The interface uses 3 APIs:
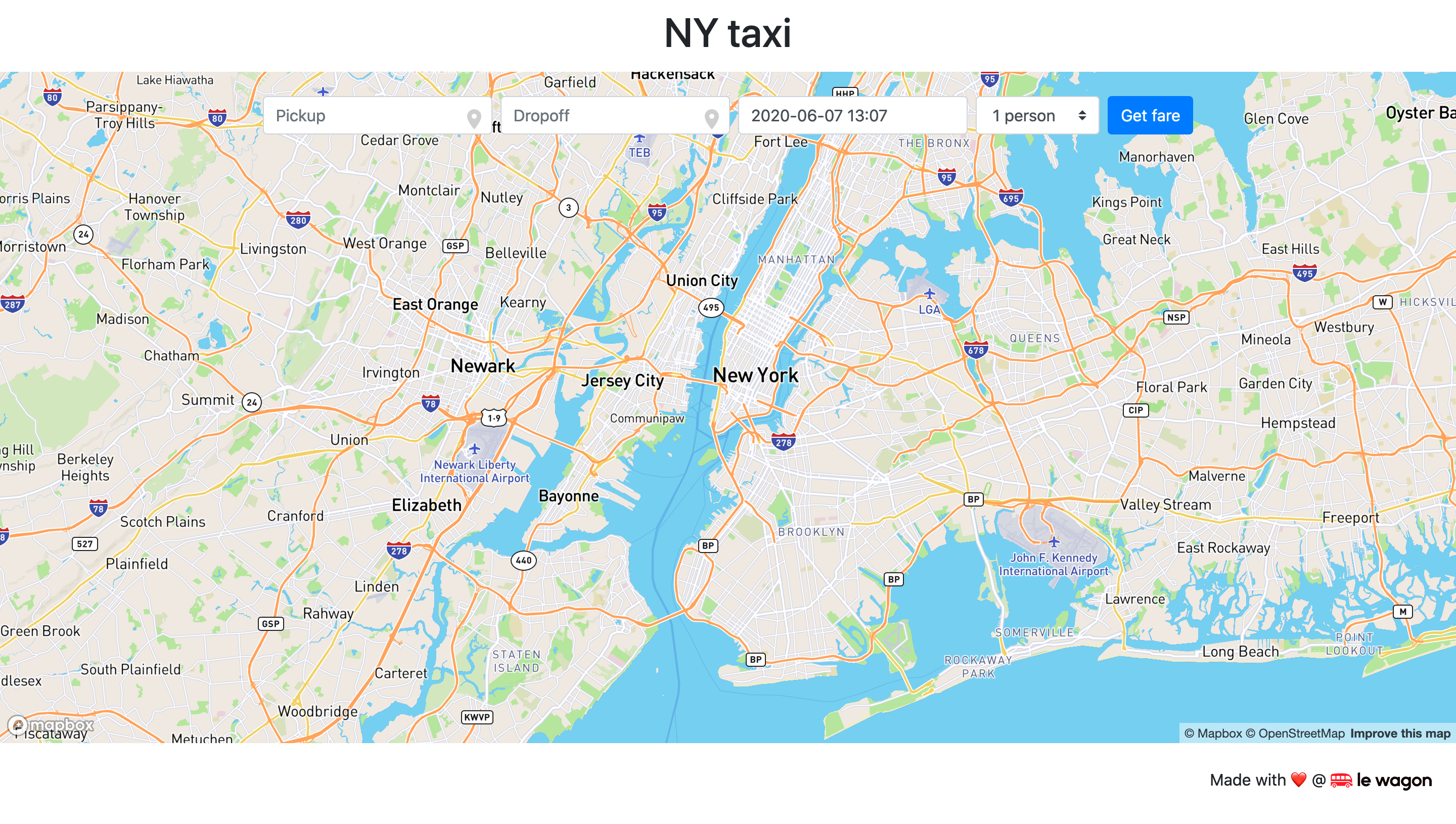
- The NY Taxi Fare prediction API
- The MapBox Maps API to display a map and address autocomplete
- The MapBox Directions API to display the route on the map
These APIs require credentials and the following steps will guide you to get them and set the interface with.
Update the script.js to get prediction from your own API hosted on GCP (make sure to use https, not http):
// script.js
const taxiFareApiUrl = 'https://YOUR_API_URL/predict';Hint: alternatively, you may use this Le Wagon Prediction API if you do not have one in production:
https://taxifare.lewagon.ai/predict
Note: the following setup steps are optional as you can use Mapbox credentials given by Le Wagon
- Go to MapBox and create an account
- Go to your Account and grab your
Access Tokenthen set it into thescript.js
//...
mapboxgl.accessToken = 'YOUR_MAPBOX_API_ACCESS_TOKEN';To check your setup, run the interface locally with:
python -m http.server 5001Then go to http://localhost:5001
Your app is ready to go live!
Create a new branch gh-pages:
git checkout -b gh-pagesDeploy your app on GitHub:
git push origin gh-pagesYour app will be visible shortly at https://YOUR_GITHUB_NICKNAME.github.io/taxi-fare-interface.