TickUp: Clean Architecture, Domain-Driven Design, Behavior-driven Development, Next.js 14, Open AI, Sentry, Shadcn, GSap, PlanetScale, Stripe, Playwright
Repo này là kết quả của Series Build Product Fast, nếu bạn không có thời gian để xem videos, hãy Star repo và clone về để dùng cho riêng bạn
- Auth
- Organization/Workspaces
- Xây dựng các landing pages
- AI tự động generate ra các template công việc/hoạt động nhóm...
- Quản lý mục tiêu tổng, danh sách công việc
- Nhóm có thể chat realtime trên Ticket/Issue đang hoạt động
- Sử dụng AI để tạo tự động danh sách công việc hoặc tóm tắt cuộc hội thoại
- Thanh toán tiền + nâng cấp subscriptions
- Tracking user events với UTM
........ Sẽ cập nhật thêm khi có thời gian(hoặc mời bạn contribute)
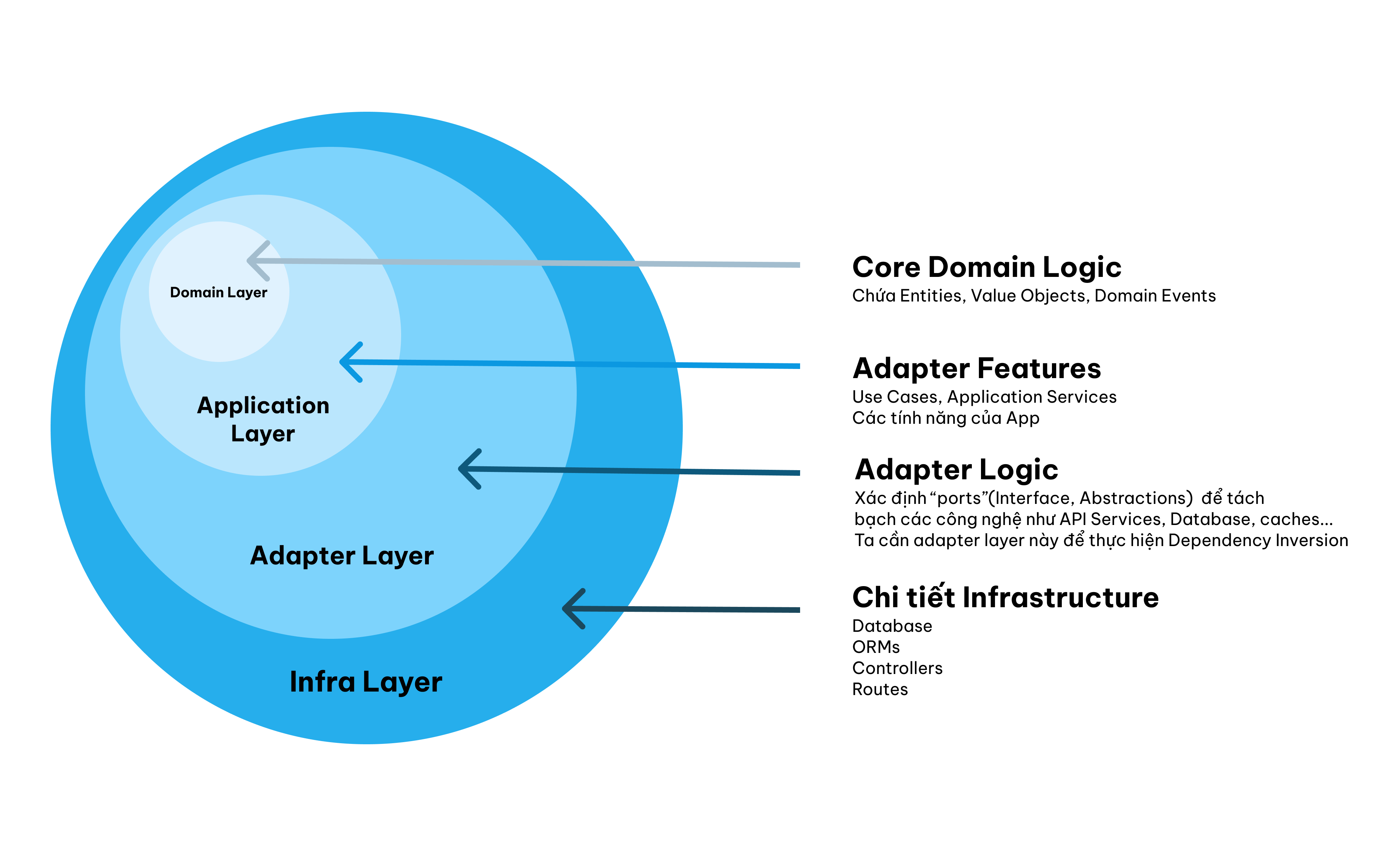
Clean Architect + DDD(Domain-driven Design)
Để mà nói học về Clean Architecture, chắc học không hết mất. Nhưng ở project này, ta sẽ bóc tách tất cả module phức tạp theo hướng "Separate of concerns" - chia để trị. Và nó sẽ càng thú vị hơn ta kết hợp với DDD Pattern!
