This challenge includes coding, an analytics design question, and a database evaluation task.
Whilst we are looking for a front-end focused developer, as a small team we are realistically sharing the load on all applications. So the final task is meant to assess how you think about data-intensive systems - it does not use any specific database technology.
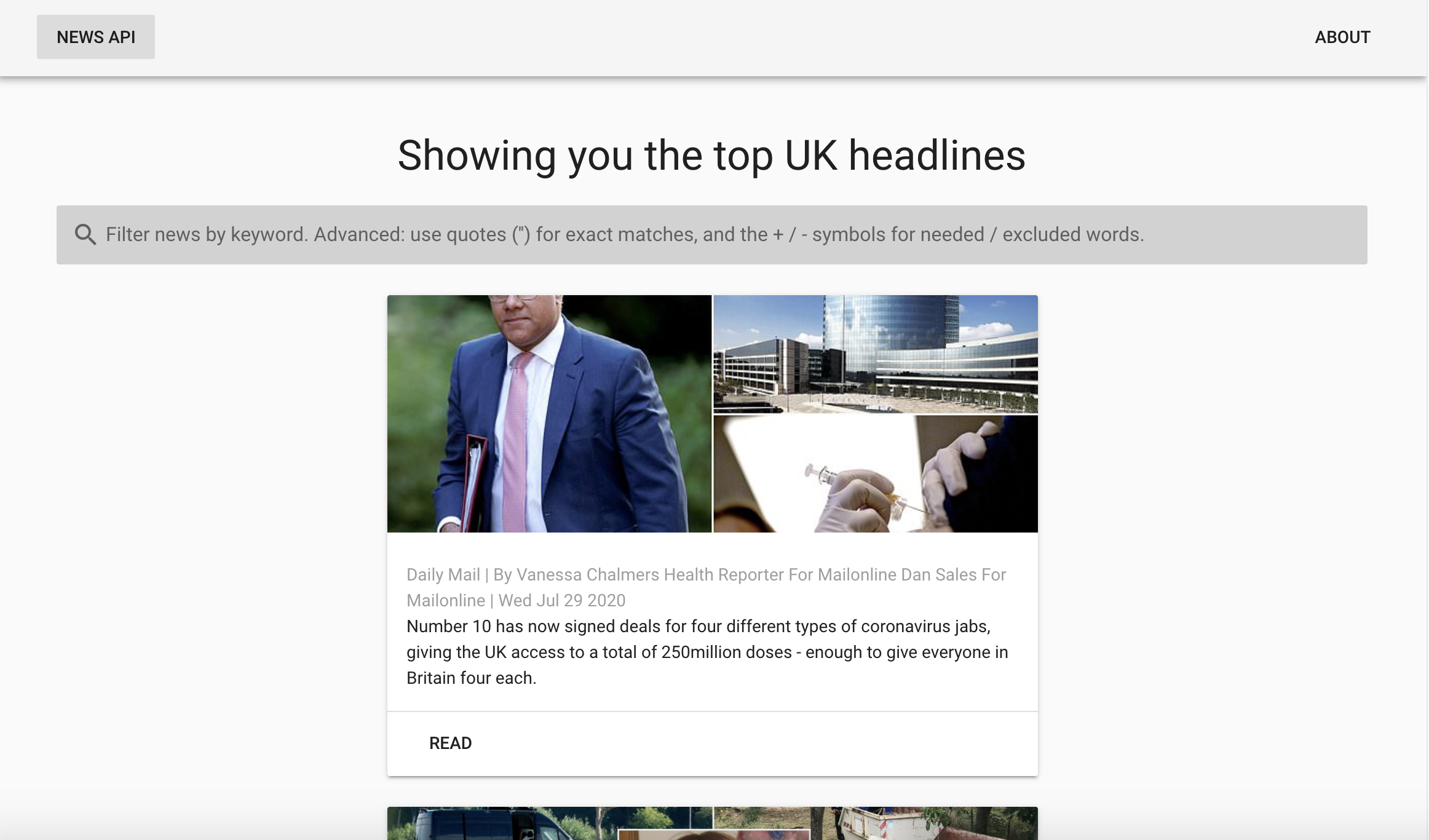
For the coding & analytics design question, we have a basic News Reader: A pair of applications that serve up a front-end, written in Vue.js, and a backend written in Node.js using the Serverless Framework. They allow a reader to see the latest UK news and search for articles by keywords.
