Build performant, customizable web apps in pure Python.
Pynecone is a full-stack Python framework that makes it easy to build and deploy web apps in minutes. All the information for getting started can be found in this README. However, a more detailed explanation of the following topics can be found on our website:
Pynecone requires the following to get started:
- Python 3.7+
- Node.js 12.22.0+ (Don't worry, you'll never have to write any Javascript)
$ pip install pynecone
Installing Pynecone also installs the pc command line tool. Test that the install was successful by creating a new project.
Replace my_app_name with your project name:
$ mkdir my_app_name
$ cd my_app_name
$ pc init
When you run this command for the first time, we will download and install bun automatically.
This command initializes a template app in your new directory. You can run this app in development mode:
$ pc run
You should see your app running at http://localhost:3000.
Now you can modify the source code in my_app_name/my_app_name.py. Pynecone has fast refreshes so you can see your changes instantly when you save your code.
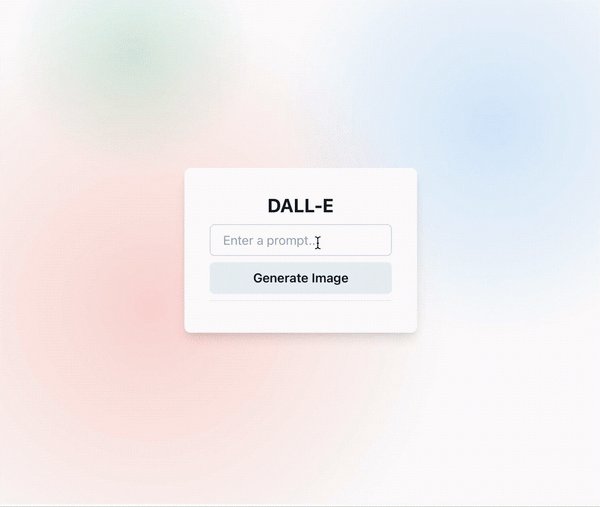
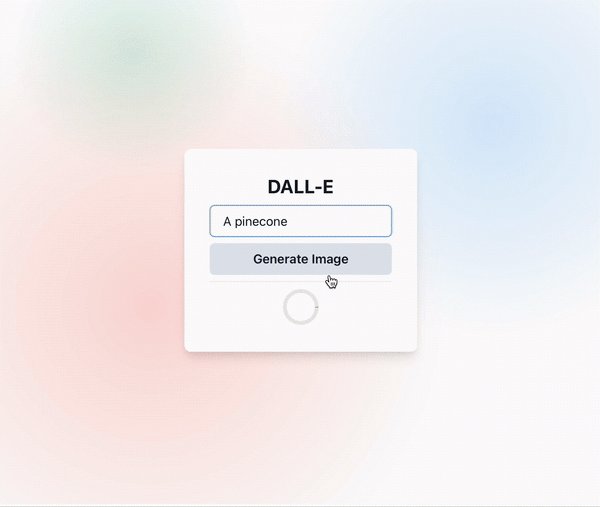
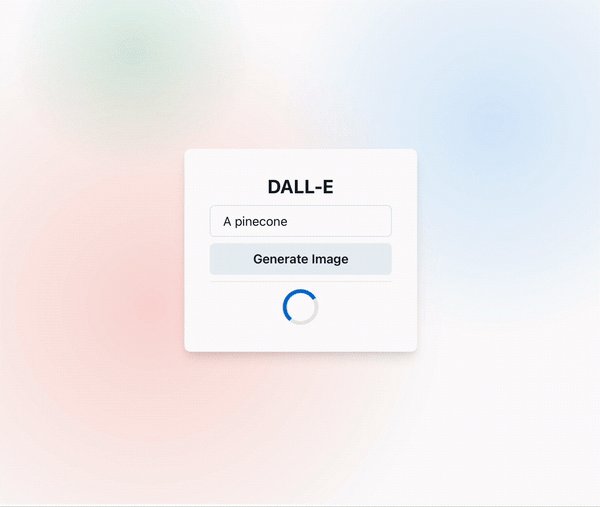
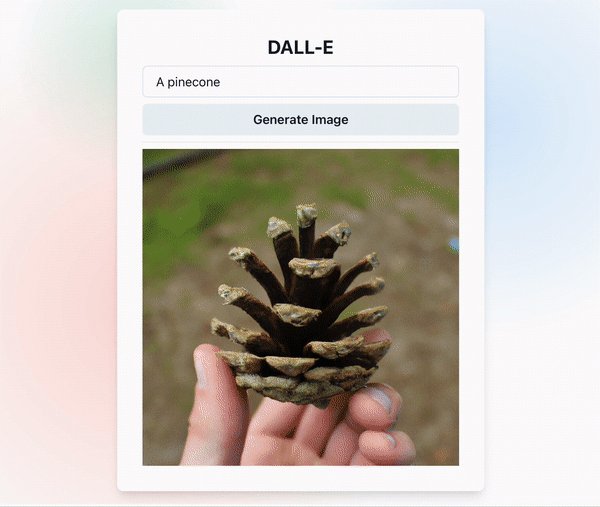
Let's go over an example of creating a UI around DALL·E. For simplicity of the example below, we call the OpenAI DALL·E API, but you could replace this with any ML model locally.

