Warning This package is no longer supported.
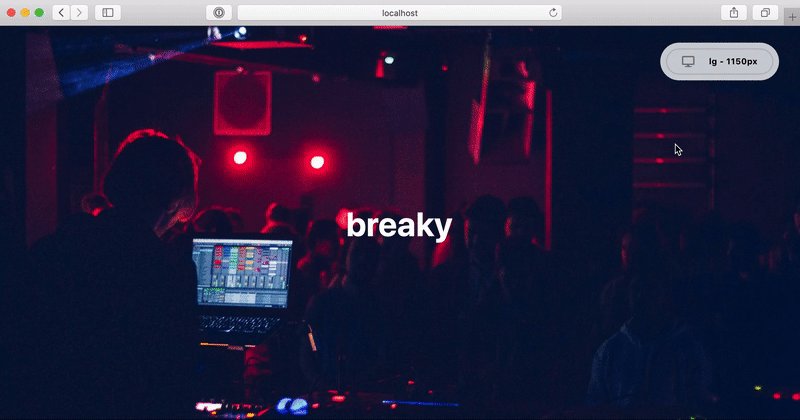
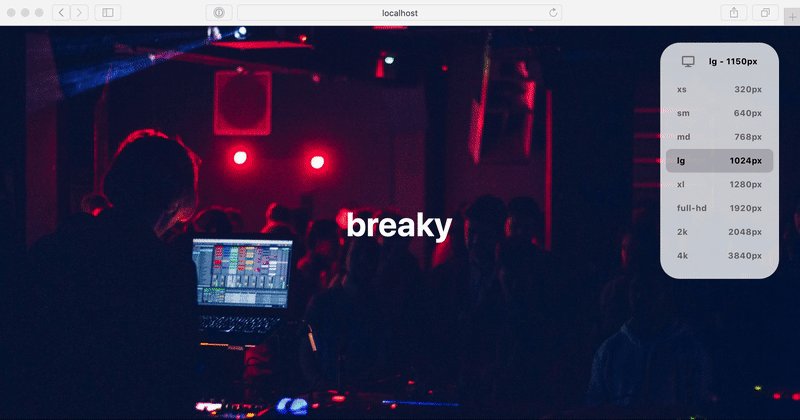
Show Tailwind CSS Breakpoints in Nuxtjs when using the tailwindcss-module
breaky helps you create your responsive designs faster. It extends the awesome tailwindcss-module. breaky reads your defined breakpoints within your tailwind config and shows the currently active breakpoint based on your browser window width.
The plugin will only be loaded during development mode and does not interfere with your production build.
Make sure tailwindcss-module: ^1.4.0 (or higher) is installed.
- Add
@teamnovu/nuxt-breakyas a dev-dependency to your project
yarn add @teamnovu/nuxt-breaky --dev
# or npm install @teamnovu/nuxt-breaky --save-dev- Add
@teamnovu/nuxt-breakyto thebuildModulessection ofnuxt.config.js
NOTE: Use the modules section if you are using Nuxt older than v2.9. More Info
{
buildModules: [
// Simple usage
'@teamnovu/nuxt-breaky',
// With options
[
'@teamnovu/nuxt-breaky',
{
enabled: true,
enableInProd: false,
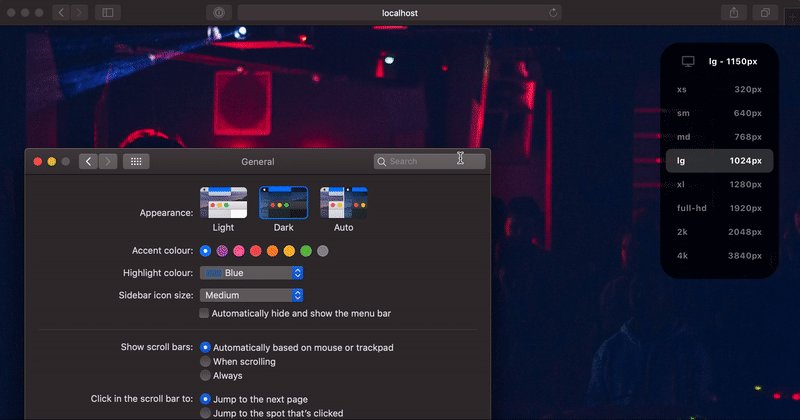
colorScheme: 'auto',
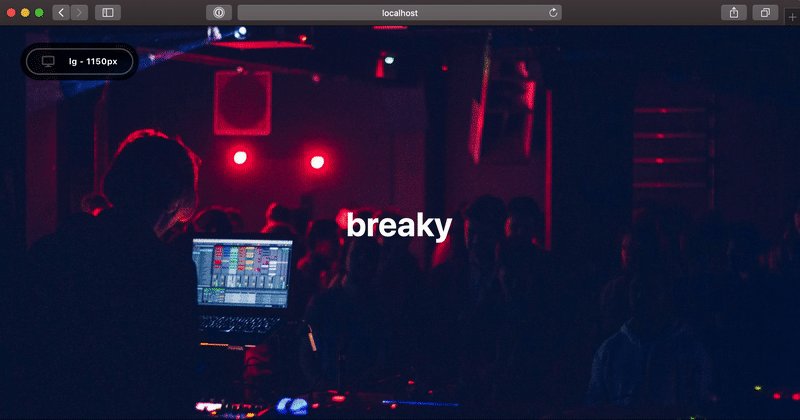
position: 'bottomRight'
}
]
]
}- Add
exposeConfig: trueto thetailwindcsssection ofnuxt.config.js
{
tailwindcss: {
exposeConfig: true
}
}NOTE: Please be aware this adds ~19.5KB (~3.5KB) to the client bundle size when you are in development mode. More Info
The breaky module automatically adds the breaky plugin when in development mode.
No need to register or include it anywhere else.
You can pass options to the breaky using both the module options and the Nuxt config way.
{
buildModules: {
['@teamnovu/nuxt-breaky', { /* module options */ }]
},
breaky: {
/* module options */
}
}| Option | Type | Default | Options | Description |
|---|---|---|---|---|
enabled |
Boolean |
true |
true | false |
Enable/Disable breaky |
enableInProd |
Boolean |
false |
true | false |
Enable breaky in production (overrides the enabled option; Please be aware this adds ~19.5KB (~3.5KB) to the client bundle size. More Info) |
colorScheme |
String |
auto |
'auto' | 'light' | 'dark' |
Switch between different color schemes |
position |
String |
'bottomRight' |
'topLeft' | 'topRight' | 'bottomLeft' | 'bottomRight' |
Breakys starting position |
- Clone this repository
- Install dependencies using
yarn install - Start development server using
yarn dev
yarn releasenpm publish
Copyright (c) teamnovu