For the database evaluation task, there are 3 questions are in the included DB-Task.md file, and they are centred on an event registration system.
Please email us the link to your repository when it's ready to review, at least 48h before your interview. Thank you, and good luck! 🎉
Please fork the repository to begin the task. Submission guidelines are at the bottom of this page 😊
1] First, the code: After you have gotten familiar with the app, technical details of the app are below, we would like for you to:
- add a section to the homepage which allows the user to filter the results according to ONE category that a reader might want to filter news by (e.g. topic, source, date, or ??)
- add at least 1 or 2 tests to the front-end web app
- implement web accessibility on components
- (optional tasks) If you find that you have time and would like to make the front-end app even nicer, you could tackle one of the following tasks:
- improve the functionality & design of the Article component (
src/components/Article.vue) so that it is more intuitive to a reader - improve the overall design of the homepage
- make the website SEO friendly
- improve the functionality & design of the Article component (
If you prefer, you are welcome to use your own/preferred front-end framework (e.g. React), to ping our included backend service. You are also welcome to make any changes to the codebase that you would like to, as long as it is still functional. Please remember that this is meant to take up to 3 hours in total, and is merely an exercise, so we are not expecting the entire moon, just holistic improvements! 😬 😅
2] Then, analytics design: create a markdown file describing what types of user behaviour you would like to capture on this page for an analytical framework (e.g. Heap, Amplitude or Mixpanel), and why.
3] Finally, write include your answers to the Database Evaluation Task in your markdown file.
Use the latest Node version as it's recommended.
On Mac, you can use [Homebrew] to get nvm to manage your version & yarn or npm itself for packages, then:
nvm install nodenvm use nodeFor other OSes, the installation tools are in the links fornvmandyarnabove. You are also welcome to usenpminstead ofyarn.
- To run the backend service - written using the Serverless framework:
- If you haven't installed the serverless CLI tool, do so by using a package manager, like this:
npm install serverless -g cd news-service- set up your API key in the
.envfileNEWS_API_KEY={{ your api key }} yarn install- Run
sls offline start --stage dev
- If you haven't installed the serverless CLI tool, do so by using a package manager, like this:
- To run the front-end app - written in VueJS:
cd news-app- In
news-app-.env:NODE_ENV=dev VUE_APP_SERVICE_URL=http://localhost:3000/ VUE_APP_SERVICE_KEY={{ TBA API key for serverless when closer to deploy }} yarn install- Run
yarn serve
