This package allows you to add different styles based on your css-classes for the CkEditor in Neos.
You can define the classes in you yaml configuration.
Styles can be applied both on block- and element level.
It is also possible to set a different attribute (for usage with placeholders for example).
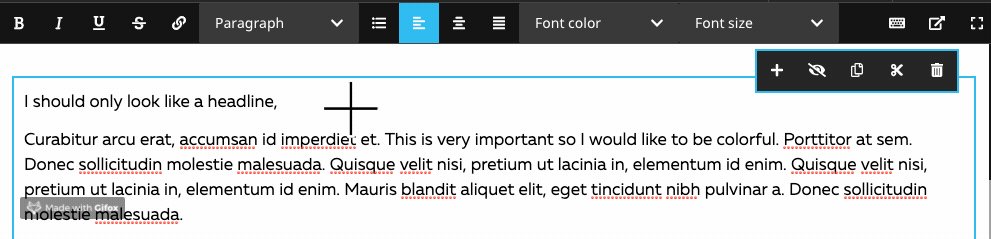
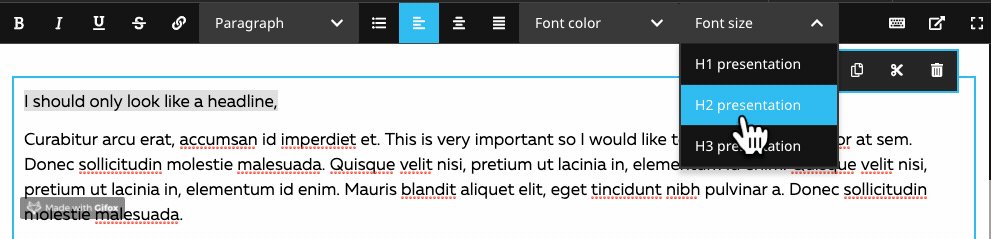
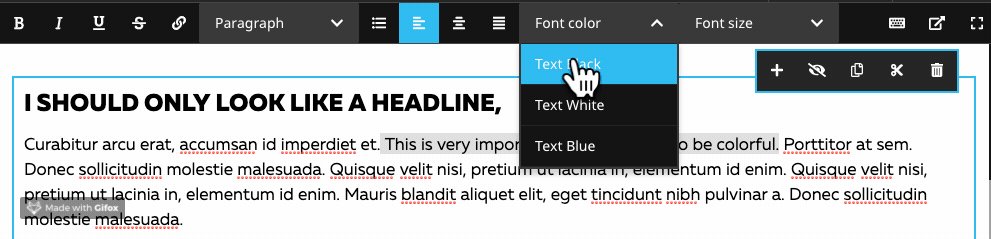
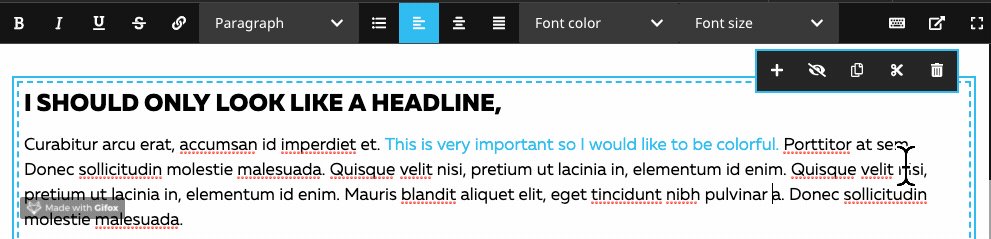
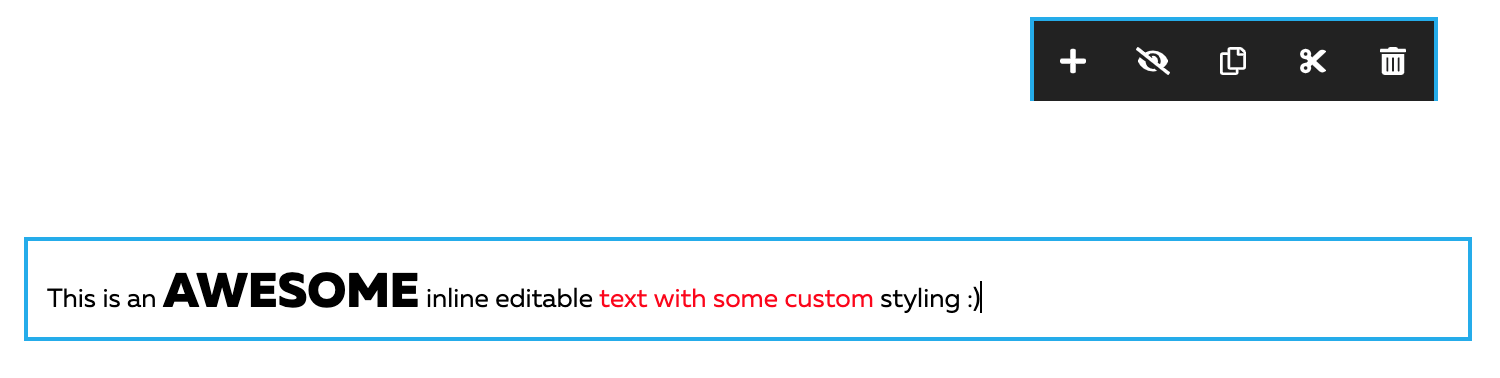
Demo:
Example output:
<p class="my-class-indent-2">
This is an
<span class="my-class-size-large">awesome</span>
inline editable
<span class="my-class-red">text with some custom</span>
styling :)
</p>In most projects there are requirements that you cannot achieve with tags alone, and you need classes under editorial control - e.g. if you want to highlight some text with font size but don't use a headline for SEO reasons or want to add an icon, adjust the font color, ... Or you want to add data-attributes to an element for use in combination with js ...
