Technologies | Project | Layout | How to run |
This project was developed using the following technologies:
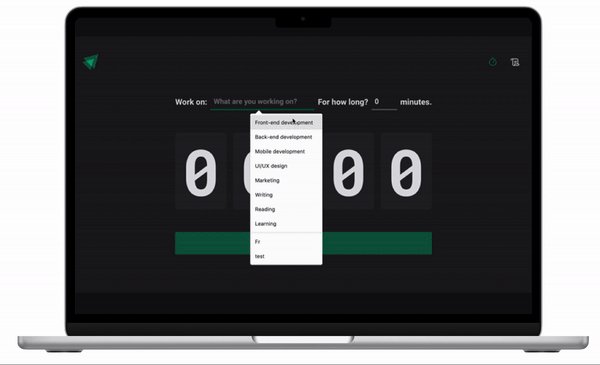
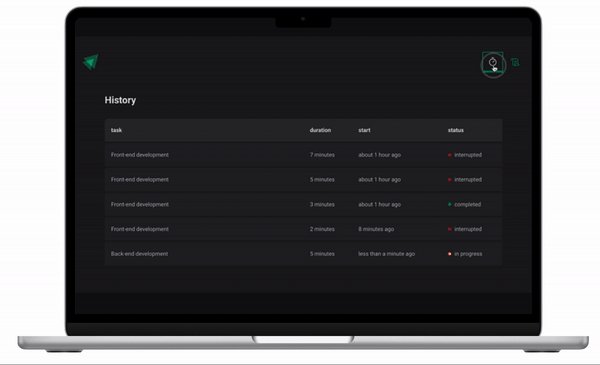
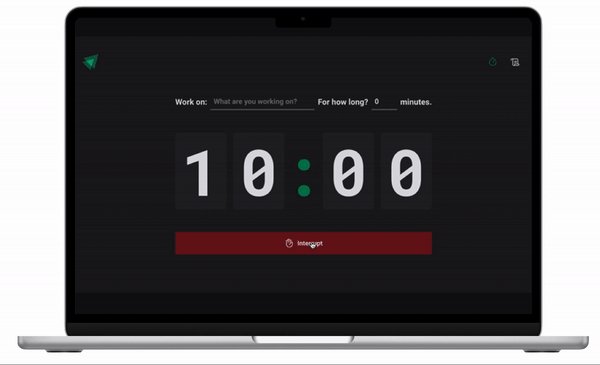
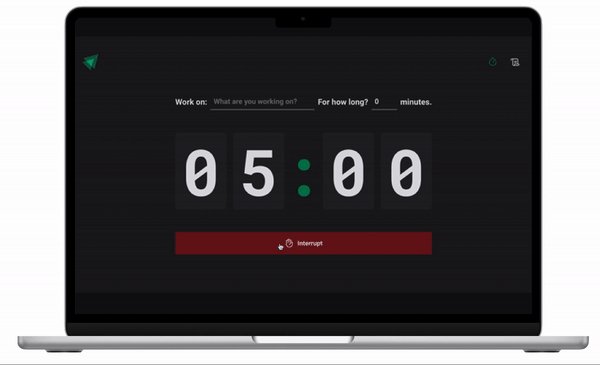
This project is a simple task manager, where you can set the task and the time to complete. It is a simple project to practice the use of context api, immer, react hook form, zod, styled components, react router dom, phosphor react and vite. The user can set the task and the time to complete, and the app will start a countdown. When the countdown is over, the app will notify the user that the time is over. The user can also interrupt the countdown, and all the tasks will be saved in the local storage. we have two routes, one for the task creation and another for the task list. On the task creation the user can set the task and the time to complete, and a countdown timer and a button will be displayed. On the task list, it is a history of all the tasks created, with its respective times and status (completed, interrupted or in progress).
This project was developed during the on the Ignite trail, provided by Rocketseat
You can view the project layout through the links below:
- Clone the repository
$ git clone git@github.com:tatacsd/pomodoro-app.git- Enter the folder
$ cd pomodoro-app- Install the dependencies
$ npm i- Run the application
$ npm run dev- The application will open on the port:5173 - access http://localhost:5173