(WIP)Pending some error fixes and feature implementations .Requires GrapesJS v0.14.15 or higher
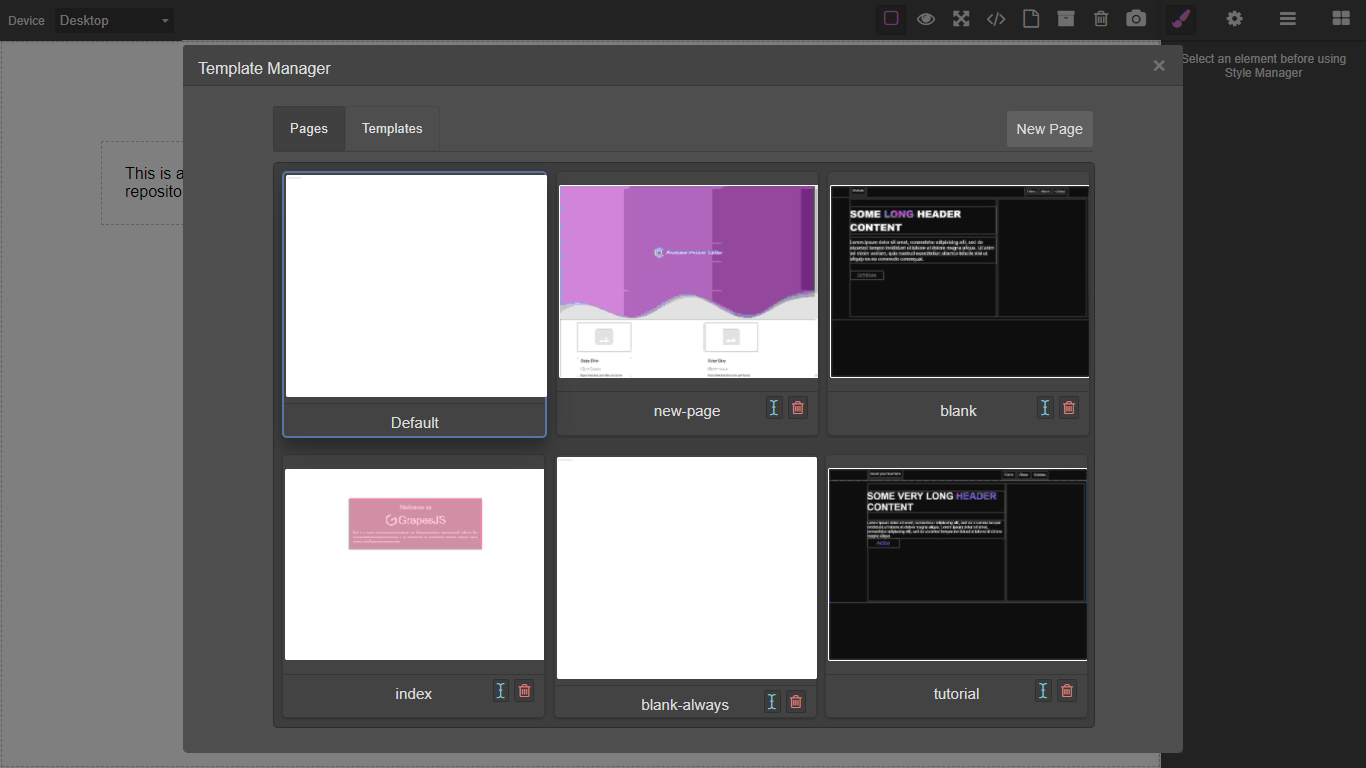
Template and page manager for grapesjs
<link href="https://unpkg.com/grapesjs/dist/css/grapes.min.css" rel="stylesheet">
<link href="https://unpkg.com/grapesjs-template-manager/dist/grapesjs-template-manager.min.css" rel="stylesheet">
<script src="https://unpkg.com/grapesjs"></script>
<script src="https://unpkg.com/grapesjs-template-manager"></script>
<div id="gjs"></div>const editor = grapesjs.init({
container: '#gjs',
height: '100%',
fromElement: true,
storageManager: {
type: 'indexeddb',
// ...
},
plugins: ['grapesjs-template-manager'],
});
// Running commands from panels
const pn = editor.Panels;
const panelOpts = pn.addPanel({
id: 'options'
});
panelOpts.get('buttons').add([{
attributes: {
title: 'Open Templates'
},
className: 'fa fa-file-o',
command: 'open-templates',//Open modal
id: 'open-templates'
}, {
attributes: {
title: 'Save As Template'
},
className: 'fa fa-archive',
command: 'save-as-template',//Save page as template
id: 'save-as-template'
}, {
attributes: {
title: 'Delete Template'
},
className: 'fa fa-trash-o',
command: 'delete-template',//Delete open page or template
id: 'delete-templates'
}, {
attributes: {
title: 'Take Screenshot'
},
className: 'fa fa-camera',
command: 'take-screenshot',//Take an image of the canvas
id: 'take-screenshot'
}]);body, html {
margin: 0;
height: 100%;
}- Plugin name:
grapesjs-template-manager - Commands
open-templatesget-uuidv4take-screenshotsave-as-templatedelete-template
- Storages
indexeddbfirestorerest-api
This plugin uses the
<foreignObject>SVG element to simulate thumbnails which works well for projects which do not use any external stylesheets such as bootstrap. If your pages rely on external stylesheets you can store image thumbnails with your pages via thetake-screenshotcommand which uses the dom-to-image library to generate thumbnails. You can also access this library througheditor.domtoimage. External images may fail to render due to CORS restrictions.
