Vixorcrypt is a xor based visual cryptography implementation. Under the hood it uses bitwise xor operations on each pixel's RGBA channel. All logic was made for pure client side computations. Nothing will be sent to server for any kind of computation or storage.
This is the place where all coding of this project happens. Website hosting this site located here. And manual is here. Any bugs that may arise while using this project can be written here.
Prerequisite: installed npm. After cloning project execute in terminal npm install. To run the project execute npm run dev. Feel free to fork this project and add pull requests!
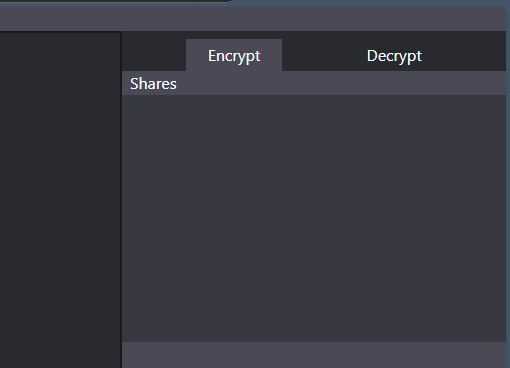
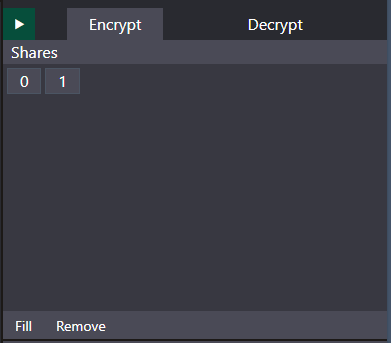
Make sure that you are in encryption mode
- Click on the
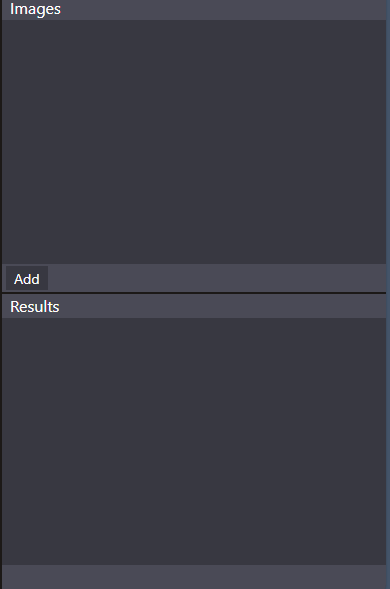
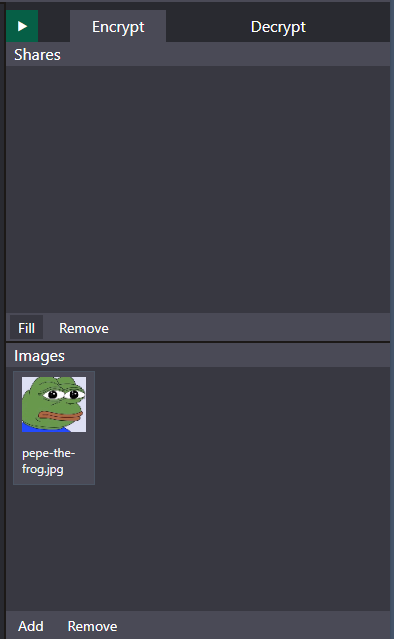
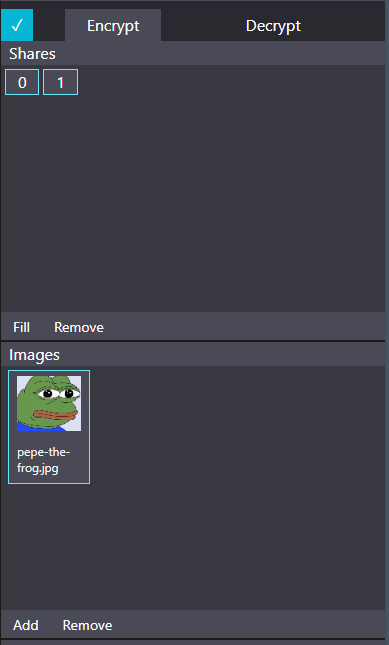
Addbutton in theImagessection and choose images that needs to be encrypted.
- Press
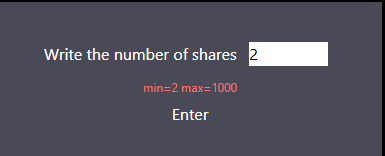
Fillto create shares inSharessection.
- To encrypt each image at least 2 shares are needed. So if you uploaded 3 images, then you need at least 6 shares to encrypt all the images. Alternatively you can create a lot more(for example 30) shares.
