Table of Contents
MyDomot is a technology-driven personal shopping service that connects individuals with local personal shoppers who can purchase groceries on their behalf. Our platform allows customers to submit a list of items they need and we match them with a personal shopper who can purchase the items and deliver them to the customer's doorstep. Our goal is to make raw food items and grocery shopping hassle-free and convenient for our customers, while providing access to fresh and healthy food items.
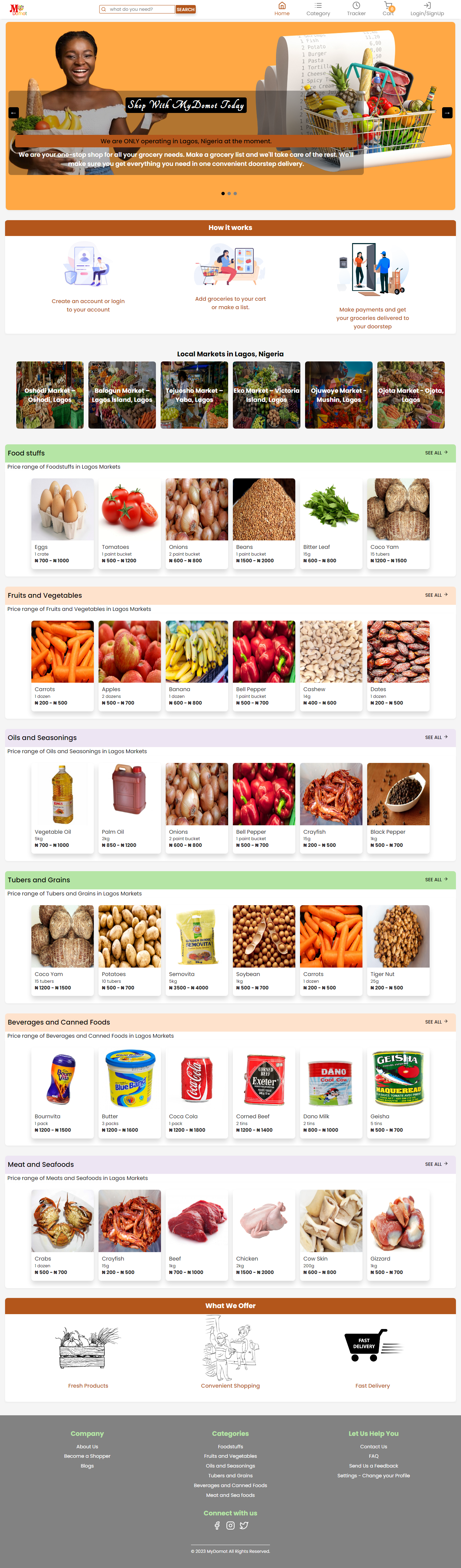
MyDomot is a React-based online shopping web application that allows users to purchase grocery items from local stores. Users can search for items, add them to their shopping cart, and check out. The application also includes features such as order tracking, customer reviews, and customer service.
Our application provides a wide range of features, such as:
- A shopping cart that allows users to add and remove items from their cart
- A search bar that makes it easy to find the items you need
- An item details page that gives users more information about each item
- A checkout process that allows users to enter their payment information securely
- A delivery tracking system that allows users to track their orders in real-time
- A customer support system that provides users with quick responses to their inquiries
We are also committed to providing a secure and reliable shopping experience. Our application leverages the latest security measures to ensure that all user data is protected and that all transactions are safe and secure.
We are constantly working to improve our application and add new features. If you have any ideas or suggestions for how we can make MyDomot even better, please let us know.
MyDomot is a React-based application, built with the following technologies:
This project has been an excellent learning experience for me. I have had the opportunity to learn how to use React to create an online shopping application, as well as how to implement various features such as a shopping cart, search bar, item details page, checkout process, delivery tracking system, and customer support system. I have also had the chance to gain a better understanding of web technologies such as HTML, CSS, and JavaScript. I also made this project fully responsive on all devices, I went through processes like debugging and documenting of codes.
To get a local copy up and running, follow the steps below.
The following technologies are required to run the application:
To get started, clone the repository and run the following commands:
- Clone the repository
git clone https://github.com/techbaddey/MyDomot.git- Install dependencies
npm install- Run the application
npm startThis will start the application on http://localhost:3000.