Ta cũng cần phải hiểu rõ Subdomains là gì.
Team gợi ý bạn nên mua sách về đọc để hiểu sâu sắc và để nâng tầm mình lên cao hơn.
- Web: NextJs 14(App router + Server actions)
- Desktop: Tauri
- Mobile: Flutter
- Serverless Database: PlanetScale - MySql, Kysely cho query builder
- AI: OpenAI + LLMs LangChain để generate các templates, gợi ý danh sách công việc, tóm tắt văn bản...
- UI: CSS dùng TailwindCss và Radix UI
- Validation: Dùng Valibot để validate forms hoặc các đầu vào input nói chung
- Error Handler: Sentry capture lại các lỗi, và có ErrorBoundary tránh lỗi xảy ra ở Client
- Animation: GSap hoặc AnimateJs
- Payment/Subscriptions: Stripe
- Testing:
- Unit Test với Vitest
- e2e với Playwright và Cucumber Gherkin
- Deploy: Vercel Edge
- Runner: Github Actions
-
Tools Web App:
- MillionJs để làm React nhanh hơn ~80% so với nguyên bản
- UnLighthouse để auditing, đo performance metrics... ở các pages bạn muốn!
- Speedscope để trace performances profiles projects khi cần tối ưu sâu
-
Tools cho Backend
- Artillery để chạy load test hoặc seeding dummy data vào môi trường test
...
- Format/Linting: Biomejs với tốc độ xử lý gần như là nhanh nhất ở thời điểm hiện tại!
- Auto Import: React + Next Component + Folder shared sẽ auto import. Giảm thiểu phần code import
- Áp dụng GitFlow + Semantic Commit
- Spell Checker VsCode Extension để cảnh báo là gõ chữ sai
- CodeRabbit AI để self
review code
I. Đọc thật kỹ phần Architecture Design ở bên trên, tránh lú và khó hiểu.
Nếu đọc xong mà vẫn không hiểu, thì tạo issues hoặc discussion để hỏi nhé các bạn!
II. Tạo tài khoản để dùng và chạy được project
- Tạo tài khoản CodeRabbit AI
- Tạo tài khoản OpenAI
- Tạo tài khoản Github
- Tạo tài khoản Stripe
- Tạo tài khoản Clerk
- Tạo tài khoản Vercel
- Tạo tài khoản PlanetScale
- Tạo tài khoản Sentry
- Tạo tài khoản IpStack
- Install deps với
yarn install - Đổi
.env.examplethành.envvà thêm các secret keys vào
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=
CLERK_SECRET_KEY=
IP_STACK_KEY=- Khởi động app và tận hưởng
yarn devTinh thần cho đi là chính nên là FREE to uses, đừng dùng nó để đi lừa đảo, hại người là mình thoải mái!. Nếu bạn muốn ủng hộ team - Hãy donate thông qua tài khoản bank này nhé.
MIT