- Near the top right corner you will see green play button. It lets you choose image and shares to make a resulting shares to image combination. If cross on red background appears, you can choose multiple shares and one image.
- After you chose image and shares, you will see cyan confirm button. If you want picked shares to form chosen image after merging, then press that cyan button.
- At the
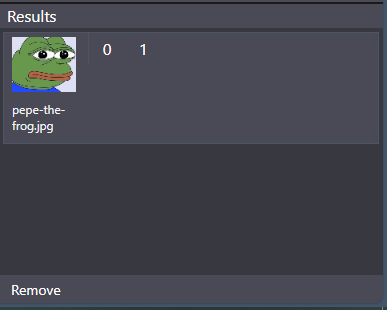
Resultssection you will see what shares form what image after merging.
- If you want to add more encrypted images, just repeat 4-6 points. If you are satisfied with every
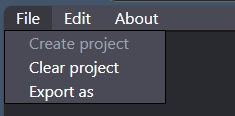
Result, then you can export this project. In the top left corner pressFile->Export asto download zip file containing all shares that are used in results.
- Done
Make sure that you are in decryption mode
- Click on the
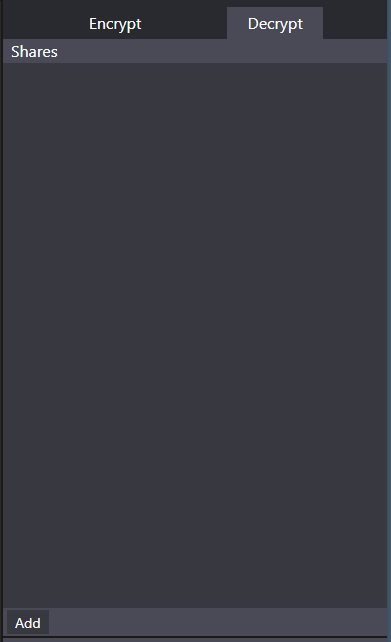
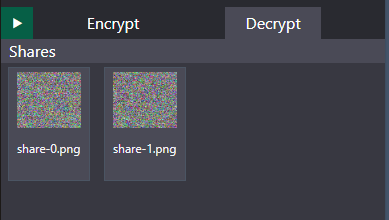
Addbutton in theSharessection and choose images that needs to be decrypted.
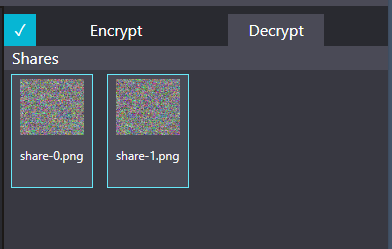
- Near the top right corner you will see green play button. It lets you choose shares that merge among themselves. If cross on red background appears, you can choose more than 1 shares.
- After you chose shares, you will see cyan confirming button. Note that canvas chages alongside chosen share. If you want to save image on the canvas, then press that cyan button.
- At the
Resultssection you will see image on the canvas stored.
- If you want to decrypt more shares, just repeat 2-4 points. If you want to download all images in
Resultsection, then you can export this project. In the top left corner pressFile->Export asto download zip file containing all images inResultsection.
- Done
Contains additional operations regarding current project
