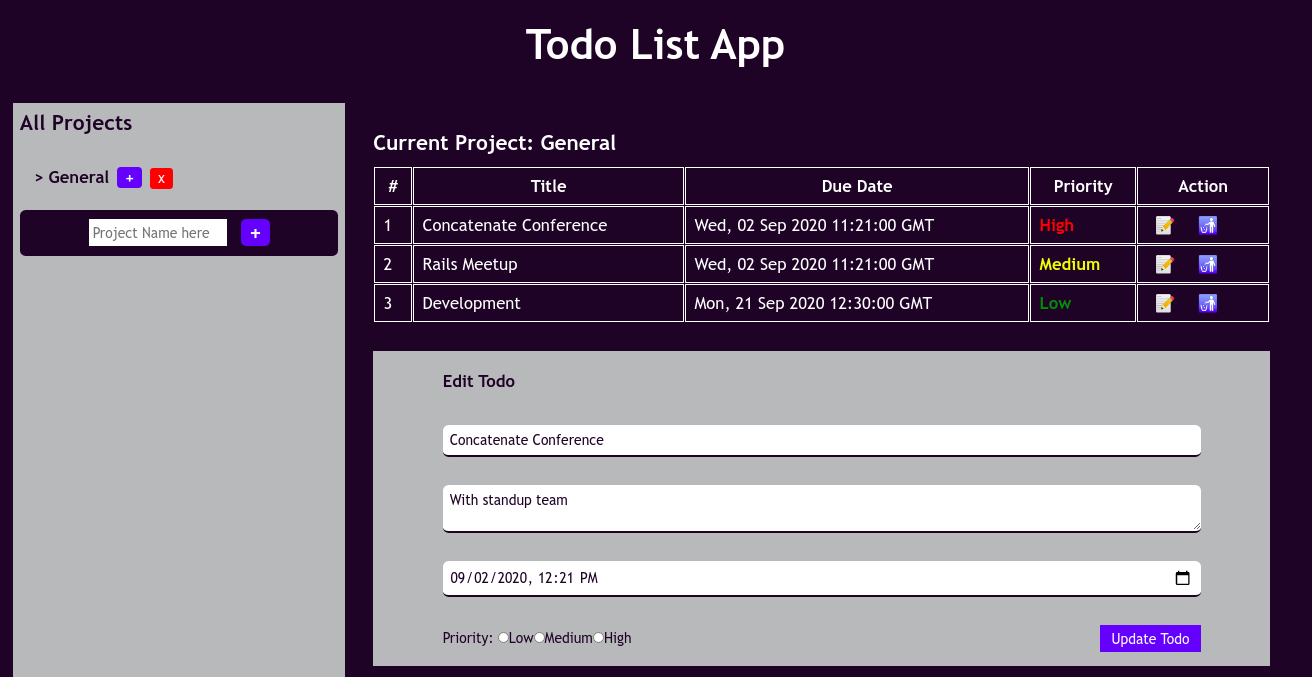
This is a project aimed at implementing lessons learned on JavaScript ojects, factory functions, ES6 module pattern and webpack. The project provides a simple Todo List application by dividing Todos into categories (projects). Users can create, rename and delete categories. For each of the categories, users can add zero or more Todos. Todos can also be created, updated or deleted.
- HTML
- SASS
- Bootstrap
- JavaScript (ES6)
- LocalStorage
- Webpack
To get a local copy up and running follow these simple example steps.
- On the project GitHub page, navigate to the main page of the repository this page.
- Under the repository name, locate and click on a green button named
Code. - Copy the project URL as displayed.
- If you're running Windows Operating System, open your command prompt. On Linux, Open your terminal.
- Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
- Type
git clone, and then paste the URL you copied in Step 3.
$ git clone https://github.com/teekaytech/Todo-List.gitPress Enter key - Press Enter. Your local copy will be created.
Please Note that you must have github installed on your PC, this can be done here.
Web browser (Chrome/Firefox)
Click on the live demo link and peruse the app.
-
npm installto install the dependencies and packages -
npm startto test the app after changes were made -
Run the following command simultaneously:
``
👤 Taofeek Olalere
- Github: @teekaytech
- Twitter: @ola_lere
- Linkedin: olaleretaofeek
- Portfolio: Olalere Taofeek
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.