Seja bem vindo(a) à oitava Semana Javascript Expert. Este é o código inicial para iniciar nossa jornada.
Marque esse projeto com uma estrela 🌟 e acesse o nosso grupo oficial no WhatsApp
- Este projeto foi criado usando Node.js v18.17.0
- O ideal é que você use o projeto em ambiente Unix (Linux). Se você estiver no Windows, é recomendado que use o Windows Subsystem Linux pois nas aulas são mostrados comandos Linux que possam não existir no Windows.
- Todo dia às 18hrs estou subindo o código das aulas do dia corrente em classes. Se você for iniciar o projeto, remova a pasta classes para iniciar do zero!
- Execute
npm cina pasta que contém o arquivopackage.jsonpara restaurar os pacotes - Execute
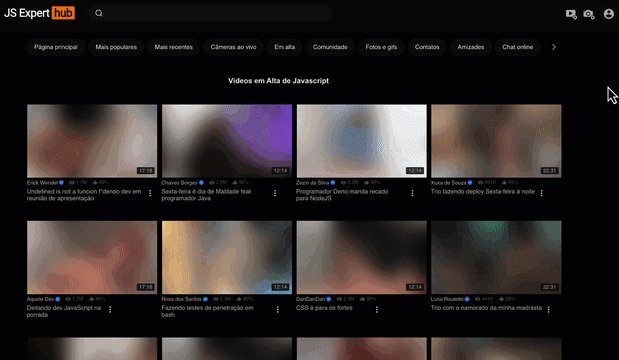
npm starte em seguida vá para o seu navegador em http://localhost:3000 para visualizar a página acima
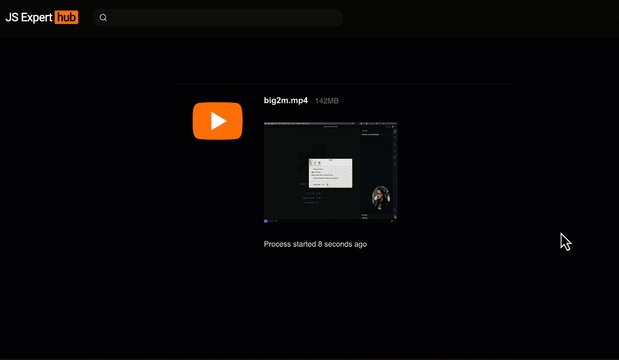
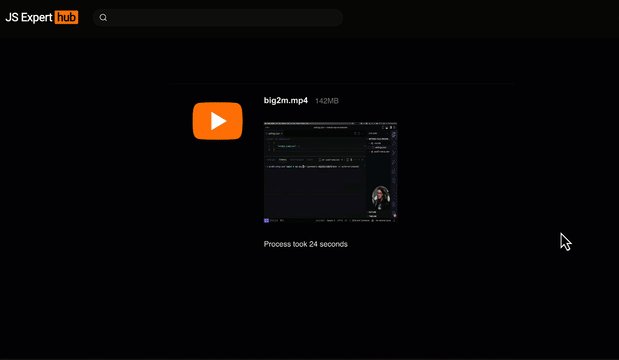
- Video Uploader
- [] - Deve entender videos em formato MP4 mesmo se não estiverem fragmentados
- [] - Deve processar itens em threads isoladas com Web Workers
- [] - Deve converter fragmentos de videos em formato
144p - [] - Deve renderizar frames em tempo real em elemento canvas
- [] - Deve gerar arquivos WebM a partir de fragmentos
- [] - Encodar em 360p e 720p
- [] - Fazer encoding/decoding track de áudio
- [] - Fazer também upload de track de áudio
- [] - Concatenar o arquivo final no servidor em um arquivo só
- [] - Corrigir problema do Webm de não mostrar a duração do video
- [] - Corrigir a responsividade do site
- [] - Tentar usar outros muxers
- Reuni todos os links em referências
-
Tire suas dúvidas sobre os desafios em nossa comunidade, o objetivo é você aprender de forma divertida. Surgiu dúvidas? Pergunte por lá!
-
Ao completar qualquer um dos desafios, envie no canal #desafios da comunidade no Discord
- browser-sync está lançando erros no Windows e nunca inicializa:
- Solução: Trocar o browser-sync pelo http-server.
- instale o http-server com
npm i -D http-server - no package.json apague todo o comando do
browser-synce substitua pornpx http-server . - agora o projeto vai estar executando na :8080 então vá no navegador e tente acessar o http://localhost:8080/ A unica coisa, é que o projeto não vai reiniciar quando voce alterar algum código, vai precisar dar um F5 na página toda vez que alterar algo
- instale o http-server com
- Solução: Trocar o browser-sync pelo http-server.