Files->Create project- creates project, creates canvas and activates all buttons.Files->Clear project- clears project, removes canvas, shares, images, results and deactivates buttons.Files->Export as- createsshares.zipfile containing all results (shares to image set)Edit->Canvas size- changes currently shown canvas size to user specified sizeAbout->Help->Docs- is a link to the docsAbout->Github page- github page
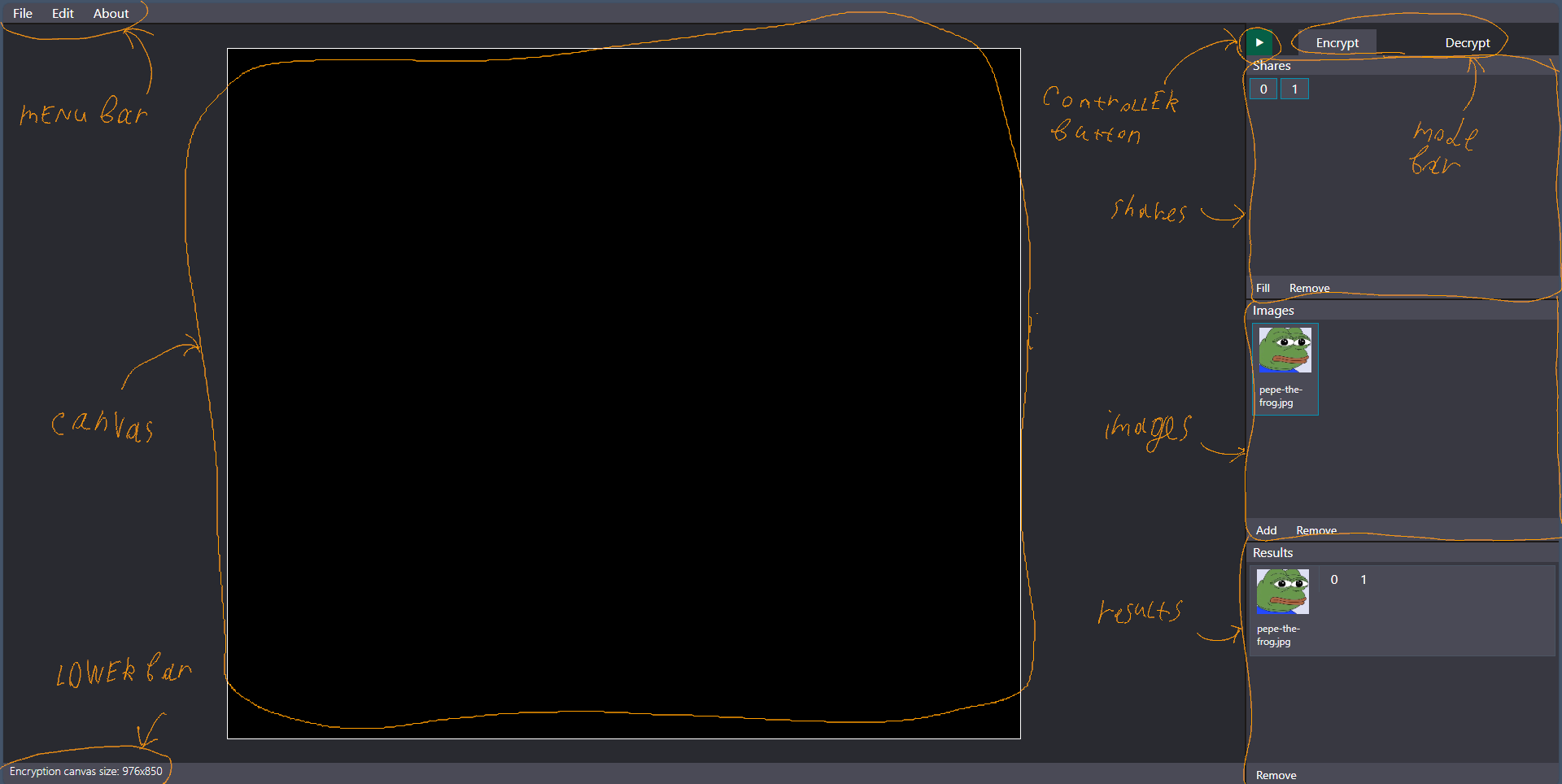
When project has not been initialized, or has been cleared, canvas will hold just logo. When project initialized, canvas will be created with black background and white border. In state of encrypting, when image was chosen, canvas will show that image. Image is draggable. When exited from state of encrypting, it will show black background again. Result is created based on was is shown in the canvas. It also can resize.
Changes current mode to encryption or decryption.
Based on the color of a button it does several things
Green play button- changes to encrypting state. In this state user is able to choose which shares have to show image as a result of decryption.Red cross button- returns to state before encrypting without creating resulting set.Cyan confirmation button- confirms chosen shares and image to be a part of a result.
Sharessection shows what shares can be used and what shares are used already.
Fill button is used to fill the shares section with amount that is necessary for user. Although it can be added later down the line. Don't bother if you added a lot of shares and didn't use them. Not used shares won't be generated.
Imagescontain all necessary images added by user.
Add button will add images. It has side effect of creating canvas with max width and max height from the given images. And it does it only on the first upload.
Resultsshow the resulting image and shares that need to be merged to resolve encrypted image.
Remove button in each section will just remove picked elements in corresponding sections.