Here is the complete code to create this. This is all done in one Python file!
import pynecone as pc
import openai
openai.api_key = "YOUR_API_KEY"
class State(pc.State):
"""The app state."""
prompt = ""
image_url = ""
image_processing = False
image_made = False
def process_image(self):
"""Set the image processing flag to true and indicate image is not made yet."""
self.image_processing = True
self.image_made = False
def get_image(self):
"""Get the image from the prompt."""
response = openai.Image.create(prompt=self.prompt, n=1, size="1024x1024")
self.image_url = response["data"][0]["url"]
self.image_processing = False
self.image_made = True
def index():
return pc.center(
pc.vstack(
pc.heading("DALL·E", font_size="1.5em"),
pc.input(placeholder="Enter a prompt..", on_blur=State.set_prompt),
pc.button(
"Generate Image",
on_click=[State.process_image, State.get_image],
width="100%",
),
pc.divider(),
pc.cond(
State.image_processing,
pc.circular_progress(is_indeterminate=True),
pc.cond(
State.image_made,
pc.image(
src=State.image_url,
height="25em",
width="25em",
)
)
),
bg="white",
padding="2em",
shadow="lg",
border_radius="lg",
),
width="100%",
height="100vh",
bg="radial-gradient(circle at 22% 11%,rgba(62, 180, 137,.20),hsla(0,0%,100%,0) 19%)",
)
# Add state and page to the app.
app = pc.App(state=State)
app.add_page(index, title="Pynecone:DALL·E")
app.compile()Let's break this down.
Let's start with the UI.
def index():
return pc.center(
...
)This index function defines the frontend of the app.
We use different components such as center, vstack, input, and button to build the frontend. Components can be nested within each other
to create complex layouts. And you can use keyword args to style them with the full power of CSS.
Pynecone comes with 60+ built-in components to help you get started. We are actively adding more components, plus it's easy to create your own components.
class State(pc.State):
"""The app state."""
prompt = ""
image_url = ""
image_processing = False
image_made = FalseThe state defines all the variables (called vars) in an app that can change and the functions that change them.
Here the state is comprised of a prompt and image_url. There are also the booleans image_processing and image_made to indicate when to show the circular progress and image.
def process_image(self):
"""Set the image processing flag to true and indicate image is not made yet."""
self.image_processing = True
self.image_made = False
def get_image(self):
"""Get the image from the prompt."""
response = openai.Image.create(prompt=self.prompt, n=1, size="1024x1024")
self.image_url = response["data"][0]["url"]
self.image_processing = False
self.image_made = TrueWithin the state, we define functions called event handlers that change the state vars. Event handlers are the way that we can modify the state in Pynecone. They can be called in response to user actions, such as clicking a button or typing in a text box. These actions are called events.
Our DALL·E. app has two event handlers, process_image to indicate that the image is being generated and get_image, which calls the OpenAI API.
Finally we define our app and tell it what state to use.
app = pc.App(state=State)We add a route from the root of the app to the index component. We also add a title that will show up in the page preview/ browser tab.
app.add_page(index, title="Pynecone:DALL-E")
app.compile()You can create a multi-page app by adding more routes.
Pynecone launched in December 2022.
As of March 2023, we are in the Public Beta stage.
- ✅ Public Alpha: Anyone can install and use Pynecone. There may be issues, but we are working to resolve them actively.
- 🔶 Public Beta: Stable enough for non-enterprise use-cases.
- Public Hosting Beta: Optionally Deploy and Host your own apps on Pynecone!
- Public: Pynecone is production ready.
Pynecone has new releases and features coming every week! Make sure to: ⭐ star and 👀 watch this repository to stay up to date.
We welcome contributions of any size! Below are some good ways to get started in the Pynecone community.
- Join Our Discord: Our Discord is the best place to get help on your Pynecone project and to discuss how you can contribute.
- GitHub Discussions: A great way to talk about features you want added or things that are confusing/need clarification.
- GitHub Issues: These are an excellent way to report bugs. Additionally, you can try and solve an existing issue and submit a PR.
We are actively looking for contributors, no matter your skill level or experience.
Pynecone is open-source and licensed under the Apache License 2.0.




