A theme used for talks on meetups for Slidev. Generally it's a combination of different themes like Unicorn, Purplin and Penguin where I took different snippets from.
Add the following frontmatter to your slides.md. Start Slidev then it will
prompt you to install the theme automatically. Learn more about how to use a
theme within the documentation.
---
theme: meetup
layout: intro
lineNumbers: false
themeConfig:
title: Welcome to Slidev
twitter: example
github: example
---This themes requires additional packages beside the theme itself and the above configuration:
npm install vite-svg-loader qriousFinally you also got to provide a customized vite.config.js as this is
required to load the used SVGs:
import { defineConfig } from 'vite'
import svgLoader from 'vite-svg-loader'
export default defineConfig({
plugins: [
svgLoader(),
],
})---
layout: intro
------
layout: presenter
photo: /images/tboerger.jpg
------
layout: twocols
------
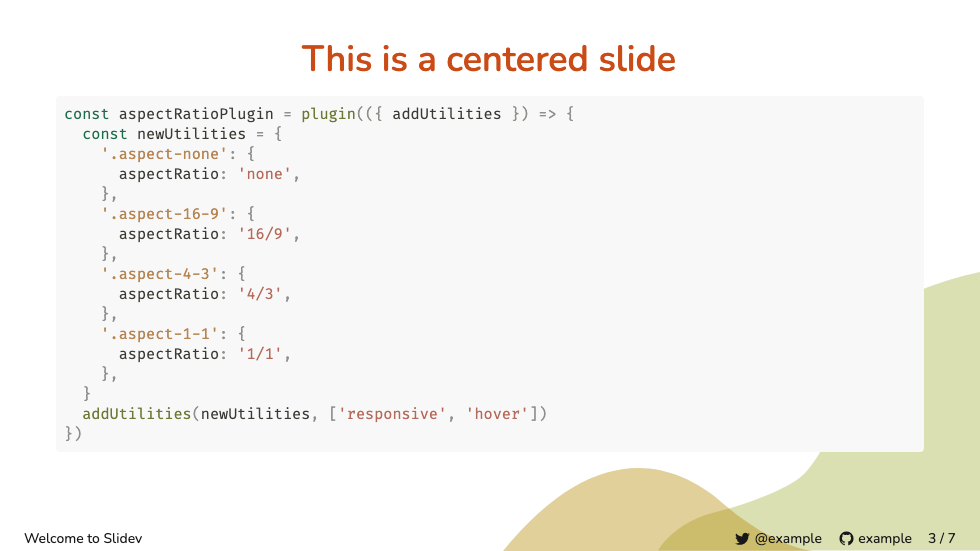
layout: center
------
layout: cover
------
layout: window
------
layout: default
------
layout: qrcode
url: https://example.com
---Just curves shown within the slides.
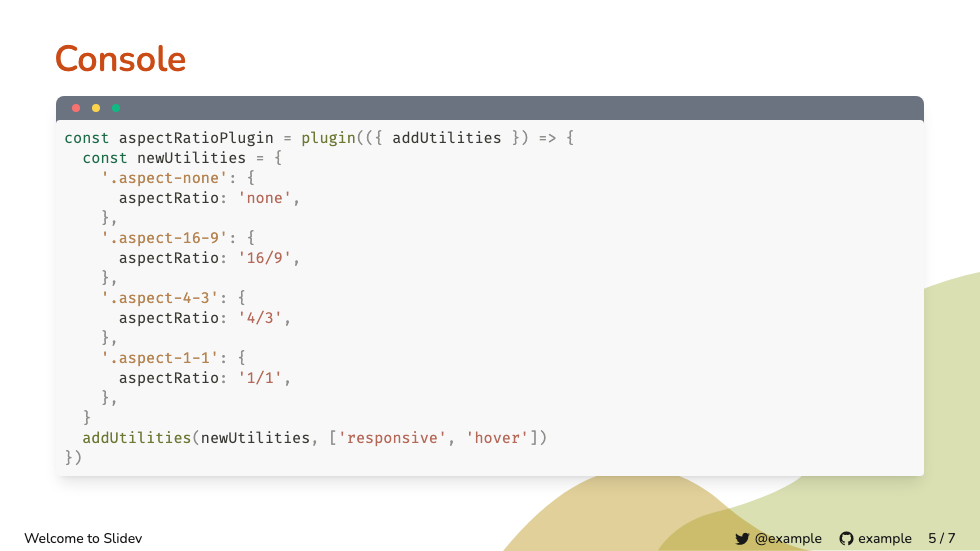
<CornerCurves class="absolute left-0 top-0 transform rotate-90" />Display content in a terminal window.
<WindowConsole class="rounded-lg shadow-lg object-cover z-10">
Content
</WindowConsole>General header part of every slide.
<LayoutHeader />General footer part of every slide.
<LayoutFooter />If you find a security issue please contact thomas@boerger.ws first.
Fork -> Patch -> Push -> Pull Request
Copyright (c) 2022 Thomas Boerger <thomas@boerger.ws>