Shows additional data: canvas size, loading state
Contains additional operations regarding current project
Files->Create project- unavailable due to canvas size limitations.Files->Clear project- clears project, removes canvas, shares, results and deactivates buttons.Files->Export as- createsdecryptionResults.zipfile containing all results (decrypted images)Edit->Canvas size- unavailable due to canvas size limitations.About->Help->Docs- is a link to the docsAbout->Github page- github page
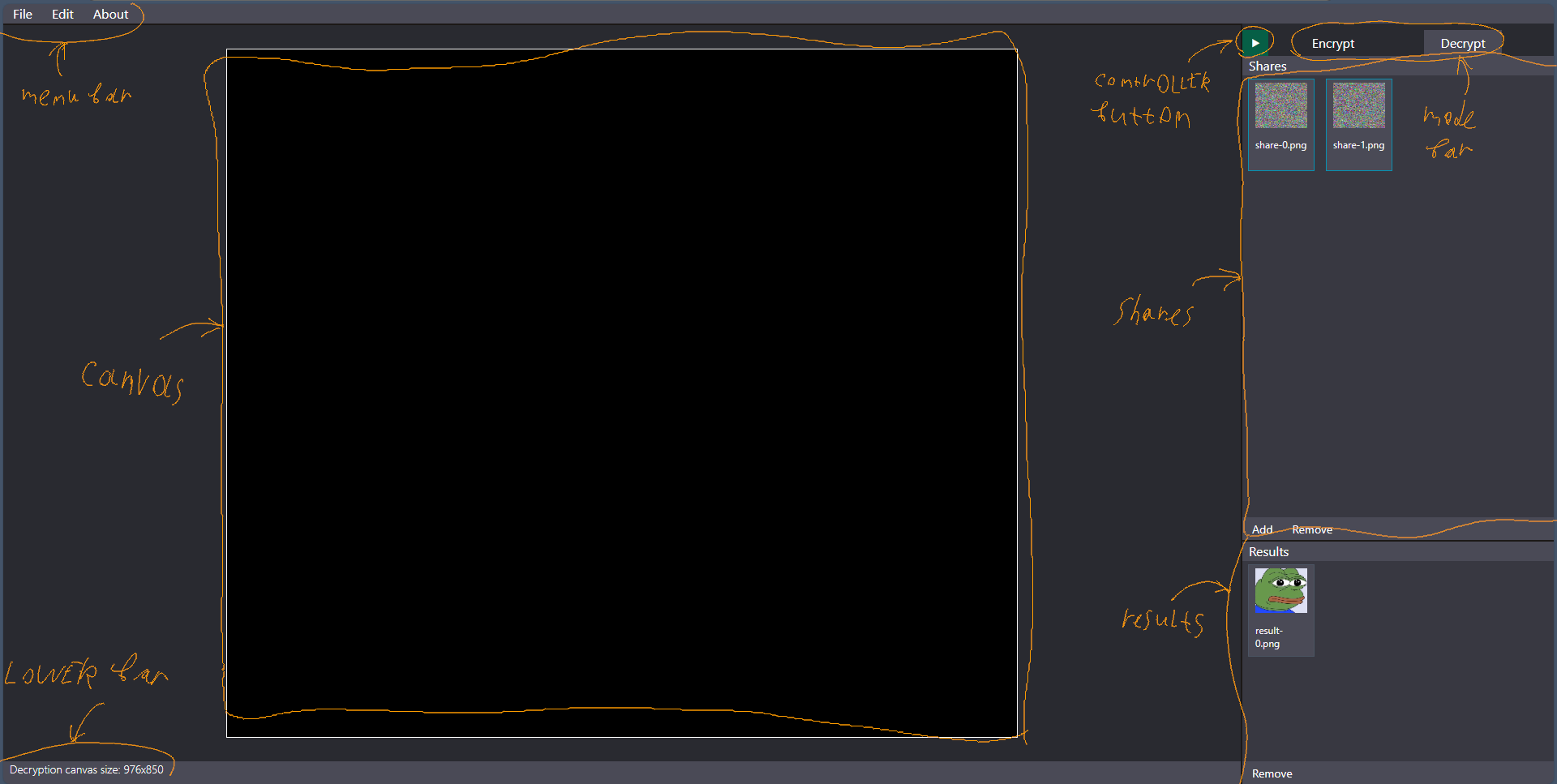
When project has not been initialized, or has been cleared, canvas will hold just logo. When project initialized, canvas will be created with black background and white border. In state of decrypting, when share was picked, canvas will show that image. After picking next ones, canvas' image will show bitwise pixel xored image. When exited from state of encrypting, it will show black background again. Result is created based on was is shown in the canvas.
Changes current mode to encryption or decryption.
Based on the color of a button it does several things
-
Green play button- changes to decrypting state. In this state user is able to choose shares that are going to be xored. -
Red cross button- returns to state before decrypting without creating resulting image. -
Cyan confirmation button- saves the image on canvas into resulting images.
Sharessection shows what shares can be used and what shares are used already.
Add button will add shares. It has side effect of creating canvas with width and height from any of the given images. All shares have to be the same length
Resultsshow the resulting images.
Remove button in each section will just remove picked elements in corresponding sections.
Shows additional data: canvas size, loading state