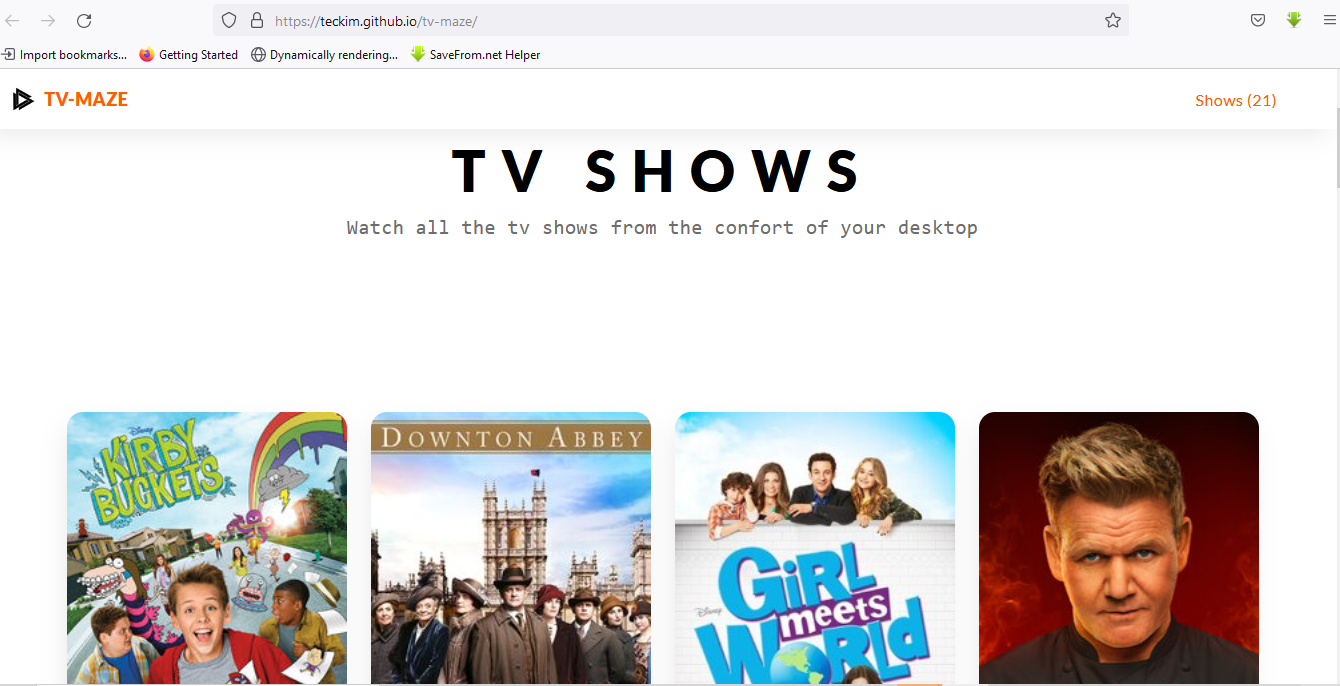
This is the capstone project for module two in Microverse (Kanban board). In this project we created a fully functional web app that fetches tv shows from an api TV-maze Users can also comment and like movies and shows.
- HTML5, Javascript
- CSS3
To get a local copy up and running follow these simple example steps.
- Have a good knowledge on how to parse UI designs
- Have VSCode or other text editor installed. Link to download VSCode
- Install node package. Link to download node
- Have git installed.Link to download git
- Create a github repository.
git clone git@github.com:teckim/tv-maze.gitcd tv-maze/- Install packages:
npm install - Start Live Server:
npm run dev - Follow the HTML-CSS linter confuguration to docs to setup linters Link to Microverse linter docs
For tracking linters errors locally, you need to follow these steps:
- For tracking linter errors in HTML file run:
npm install --save-dev hint@6.xnpx hint .
- For tracking linter errors in CSS file run:
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.xnpx stylelint "**/*.{css,scss}"
- For tracking linter errors in Javascript file run:
npm install --save-dev eslint@7.x eslint-config-airbnb-base@14.x eslint-plugin-import@2.x babel-eslint@10.xnpx eslint .
- Use GitHub pages to deploy website
- For more information about publishing sources, see About github pages
👤 Hakim Bhd
- GitHub:
- Twitter:
👤 Rich Adu
- GitHub:
- Twitter:
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you liked this project!
- Microverse
- Coding Partners
- Code Reviewers
This project is MIT licensed.