Once you are able to run the app following the steps above, it'll render the view on http://localhost:8080/ like this:  Your backend service will be running on
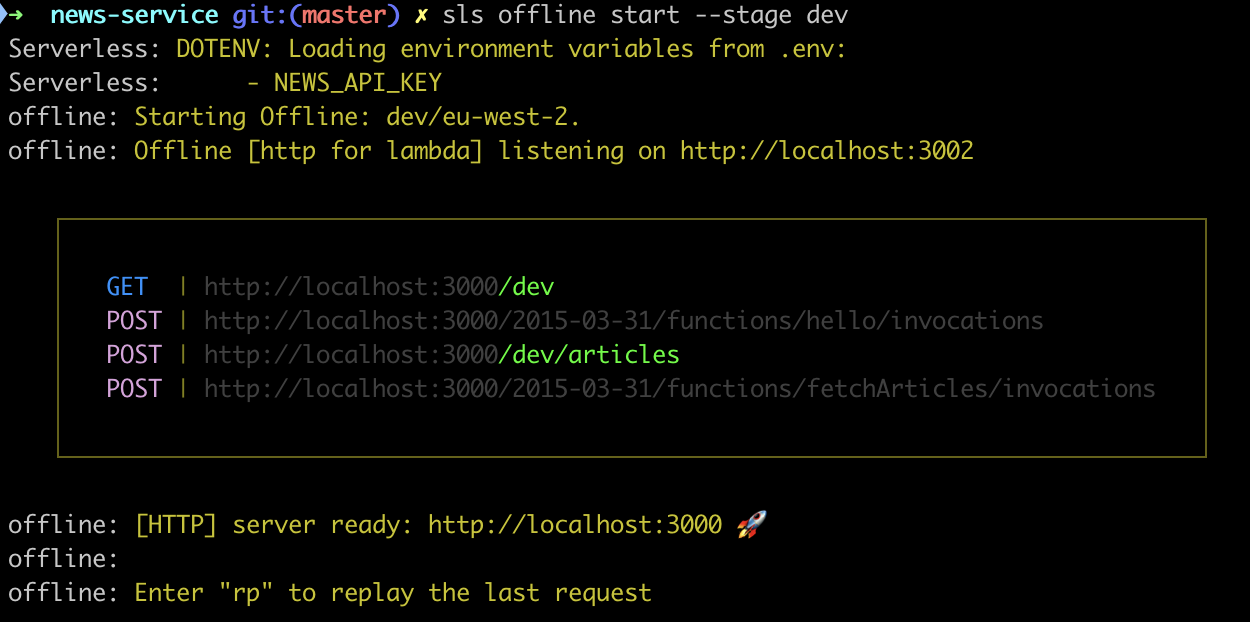
Your backend service will be running on http://localhost:3000/ should look like this:

The key dependencies used are the news-api module which allows us to fetch news from NewsAPI.org on our backend, axios & Vuetify on front-end for fetching data and components respectively.
The main backend endpoint is the /articles endpoint, which can return the top headlines or results based on a query of "everything". It is a POST request that takes the type (headlines or search), along with the query body (uses country for headlines, and q for the search).
The front-end pings the endpoint, loads the data accordingly and renders it for the reader on the homepage.
In news-app front-end: App.vue renders different views (in src/views) through the router, and pulls in data from the backend endpoint to load each into its own article component (src/components/Article.vue). The main view is src/views/Home.vue
In news-service backend:
serverless.ymldefines how the endpoints will be declared for the provider, as well as doing some basic request validation / handling. Written in the context of an AWS Lambda service, as that can be easily deployed, basically free and is still scalablehandler.jscontains AWS-specific event handler logicnewsapi.jscontains "business" / user-focused logictest-data.jsis an optional local set for mocking the API & testing
Both apps have Jest set up for testing in /tests, and use ESLint & Prettier for code formatting. The front-end app has Cypress set up for E2E, but no E2E tests have been written, so you are allowed to use whatever testing framework you would like.
These are the guidelines on what we are looking for in our submissions:
- Code is human-readable and easy to understand
- Code patterns correspond to expected user-facing functionality
- The accompanying file of markdown answers is well-structured and communicates your thoughts clearly and concisely
- Any tests that are written make sense according to how a user might behave on the page
- The styling of code is consistent and technical choices are well-commnunicated
- As a news reader, it is clear how I should can use the page to find news that I am looking for
- If technologies used are changed (e.g. using React instead of Vue), a set of instructions on how to run the app are updated in the README.
- Any changes to file structure are also communicated in the README
-
To get started with the React App please read: https://github.com/techguybiswa/frontend-challenge/blob/master/React-News-App-README.md
-
For the analytics design please read: https://github.com/techguybiswa/frontend-challenge/blob/master/Analytics-Design-README.md
-
For the DB Task please read: https://github.com/techguybiswa/frontend-challenge/blob/master/DB-Task.md