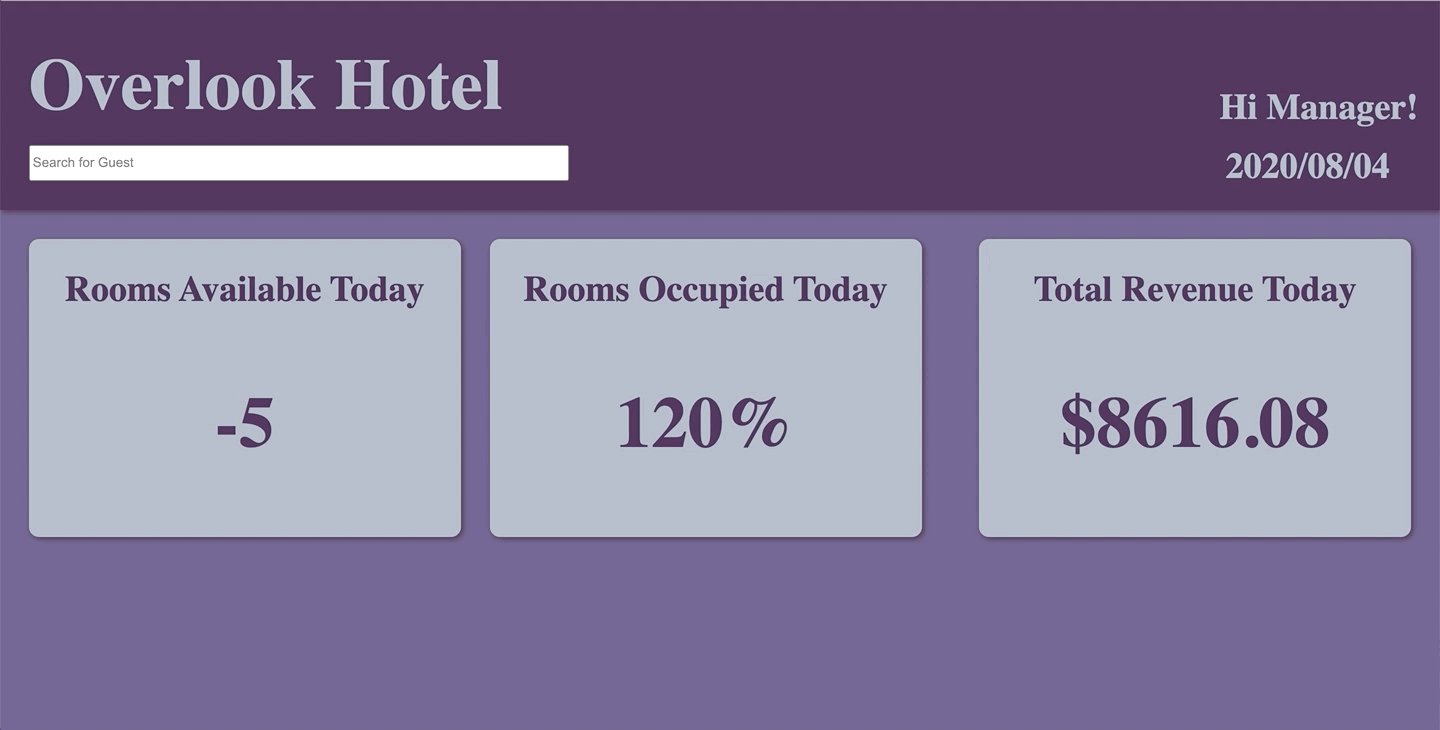
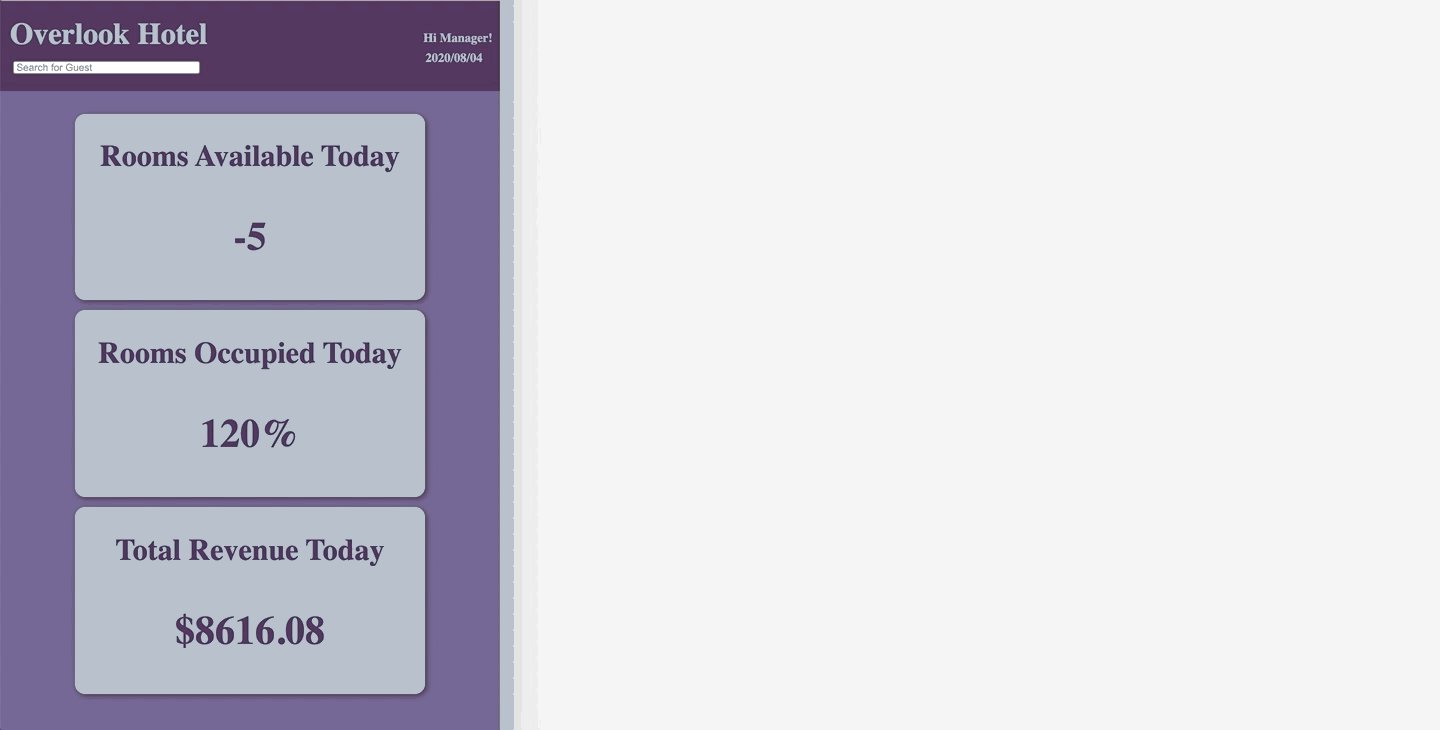
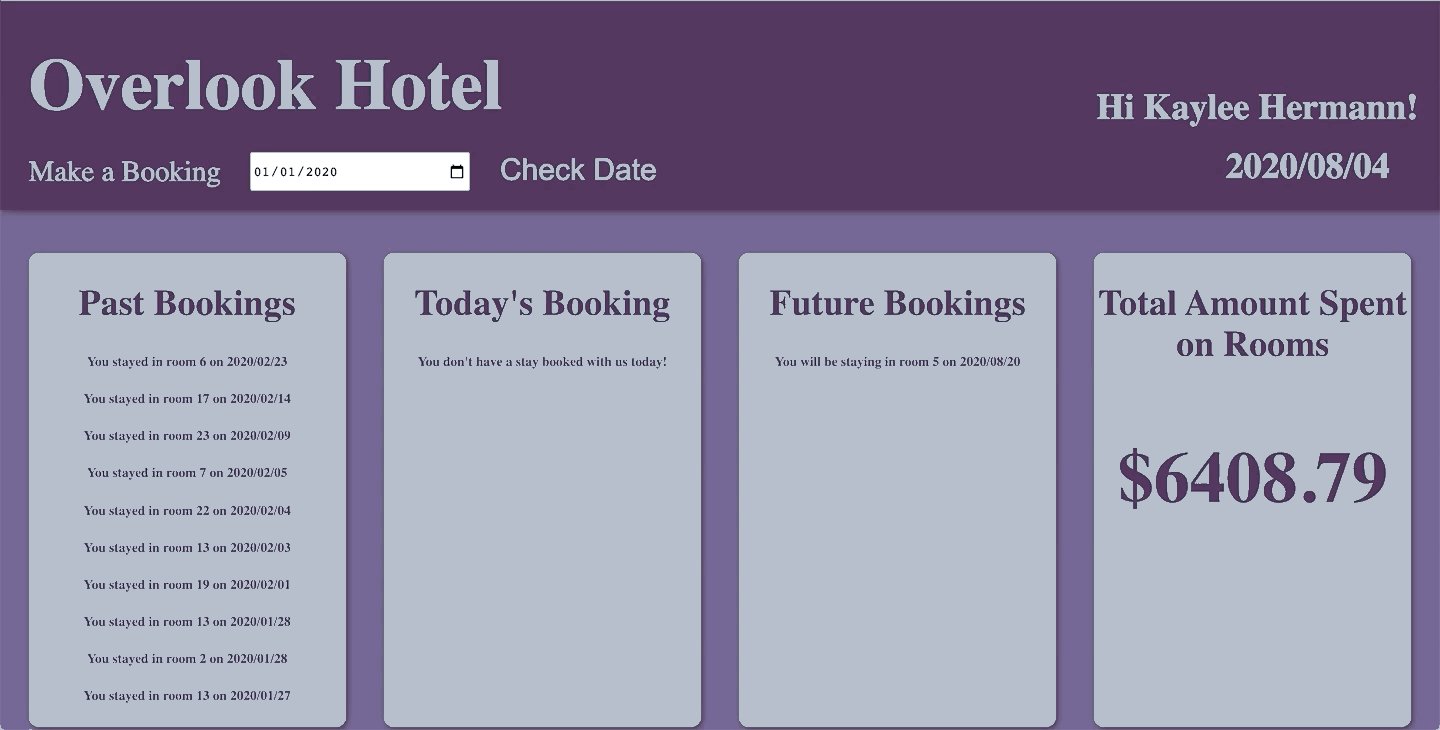
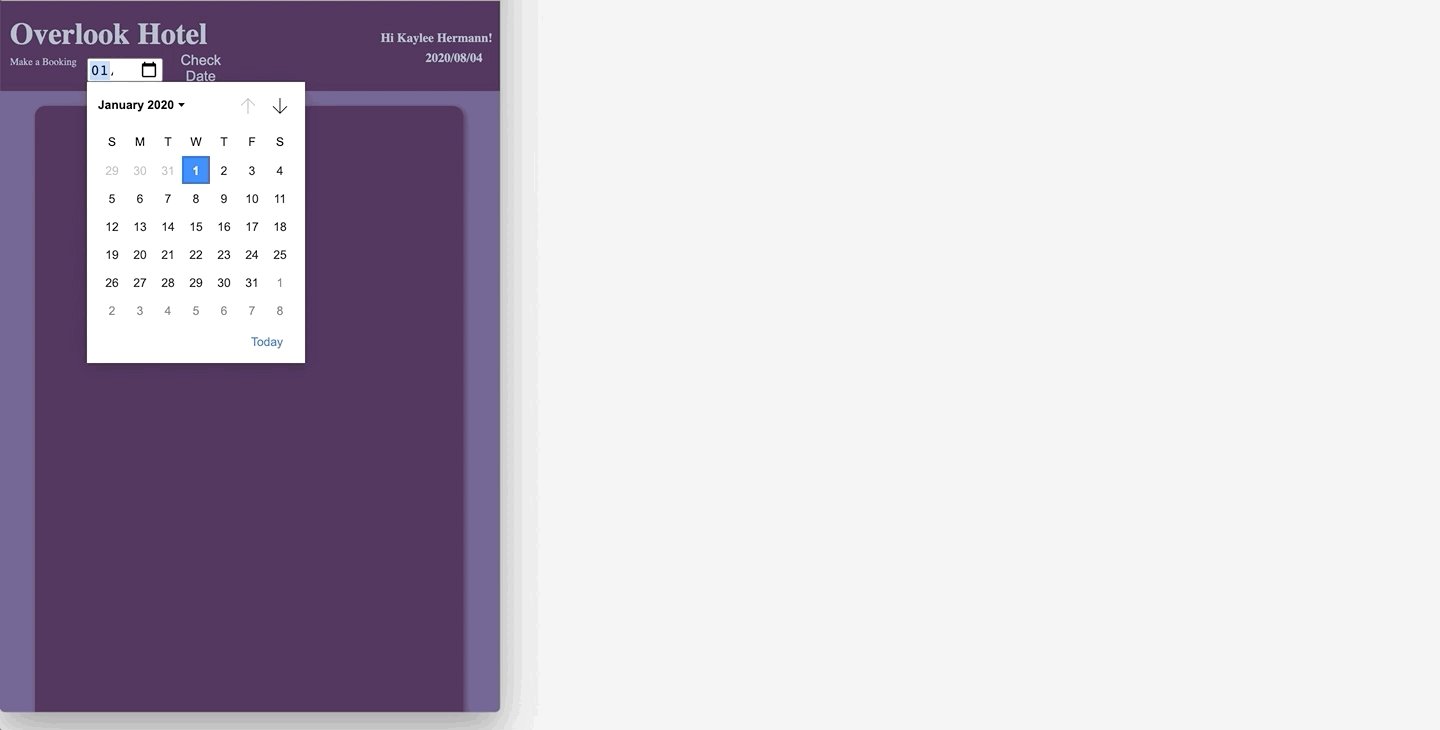
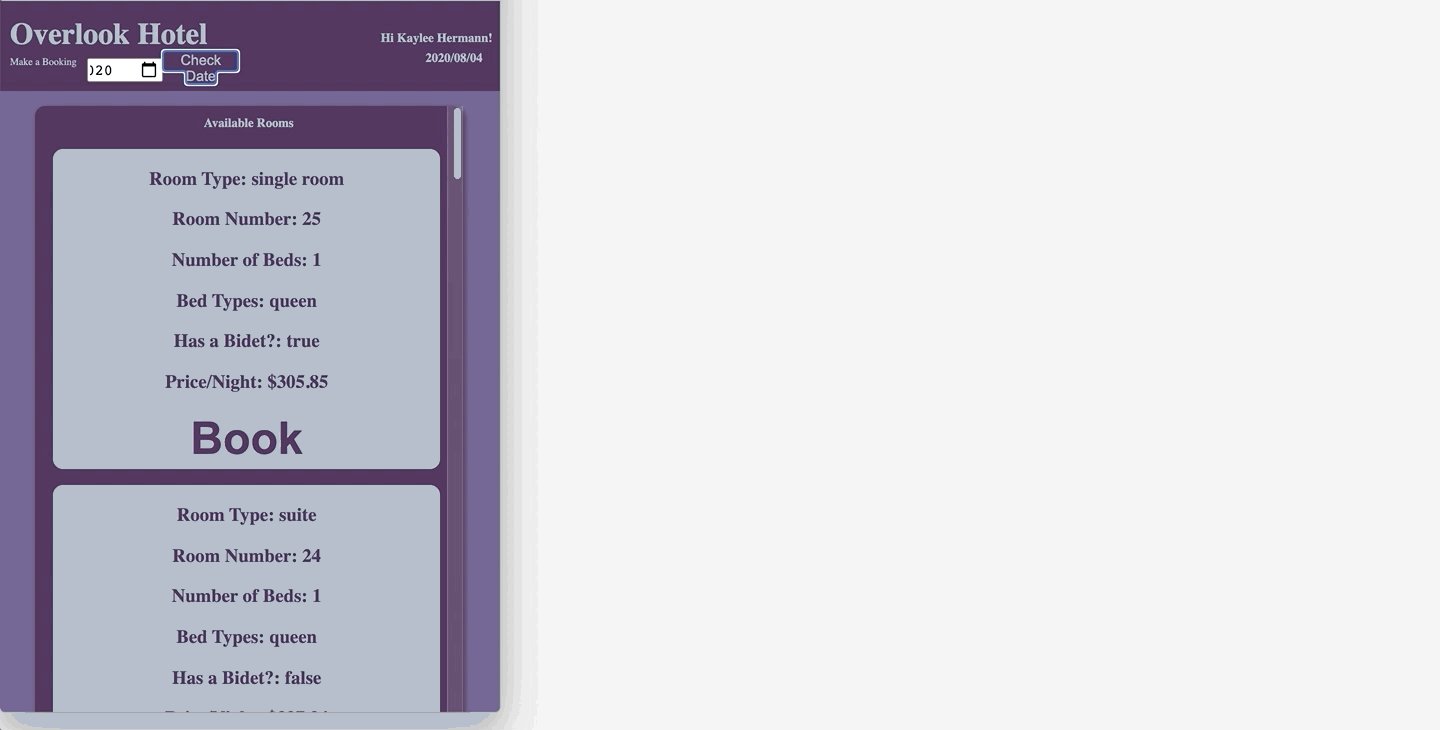
We had to create a website that has both customer and manager view, collects and posts data to a server through the fetch API, and allows the customer to find and make new bookings. It also allows the manager to see the hotel's current occupancy and revenue.
To view this application at github project.
