The plugin can parse local or JSON files from URL link. You can populate any layers with text or images.
- Load local files and fetch from URL
- Fetch images
- Parsing of JSON files with any amount of nested levels
- Popualte all matches only by one button
- Three populate options — populate
only selected layers,by layer name,by string templates - Popualte by direct or random order
- the "skip" rule for layers you won't populate
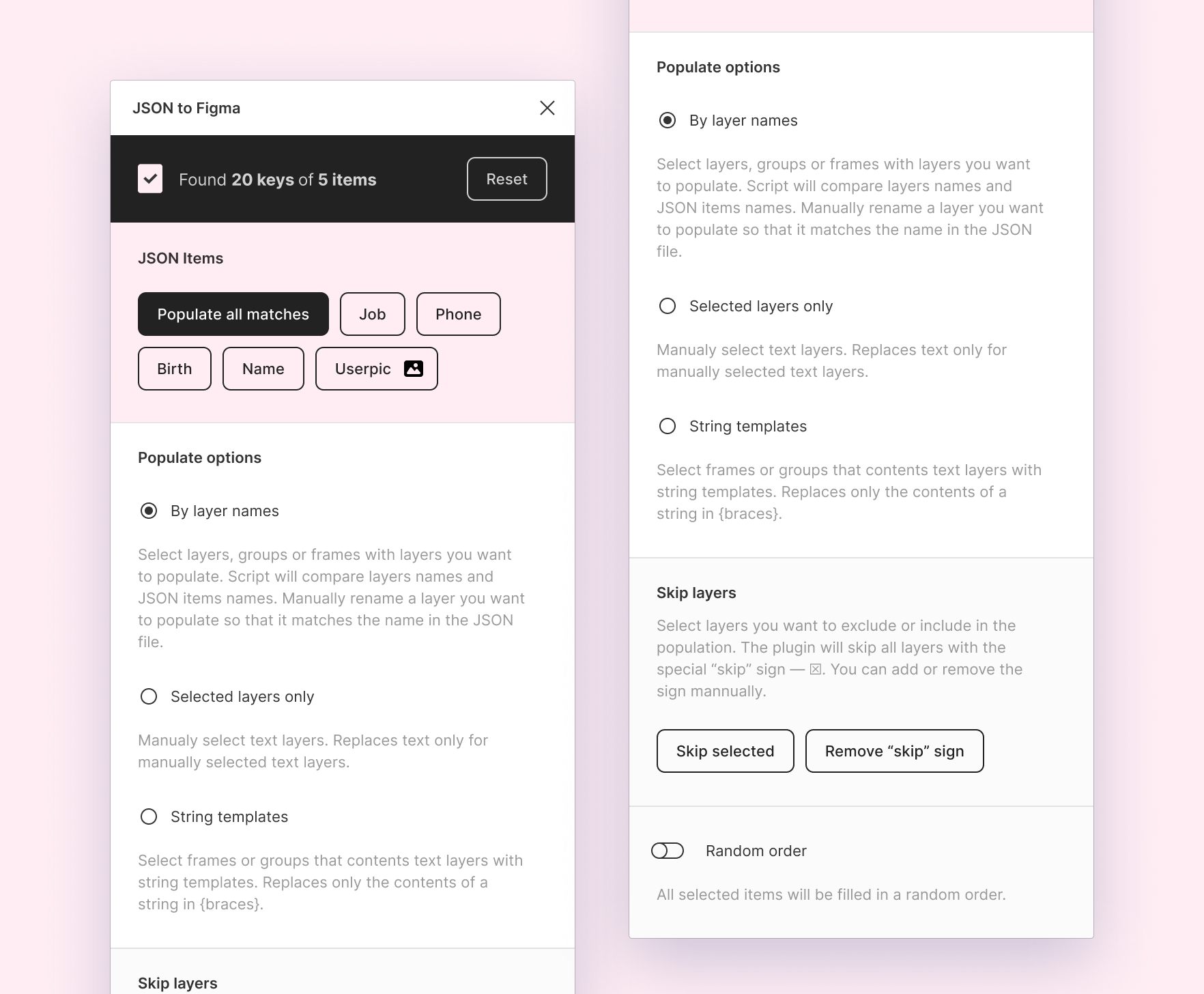