composer require techdivision/ckstylesTechDivision:
CkStyles:
InlineStyles:
presets:
'fontColor':
label: 'Font color'
options:
'primary':
label: 'Red'
cssClass: 'my-class-red'
'secondary':
label: 'Green'
cssClass: 'my-class-green'
'fontSize':
label: 'Font size'
options:
'small':
label: 'Small'
cssClass: 'my-class-size-small'
'big':
label: 'Large'
cssClass: 'my-class-size-large'
'dataAttribute':
label: 'Inline data attribute'
options:
'data':
label: 'Inline data'
attribute: 'data-attribute'
attributeValue: 'my-custom-attribute-value'
BlockStyles:
presets:
'indent':
label: 'Indentation'
options:
'primary':
label: '2 rem'
cssClass: 'my-class-indent-2'
'secondary':
label: '4 rem'
cssClass: 'my-class-indent-4'
'dataAttribute':
label: 'Block data attribute'
options:
'data':
label: 'Block data'
attribute: 'data-attribute'
attributeValue: 'my-custom-attribute-value'Example: Configuration/Settings.yaml
What values are allowed for cssClass and/or attributeValue?
- Not null Using an empty class (cssClass: null) to unset the value might cause errors during rendering in the backend. The select boxes of this package contain an "x" button for resetting the value.
- Although you can add multiple classes by separating them with a whitespace. e.g.
btn btn-primary, it is highly recommended to use only one and unique class across all Inline- or BlockStyles. See known issues for more details.
'Neos.NodeTypes.BaseMixins:TextMixin':
abstract: true
properties:
text:
ui:
inline:
editorOptions:
inlineStyling:
dataAttribute: true
fontColor: true
fontSize: true
blockStyling:
indent: true
dataAttribute: trueExample: Configuration/NodeTypes.Override.BaseMixins.yaml
.my-class-red {
color: red;
}
.my-class-green {
color: green;
}
.my-class-size-small {
font-size: 10px;
}
.my-class-size-large {
font-size: 25px;
}
.my-class-indent-2 {
text-indent: 2rem;
}
.my-class-indent-4 {
text-indent: 4rem;
}This project works with yarn. The build process given by the Neos developers is not very configurable, only the target dir for the build process is adjustable by package.json.
nvm installIf you don't have yarn already installed:
brew install yarnBuild the app:
./build.shStart a watcher:
./watch.sh- cssClass
- If you have multiple Inline- or BlockStyles configurations who contain the same class will result in the loss of one of the selected styles (e.g. if you have a InlineStyle which sets the classes
btn btn-primaryand a different InlineStyle which sets the classesbtn btn-rounded, one of the set styles will be lost if you reopen the backend). Note: this doesn't apply to one InlineStyle with multiple duplicate classes. - If you have one or multiple Inline- or BlockStyles where one cssClass contains the other, e.g.
btn btn-primaryandbtnone of them may be lost/not applied - The above are caused by a bug/the behavior of CkEditor and can't easily be fixed. If you have ideas how to fix this, we would sincerely appreciate your contribution to this project
- If you have multiple Inline- or BlockStyles configurations who contain the same class will result in the loss of one of the selected styles (e.g. if you have a InlineStyle which sets the classes
- autoparagraph If the autoparagraph editorOption is inactive (as e.g. for the Headline content element of the Neos demo project) inline styles are not displayed correctly in the Neos backend.
You are very welcome to contribute by merge requests, adding issues etc.
Thank you 🤝 Sebastian Kurfürst for the great workshop which helped us to implement this.