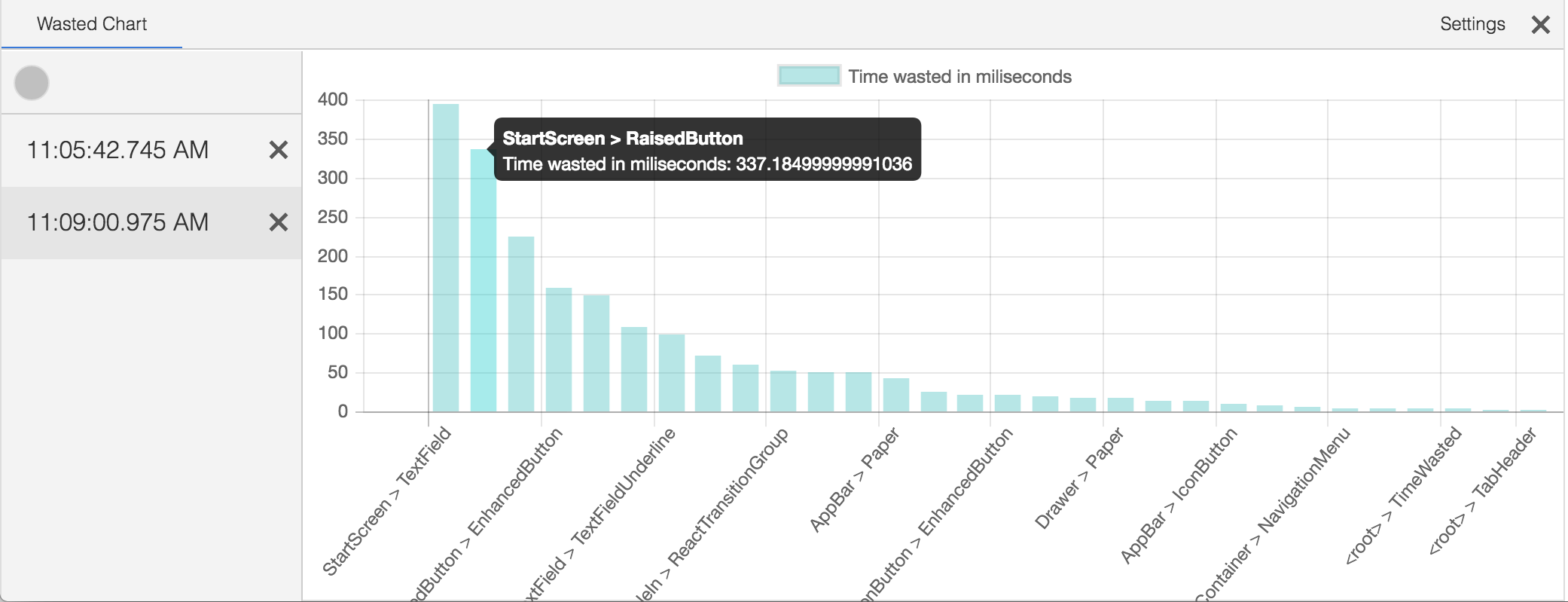
ReactPerfTool tries to give you a more visual way of debugging performance of your React application. It does this by using the addons delivered by the React team and community to get measurements and visualize this using graphs. This makes it easier to spot bottlenecks.
npm i react-perf-tool react-addons-perf -Dimport ReactPerfTool from 'react-perf-tool';
import Perf from 'react-addons-perf';
export default function YourApp(props) {
return (<div className="your-app">
{/*...yourApp */}
<ReactPerfTool perf={Perf} />
</div>);
}If you want to contribute just fork the project and start working on one of the open issues or on your own ideas. When you are done you can open a pull request.
The project uses a trimmed down version of the Airbnb Javascript styleguide, and can be checked by running:
npm run lintFor testing the project uses Mocha and Chai. For testing of components the project uses Enzyme.
npm run build- produces production buildnpm run dev- start webpack watchnpm run test- runs the tests and lintsnpm run lint- lints all the codenpm run test:unit- run only the unit testsnpm run test:component- run only the component tests