- Click the green code button on the screen and clone/copy the repository link
- In terminal, navigate to where you would like this project to live.
- In terminal, type
git clone [copied link from Github] - Move into the project file and run
npm install - If there are vulnerabilities, run
npm audit fix - Run
npm testto see tests pass. If there are some tests not passing, runnpm install chai-spies - If you are having issues with moment, used for the current date run
npm install moment.js - To see the application in action, in terminal run 'npm start' and look for "Project is running at http://localhost:8080/". Copy the url into your browser.
- Accessibility: There was minimal changes needed to be made to make the site fully accessible.
- It was really interesting building CSS from scratch with SASS and I really enjoy it
- Figuring out what the issue was with my previous breakpoints and creating a nice, responsive website!
- Chai-spies to test the fetch functionality
- I think tests are well thought out and cover many possibilities
- Chai-spies to test the fetch functionality
- Figuring out how to create the functionality to find all available rooms - I hit kind of a mental block on that, but was able to get it done.
- Add an option to allow customers to filter available rooms based on room type
- Add additional filters for bed size and number of beds
- Expand manager functionality to allow them to search for customers and delete bookings.
- 👤 Taryn Martin Github: bjjdestroyer
View the Turing schools, Project Spec GitHub Project Board
Heather Faerber mentored and provided feedback for the project.