| Option | Description | Default |
|---|---|---|
dbName |
Database name | gjs |
objectStoreName |
Collection name | templates |
loadFirst |
Load first template in storage | true |
indexeddbVersion |
IndexedDB schema version | 4 |
onDelete |
On successful template deletion | Function |
onDeleteError |
On error template deletion | Function |
onScreenShotError |
On error capturing screenshot | Function |
quality |
Generated screenshot quality | .01 |
mdlTitle |
Template modal title | Template Manager |
apiKey |
Firebase API key |
`` |
authDomain |
Firebase Auth domain |
`` |
projectId |
Cloud Firestore project ID |
`` |
enableOffline |
Enable Firestore support for offline data persistence |
true |
settings |
Firestore database settings |
{ timestampsInSnapshots: true } |
uuidInPath |
Add uuid as path parameter on store for rest-api(useful for validation) |
true |
- Setting
loadFirsttofalseprevents overwritting the contents of the editor with the contents of the first template in storage. - Only use options for
Firebasewhen usingCloud Firestorestorage. dbNameandindexeddbVersiononly apply toindexddbstorage.objectStoreNameacts as collection name for bothfirestoreandindexeddb.- When
uuidInPathis set tofalsethe store request will behttp://endpoint/store/instead ofhttp://endpoint/store/{uuid}
window.editor = grapesjs.init({
container: '#gjs',
// ...
storageManager: {
type: 'indexeddb'
},
plugins: ['grapesjs-template-manager'],
pluginsOpts: {
'grapesjs-template-manager': { /* Options */ }
}
});Configure firestore access rules for your app.
Add libraries to head of document:
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/8.3.1/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/8.3.1/firebase-firestore.js"></script>Add credentials:
window.editor = grapesjs.init({
container: '#gjs',
// ...
storageManager: {
type: 'firestore'
},
plugins: ['grapesjs-template-manager'],
pluginsOpts: {
'grapesjs-template-manager': {
// Firebase API key
apiKey: 'FIREBASE_API_KEY',
// Firebase Auth domain
authDomain: 'app-id-00a00.firebaseapp.com',
// Cloud Firestore project ID
projectId: 'app-id-00a00',
}
}
});Example backend https://github.com/Ju99ernaut/gjs-api
window.editor = grapesjs.init({
container: '#gjs',
// ...
storageManager: {
type: 'rest-api',
// the URIs below can be the same depending on your API design
urlStore: 'https://endpoint/store/',// POST
urlLoad: 'https://endpoint/load/',// GET
urlDelete: 'https://endpoint/delete/',// DELETE
params: { _some_token: '...' },
headers: { Authorization: 'Basic ...' }
},
plugins: ['grapesjs-template-manager'],
pluginsOpts: {
'grapesjs-template-manager': { /* options */ }
}
});- CDN
https://unpkg.com/grapesjs-template-manager
- NPM
npm i grapesjs-template-manager
- GIT
git clone https://github.com/Ju99ernaut/grapesjs-template-manager.git
Directly in the browser
<link href="https://unpkg.com/grapesjs/dist/css/grapes.min.css" rel="stylesheet"/>
<link href="https://unpkg.com/grapesjs/dist/css/grapesjs-template-manager.min.css" rel="stylesheet">
<script src="https://unpkg.com/grapesjs"></script>
<script src="path/to/grapesjs-template-manager.min.js"></script>
<div id="gjs"></div>
<script type="text/javascript">
var editor = grapesjs.init({
container: '#gjs',
// ...
storageManager: {
type: 'indexeddb',
// ...
},
plugins: ['grapesjs-template-manager'],
pluginsOpts: {
'grapesjs-template-manager': { /* options */ }
}
});
</script>Modern javascript
import grapesjs from 'grapesjs';
import plugin from 'grapesjs-template-manager';
import 'grapesjs/dist/css/grapes.min.css';
import 'grapesjs-template-manager/dist/grapesjs-template-manager.min.css';
const editor = grapesjs.init({
container : '#gjs',
// ...
storageManager: {
type: 'indexeddb',
// ...
},
plugins: [plugin],
pluginsOpts: {
[plugin]: { /* options */ }
}
// or
plugins: [
editor => plugin(editor, { /* options */ }),
],
});Clone the repository
$ git clone https://github.com/Ju99ernaut/grapesjs-template-manager.git
$ cd grapesjs-template-managerInstall dependencies
$ npm iBuild css or watch scss
$ npm run build:cssOR
$ npm run watch:scss
Start the dev server
$ npm startBuild the source
$ npm run buildMIT