I have used React for a few years and I have some familiarity with TypeScript
but this is my first attempt at using them together. The backend Express server
also uses TypeScript.
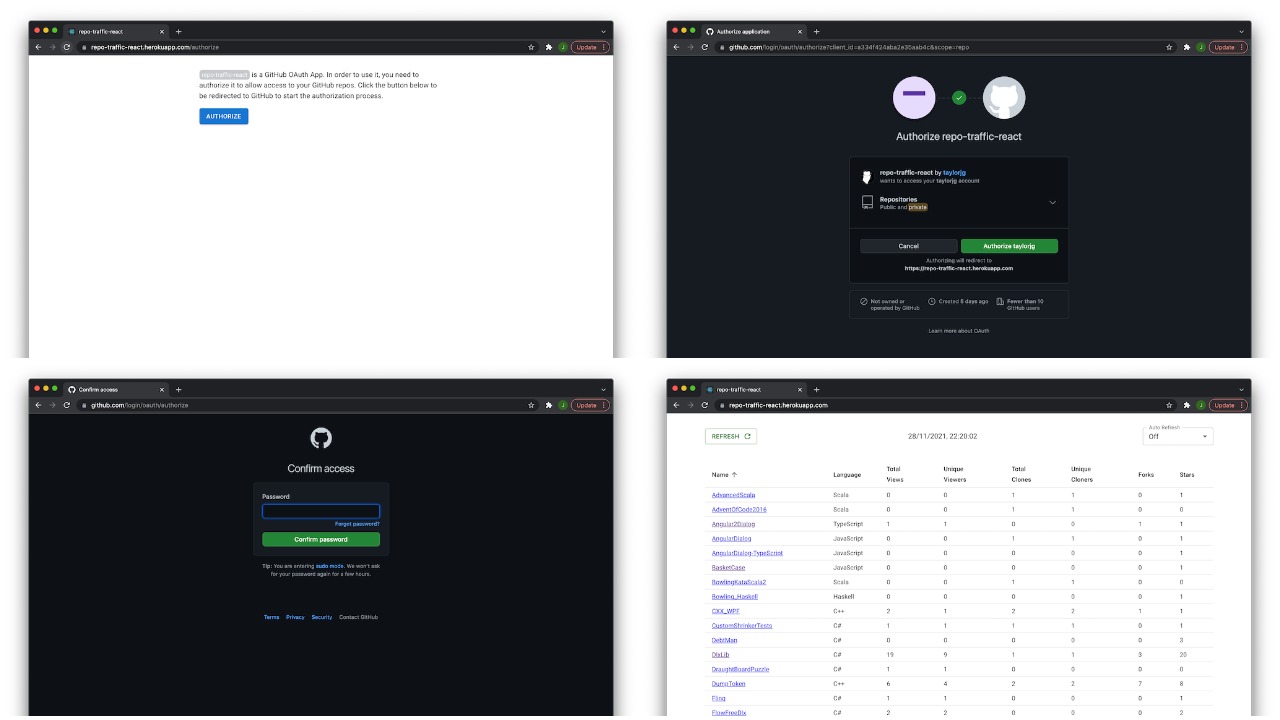
This little app lists your GitHub repos along with some traffic details.
It is a GitHub OAuth App - you need to authorize it to allow access to your GitHub repos.
Once authorized, it maintains the GitHub access token in an
encrypted cookie (github-token).
- If you have not authorized yet, then I initially show a view explaining that you need to authorize and provide a button to start the process
- You are then redirected to GitHub where you can review the permissions required by this app - namely the
public_reposcope - You will need to login to your GitHub account to complete the process
- After successful authorization, you are redirected to the home view
- React and Hooks
- JavaScript
- Node.js
- Express
- Async/await, generators and async generators
- GitHub REST API
- GitHub GraphQL API
- Deployment to render.com
- Node.js Express server with TypeScript
- React with TypeScript
- react-query
- graphql-request
- MUI
- GitHub OAuth Apps
- CI/CD workflow using GitHub Actions
Turn this into a GitHub OAuth AppAdd screenshots showing the authorization process- Add a link to review access
Show totals (views, clones, stars, forks)- Show user details
- Show stats (elapsed time, number of API calls, rate limit details)
Use conditional requests as these don't count against the rate limit when the resource is unchanged i.e. when status code 304 is returnedAdd CI/CD workflow using GitHub Actions- Semantic markup
- Accessibility (a11y)
- Responsive UI
- Tests
Backend- Frontend