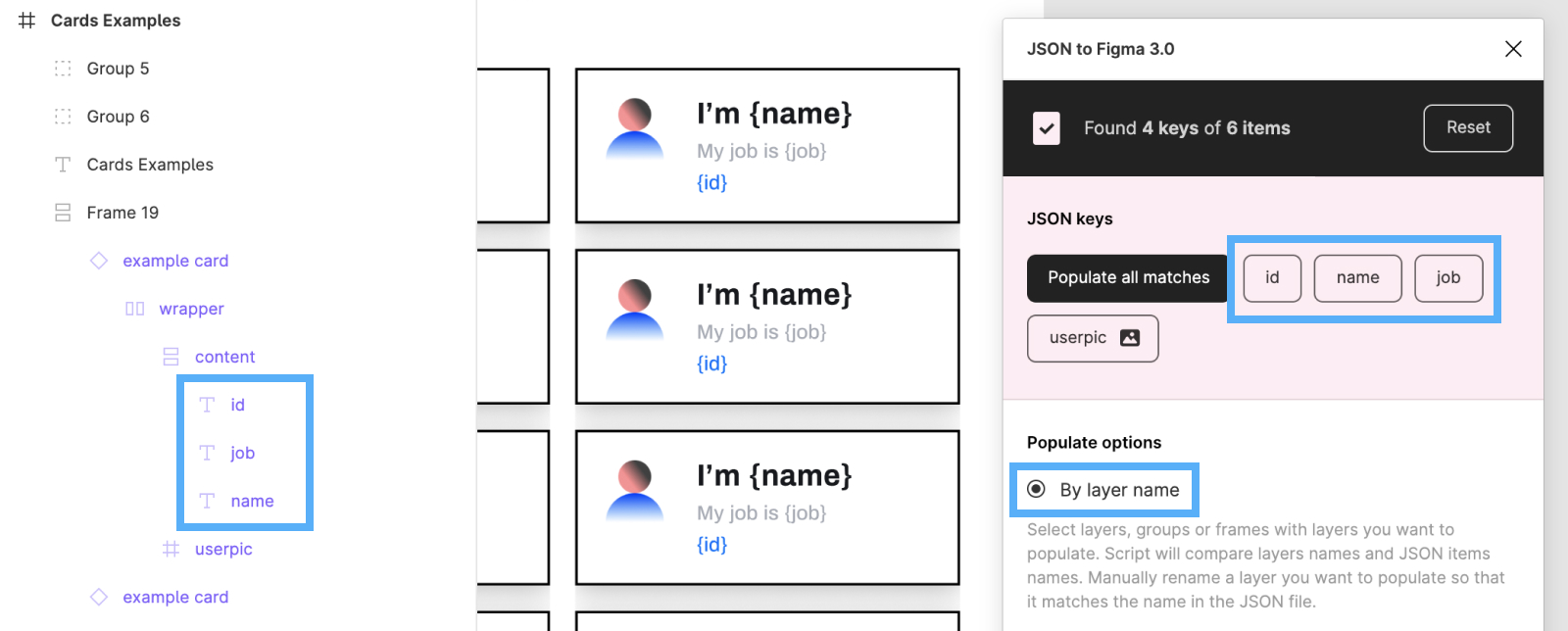
All you need is a proper JSON. The plugin will parse show all available keys from the JSON including nested layers. The plugin has three populate options and a few additional settings.
You can populate layers deeply nested in any group or frame. To do so, manually rename the layer you want to populate so that it matches the name in the JSON file.
Not a case-sensitive method — a JSON item with a job name will be match to Job layer name.
