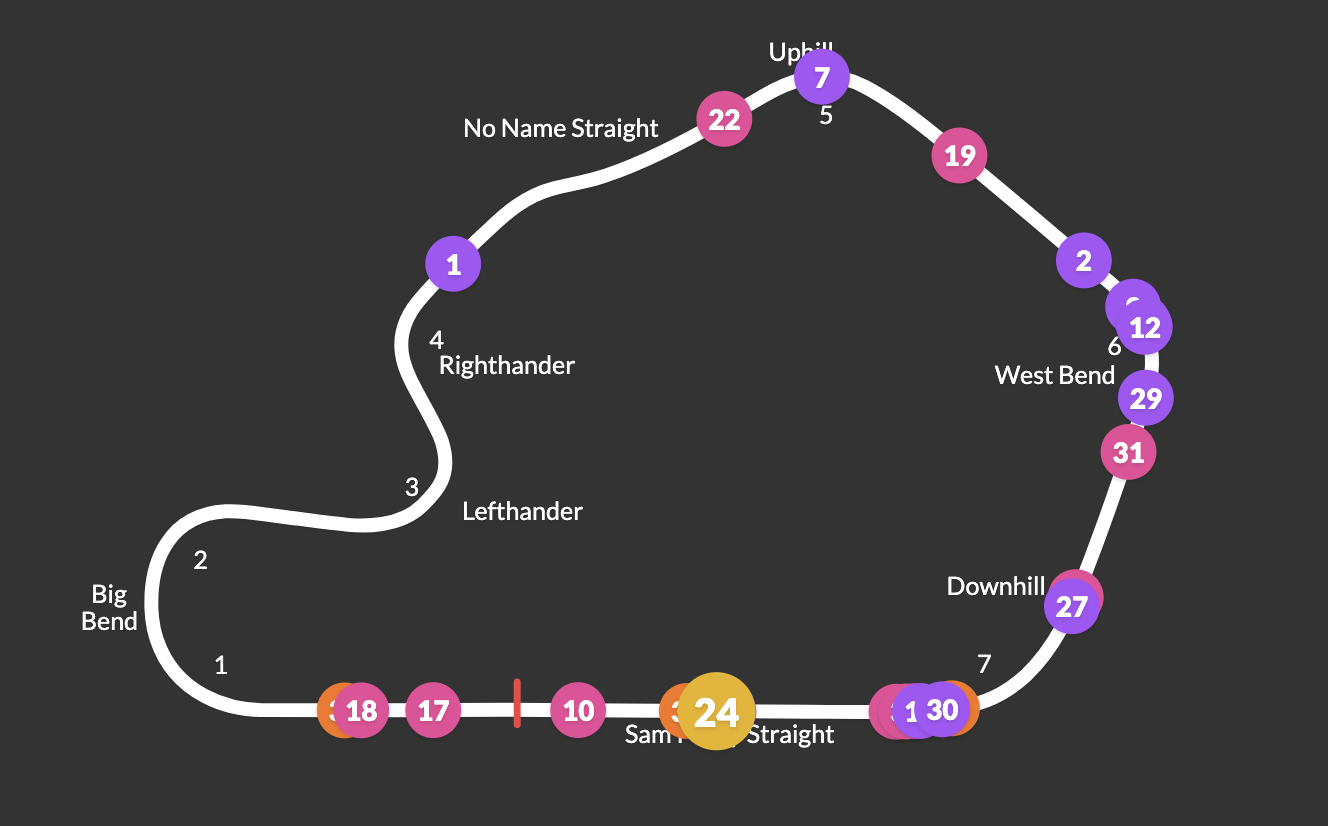
Displays a track map with the current position of the cars on track and the track layout with the turn numbers / names.
This is very much a work in progress and is currently missing a few tracks and some track directions are not correct currently.
This is hidden by default until its ready for GA. To enable this, you will need to go into the settings and set the track map to be enabled. Save and restart the application.
We welcome contributions to the IRDashies project! If you have any ideas, suggestions, or bug reports, please open an issue or submit a pull request.
This project is licensed under the MIT License. See the LICENSE file for more details.