Customisable QR Codes for React Native.
npm install react-native-custom-qr-codes
If you are not using Expo, you will also have to manually link the react-native-svg library.
Follow the instructions here to do this.
import { QRCode } from 'react-native-custom-qr-codes';
<QRCode content='https://reactnative.com'/>| Prop | Description | Default |
|---|---|---|
content |
The String to be encoded in the QR code. | 'No Content' |
codeStyle |
The style of the centre QR Code pieces. | square |
outerEyeStyle |
The style of the outside of the QR Code's eyes. | square |
innerEyeStyle |
The style of the inside of the QR Code's eyes. | square |
size |
The width & height of the component. | 250 |
color |
The color of the QR Code. | black |
backgroundColor |
The background color of the component. | white |
padding |
The padding between the edge of the component and the QR Code itself (In terms of QR code piece sizes). | 1 |
logo |
The image to be put in the centre of the QR Code. Must use a higher ecl for QR Code to work with a logo. (L->M->Q->H) |
none |
logoSize |
The size of the logo in the QR Code. | none |
linearGradient |
The two colors to be used for the linear gradient for the foreground. | none |
gradientDirection |
The numbers that define the orientation of the linear gradient. | [0,0,170,0] |
backgroundImage |
The image to be used as the filling of the QR Code pieces. The Eyes can not be styled if a background image is used. |
none |
ecl |
The error correction level of the QR Code. | L |
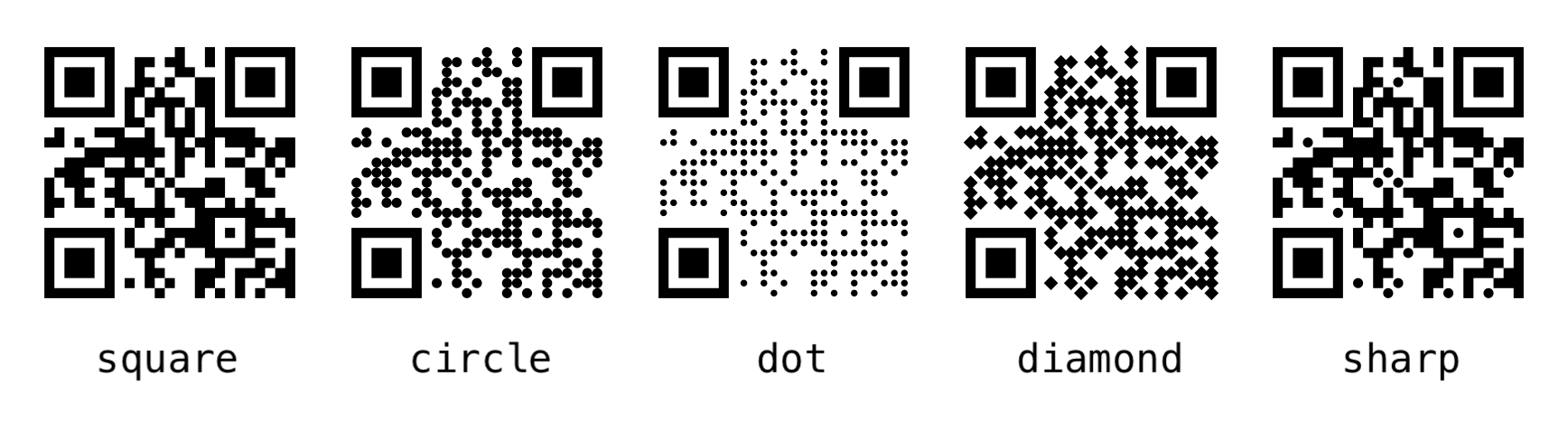
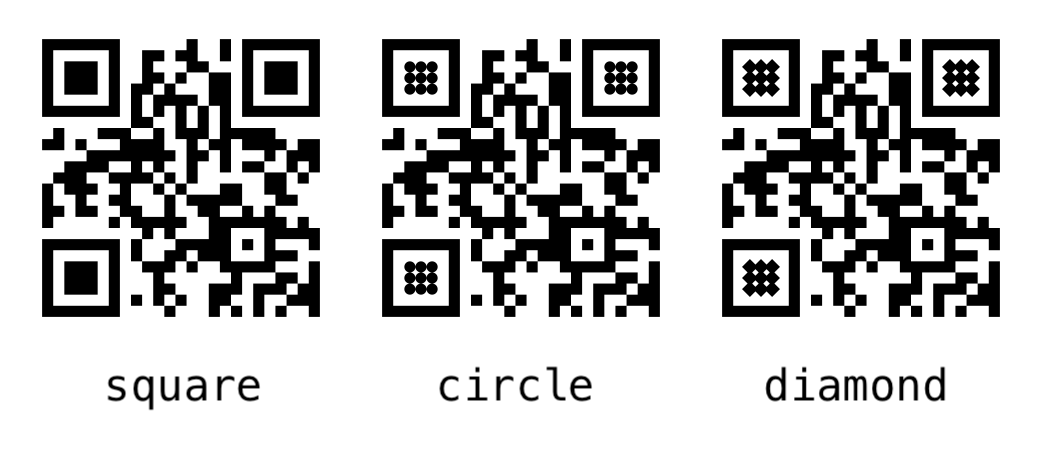
<QRCode codeStyle='square' />
<QRCode codeStyle='circle' />
<QRCode codeStyle='dot' />
<QRCode codeStyle='diamond' />
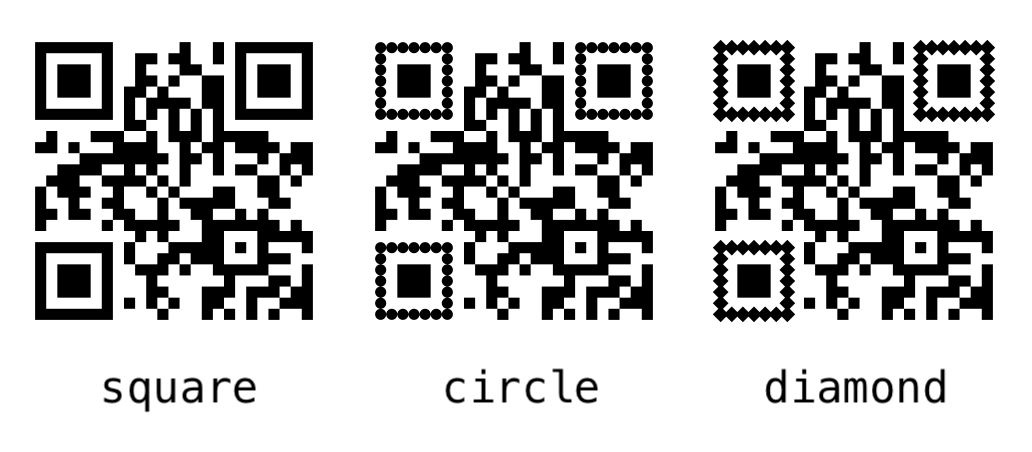
<QRCode codeStyle='sharp' /><QRCode outerEyeStyle='square' />
<QRCode outerEyeStyle='circle' />