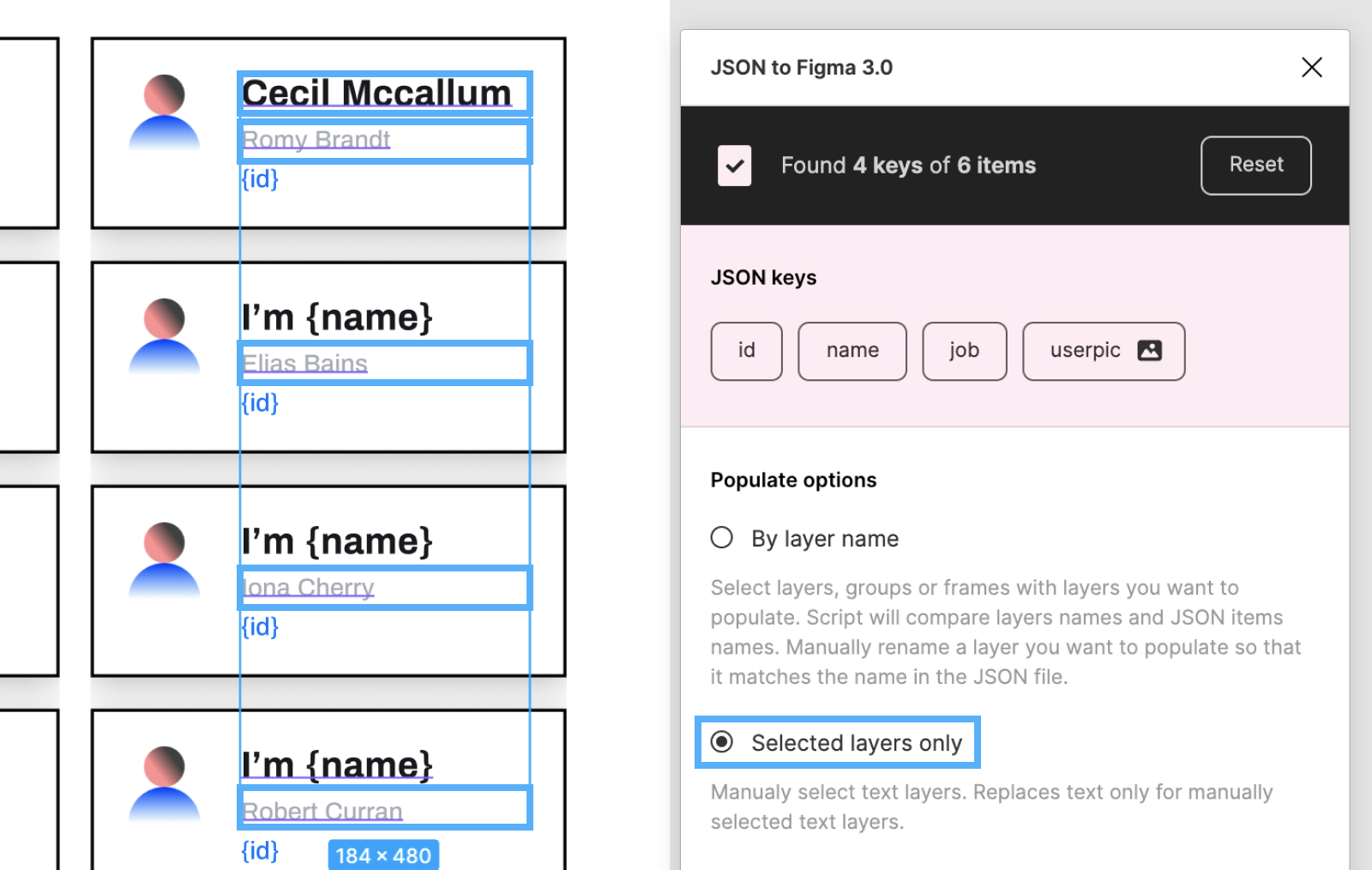
Replaces text only for directly selected text layers.
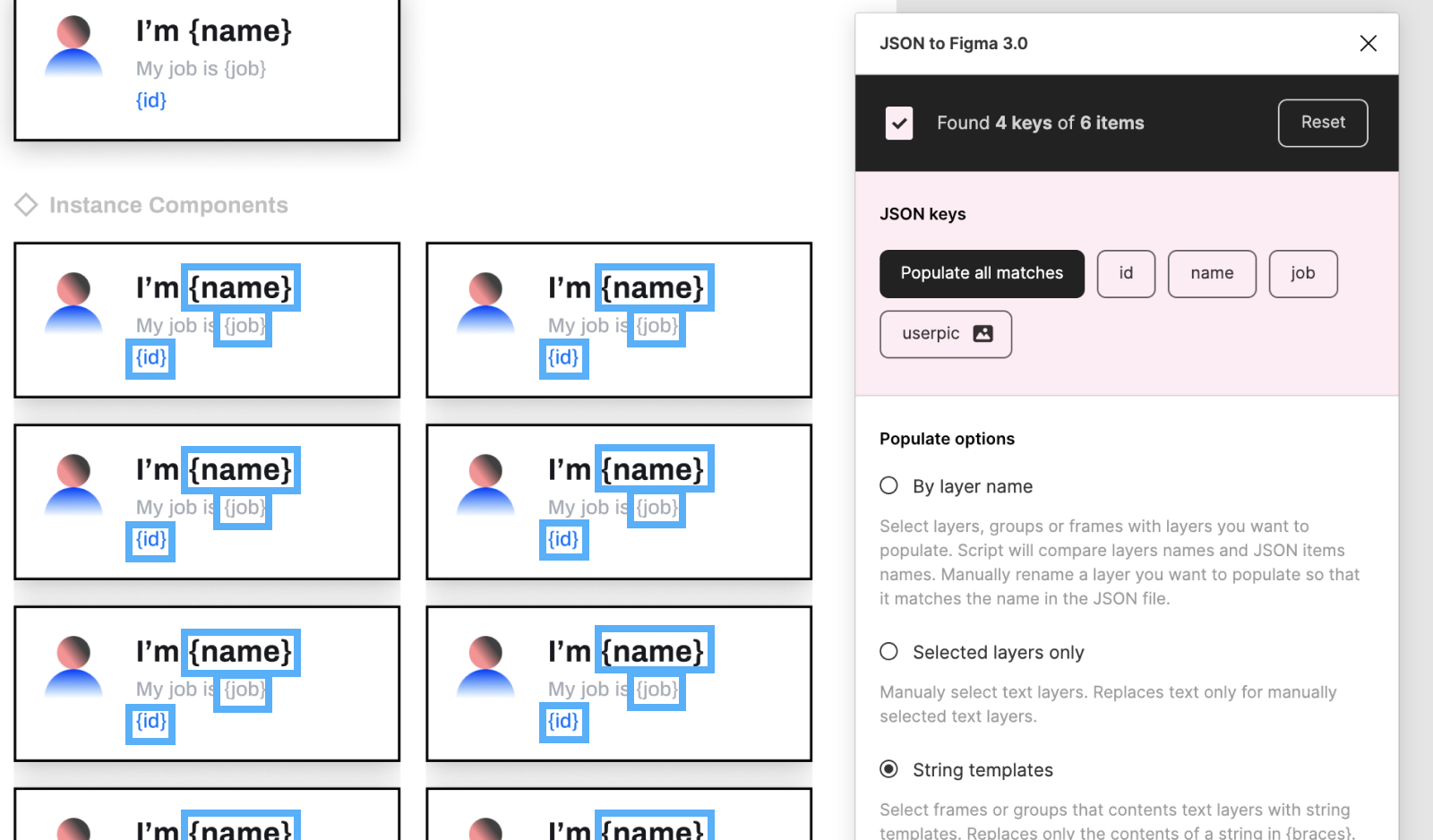
3. String templates — Select frames or groups that content text layers with string templates. Replaces only the contents of a string in {braces}.
