Project aims to create a calculator app.
- Your company has recently started on a project that aims to create a calculator. So you and your colleagues have started to work on the project.
003-calculator(folder)
|
|----readme.md # Given to the students (Definition of the project)
|----solution
|----index.html
|----style.css
|----index.js
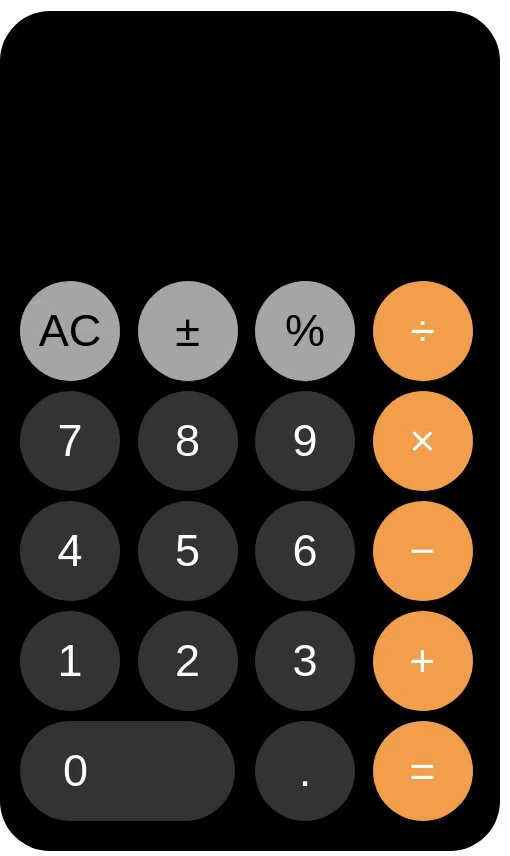
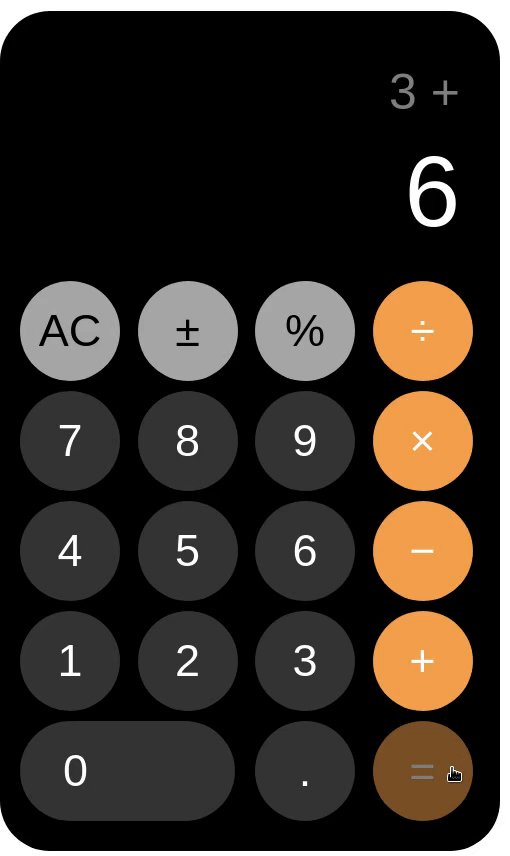
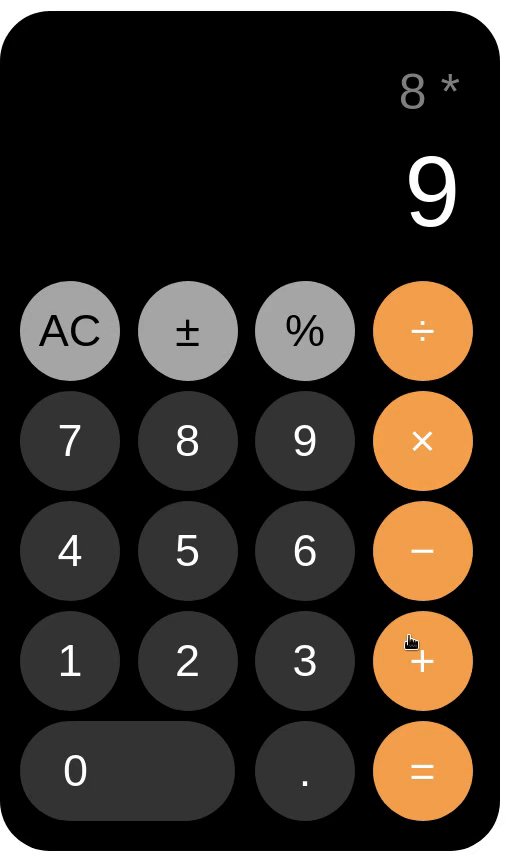
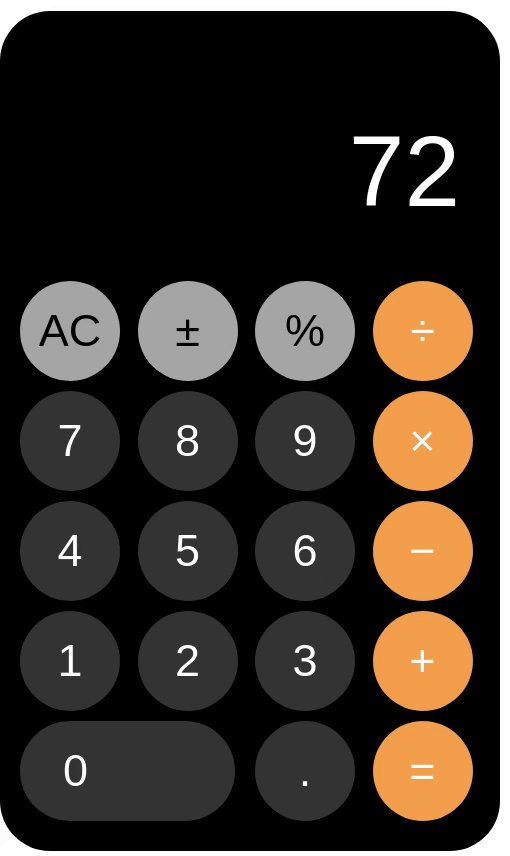
Build a Calculator that is functionally similar to this: Calculator
-
HTML
-
CSS
-
JS
-
improve coding skills within HTML & CSS & JS
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Download or clone project repo on Github
-
Step 2: Create project folder for local public repo on your pc
-
Step 3: Create a ios calculator.
Part-1 HTML Structure
- Creat structure of the HTML5
- Give name of your project (title)
- Create the main structur of the HTML
Part-2 CSS Structure
- Set a background
- Set container background color and margin
- Define others color-size-padding etc...
Part-3 JS Structure
- Create code for calculator
-
Step 4: Push your application into your own public repo on Github
-
Step 5: Deploy your application on Github template to showcase your app within your team.