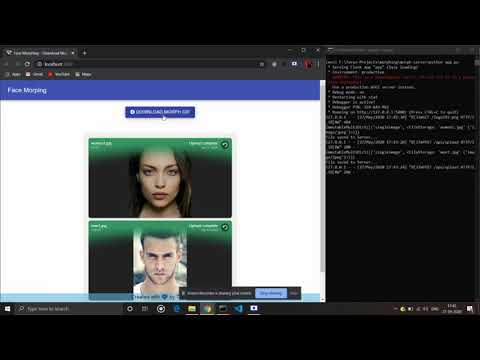
Face Morphing (Client Side Script) - See Server Side Here.
The face morphing algorithm morphs between faces using a common set of feature points, placed by hand on each face. To morph between two faces, you need to warp both faces to a common shape so they can be blended together.
This will run only when you are up and running the server.
- FilePond: FilePond provides a smooth UX for uploading and kind of files. A wrapper built for ReactJS makes our job easy.
- Material UI: Provides easy styling functionalities to React components.
-
Nodejs: Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.
-
Docker: Download Docker and Docker Compose is an open platform for developing, shipping, and running applications. For Windows and Mac, it's recommended to get the
Docker Desktopapp.- Docker Engine Version: v19.03.8
- [Important] Before running this client side script, make sure you have started your server succesfully. Check Steps in the SERVER repo.
- Now clone this repo to any other location than that of the server.
- If in the Server Side steps you changes the PORT number then update it in package.json -> PROXY. Otherwise leave it as is.
- Install dependecies with
npm install. - Run the script with
npm start. - Go to ```http://localhost:3000" in browse to test the project.
- Go to the root folder of the project.
- Build the Docker image with this command:
docker build -t morph-client . - Once it finishes building, run the following command to start
docker run -itd -p [appPort]:[containerPortToExpose] morph-client:latest.
- Note: the
appPortis the one where the application would be listening to, and thecontainerPortToExposeis the one that would be visible outside the container. Eg:3000:3000
Check and put up Issues and let me know the features which you wish to add before making a PR.