Random order — If you switch it on all items will be filled in random order. By default, all your layers will be filled in order.
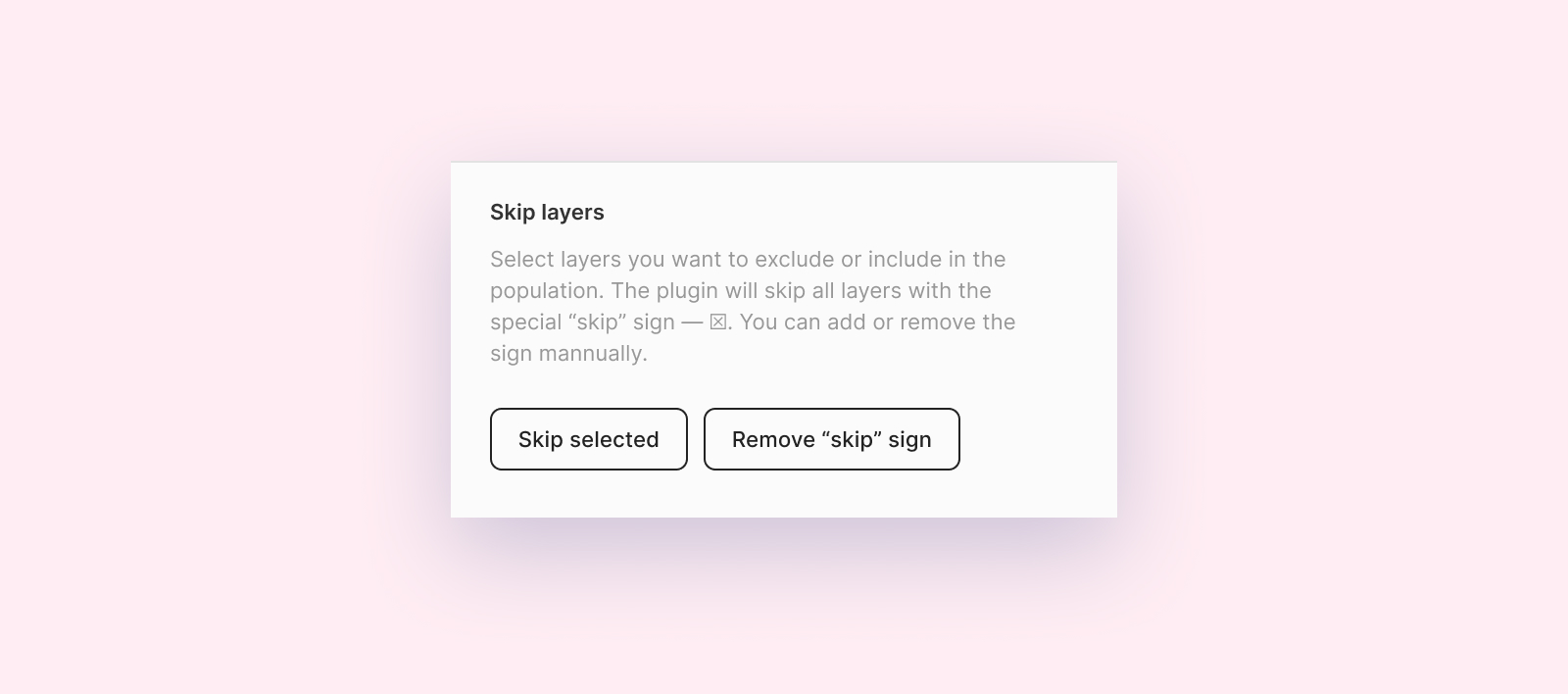
Skip marked layers — if you want to skip layers, groups or frames — exclude them from the list, then you can use the “Skip marked layers” option. Just select layers