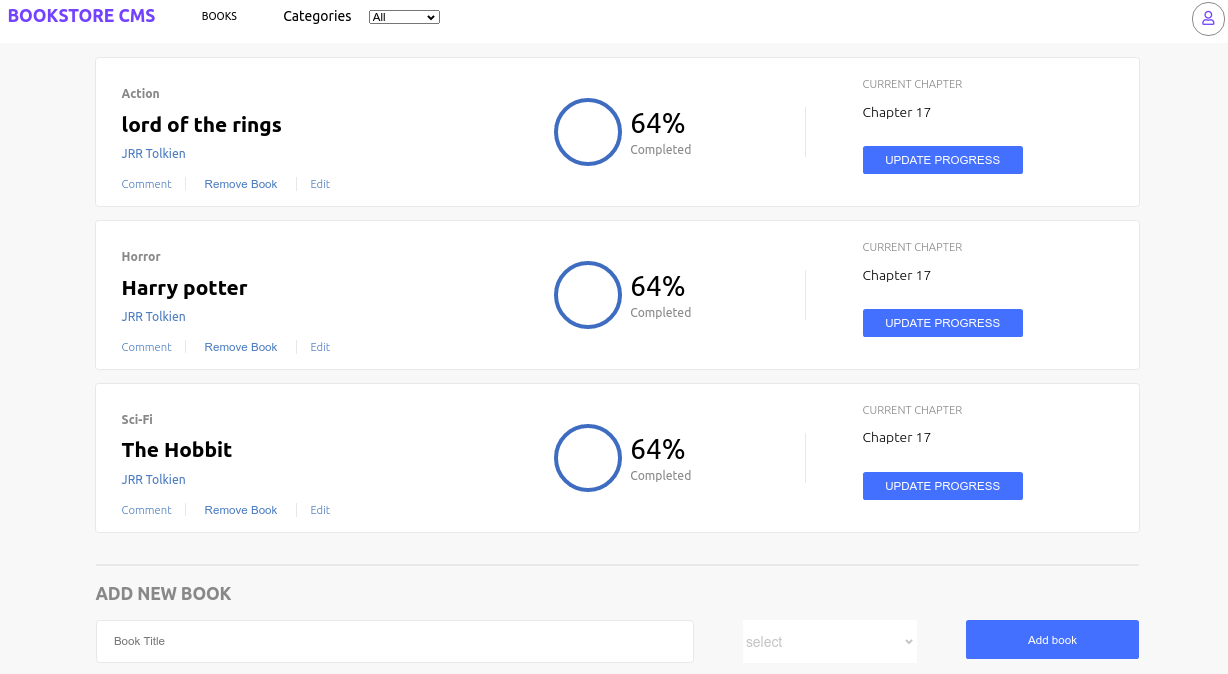
A bookstore application built with React and Redux
Additional description about the project and its features.
- JavaScript ES6
- React
- Redux Store
- Eslint / Stylelint
- CSS
- npm
- React-Create-App
To get a local copy up and running follow these simple example steps.
- On the project GitHub page, navigate to the main page of the repository this page.
- Under the repository name, locate and click on a green button named
Code. - Copy the project URL as displayed.
- If you're running Windows Operating System, open your command prompt. On Linux, Open your terminal.
- Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
- Type
git clone, and then paste the URL you copied in Step 3.
$ git clone https://github.com/teekaytech/Bookstore.gitPress Enter key - Press Enter. Your local copy will be created.
Please Note that you must have github installed on your PC, this can be done
npm installto install the dependencies and packagesnpm startto test the app after changes were made
👤 Precious
- Github: @Precious
👤 Taofeek Olalere
- Github: @teekaytech
- Twitter: @ola_lere
- Linkedin: olaleretaofeek
- Portfolio: Olalere Taofeek
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse
- create-react-app boilerplate from Facebook team
- Create React App Buildpack
- React-Redux
- NetNinja React Redux Tutorial on Youtube
This project is MIT licensed.