<QRCode outerEyeStyle='diamond' /><QRCode innerEyeStyle='square' />
<QRCode innerEyeStyle='circle' />
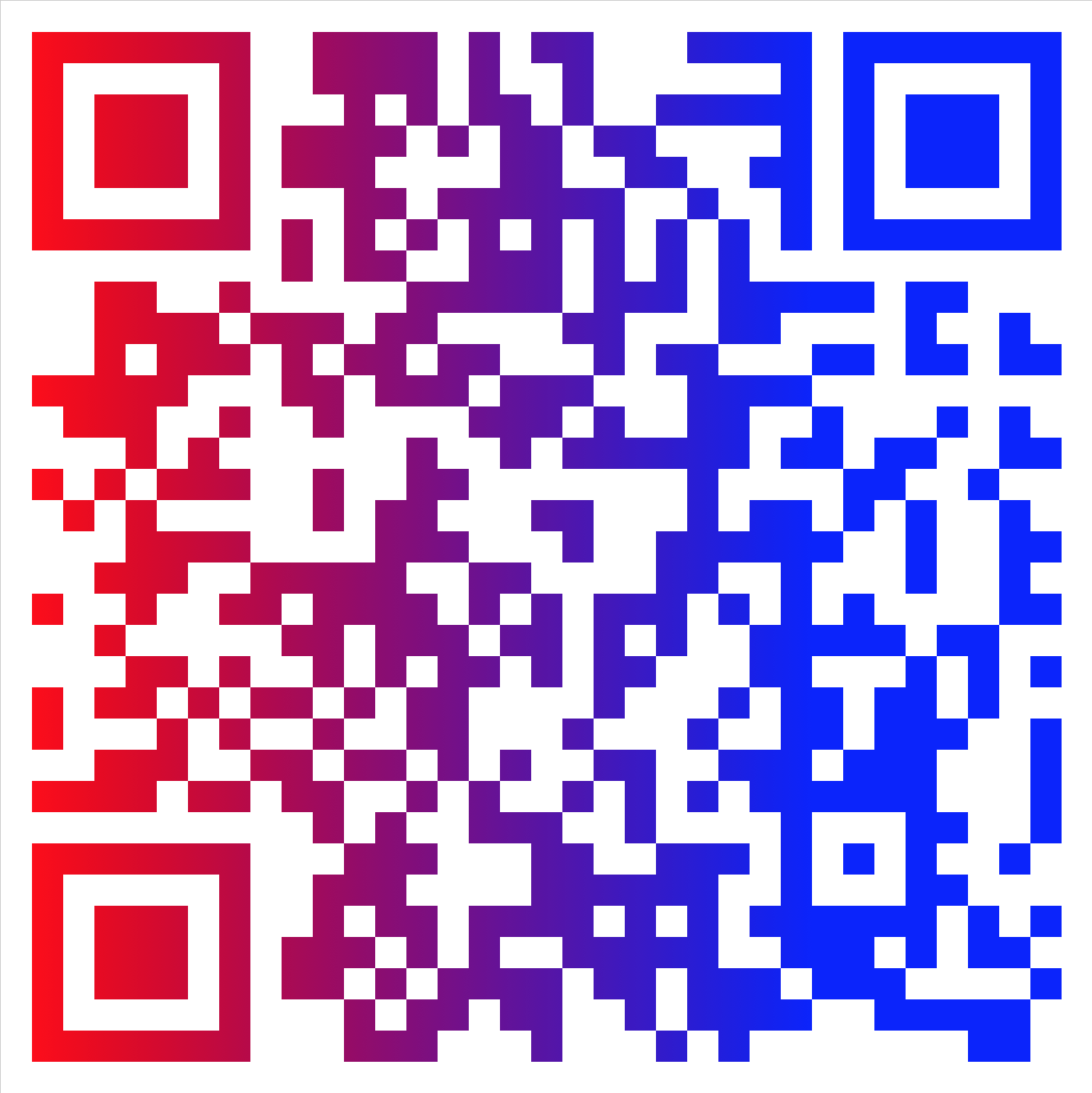
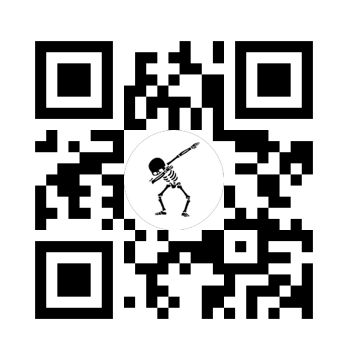
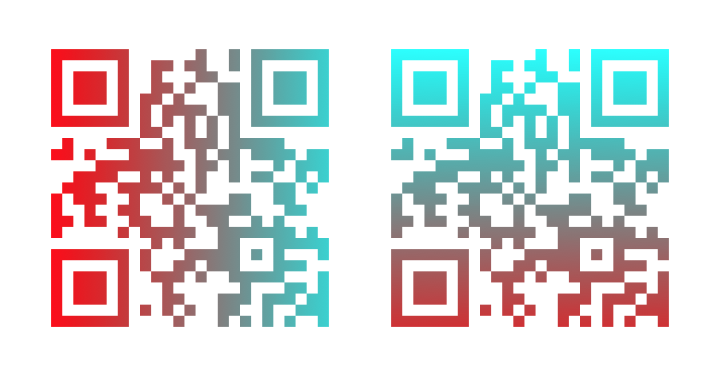
<QRCode innerEyeStyle='diamond' /><QRCode logo={require('./dab.png')} /><QRCode linearGradient={['rgb(255,0,0)','rgb(0,255,255)']} />
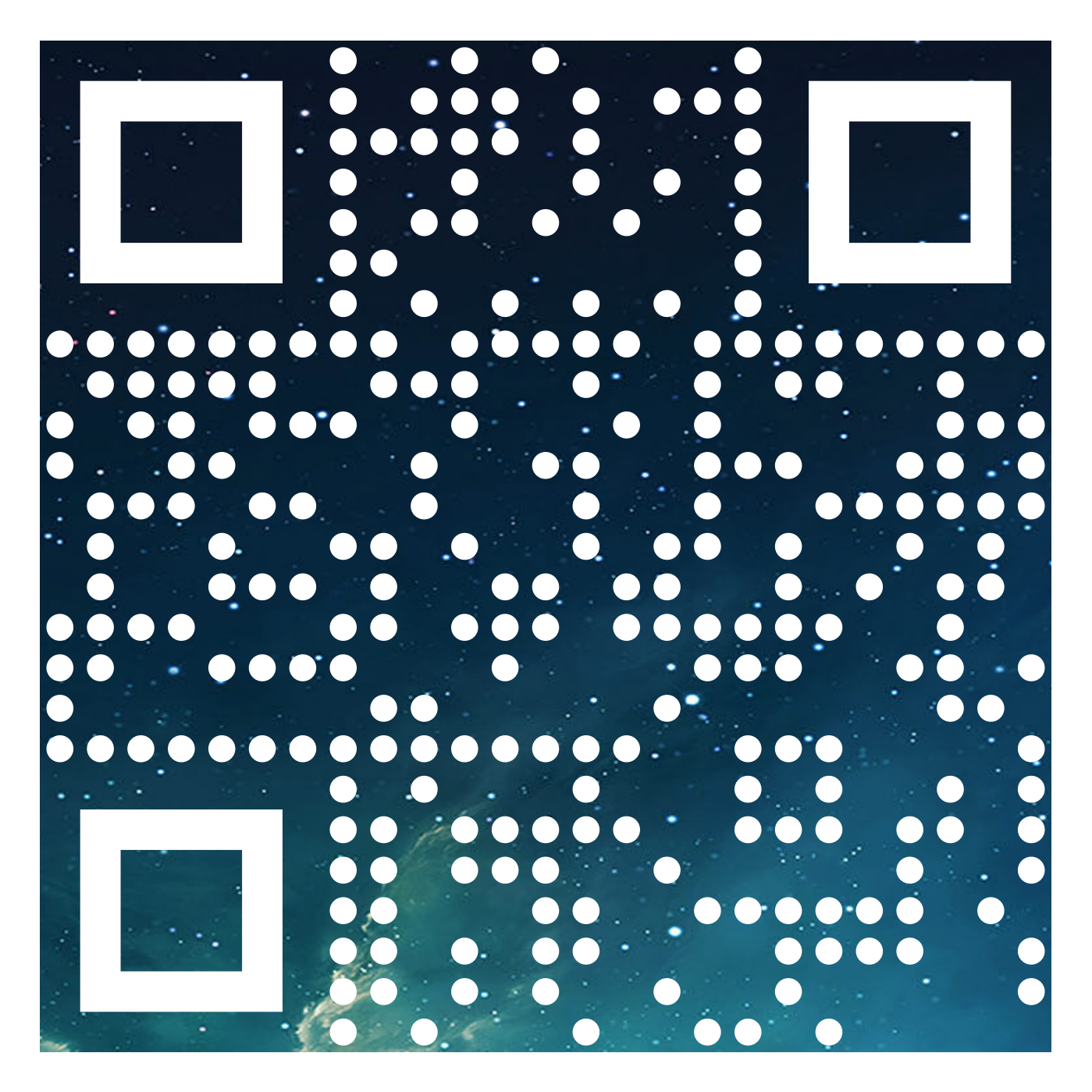
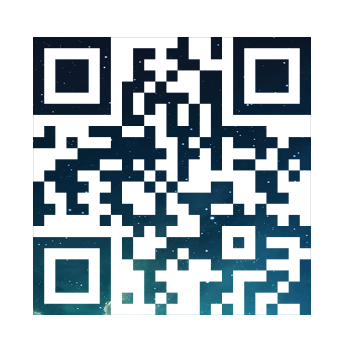
<QRCode linearGradient={['rgb(255,0,0)','rgb(0,255,255)']} gradientDirection={[0,170,0,0]} /><QRCode backgroundImage={require('./galaxy.png')} />Take a look at CONTRIBUTING.md 😁
MIT License. © Geoffrey Natin 2017