and press “Skip selected”. You can also clean marked layers or add the marker ^ manually.
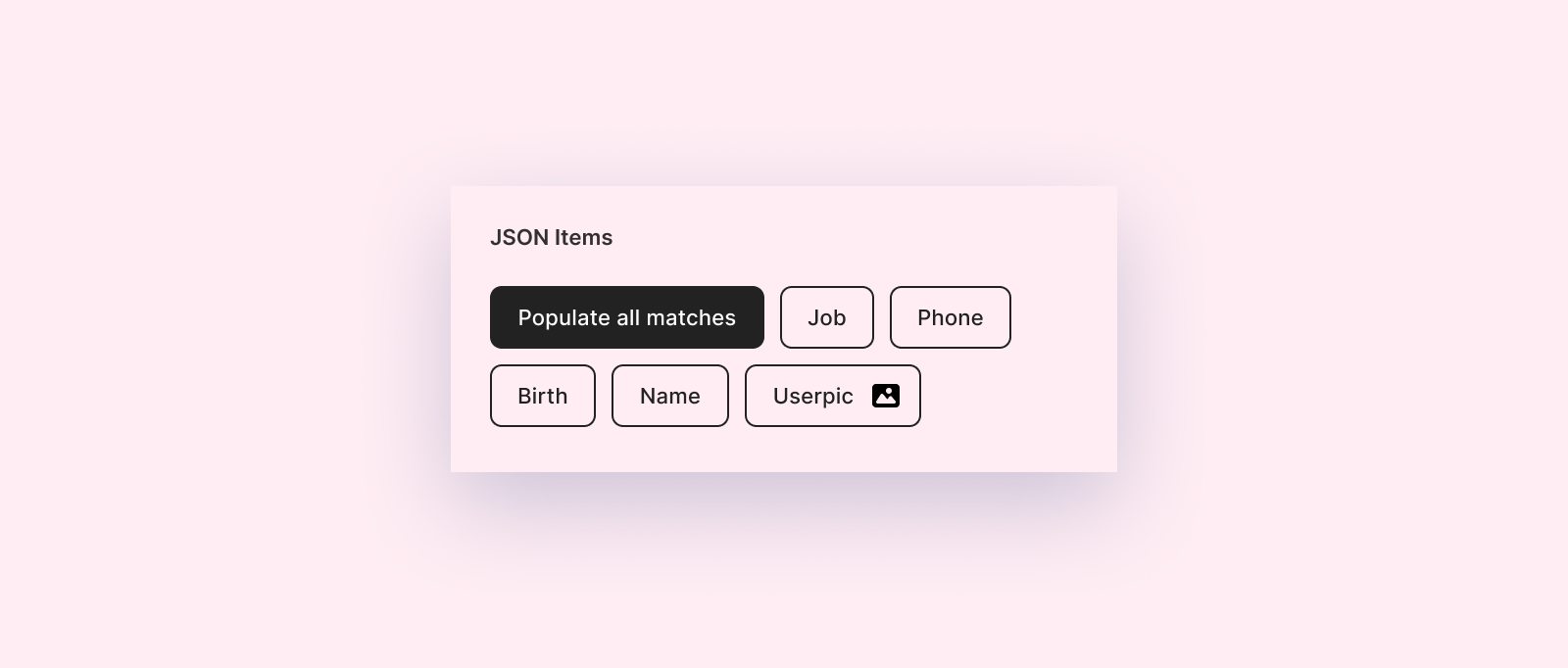
Populate all matches — If you want to fill all your layers with all possible keys from the JSON at one — use this button. This option available for "String" and "By name" options.
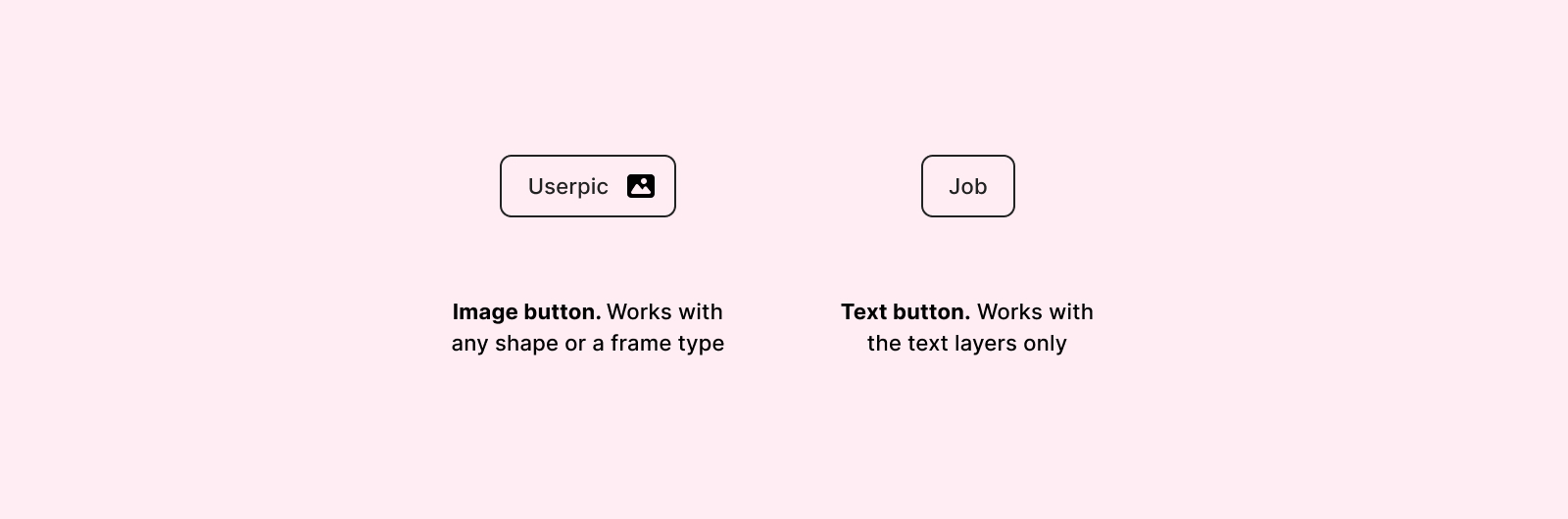
Image URLs recognition — The plugin will automaticly recognise values from a JSON that end with .JPG, .PNG, .GIF or .WEBP as images. You can distinguish the value with the picture by the following buttons:
- Do not use null objects without quotes.
The better JSON structure for the file should look like an array of objects. All keys and values, except numbers, should be under quotes. No single quotes, only double.
[
{
"key_string": "string #1",
"key_number": 1
},
{
"key_string": "string #2",
"key_number": 2
}
]But you also can use different JSON structures. For example:
{
"obj0": {
"key_string": "string #1",
"key_number": 0
},
"obj1": {
"key_string": "string #2",
"key_number": 1
}
}
// As a result you will see buttons — `0`, `1.key_string`, `1.key_number`You can download try different JSON samples from this repo.
Or you can use on of these services:
Please if you have any trubles with the plugin or ideas how I could improve the plugin, let me know here or by email 😊