In this project, let's build a Google Search Suggestions app by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Initially, all suggestions in the
suggestionsListshould be displayed -
When a value is provided in the search input, then display the suggestions which includes the search input irrespective of case
-
When the arrow of a suggestion is clicked, then the value of the search input should be updated with the respective suggestion clicked
-
The
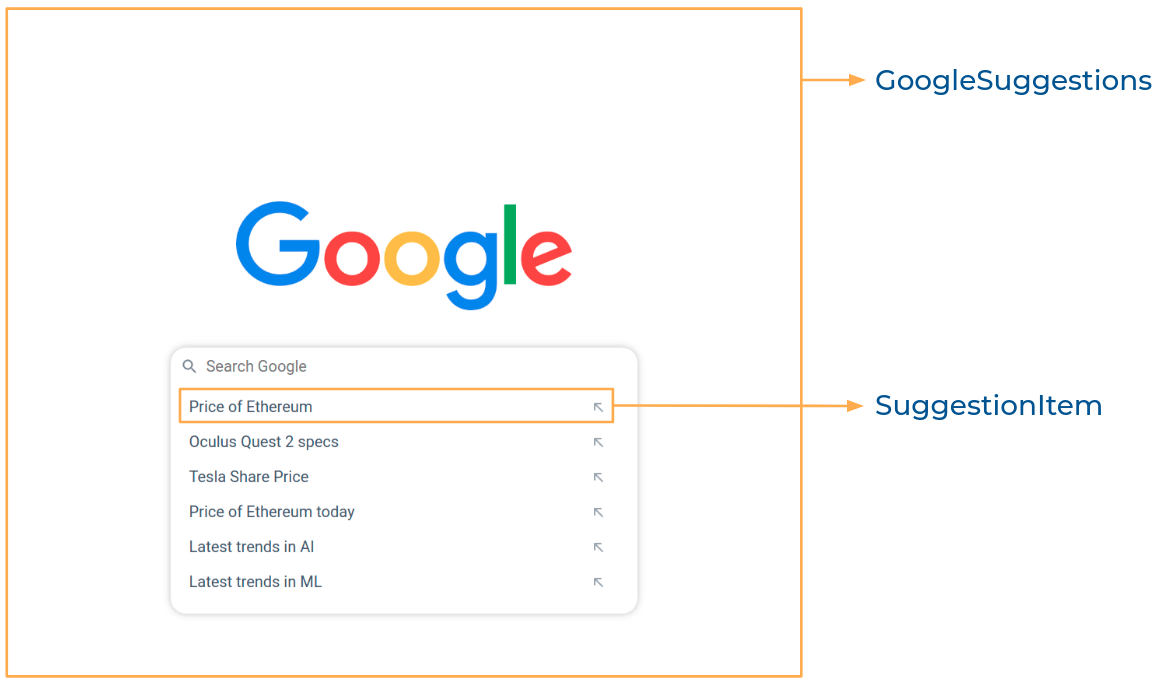
GoogleSuggestionscomponent receives thesuggestionsListas a prop. It consists of a list of suggestion objects with the following properties in each suggestion objectKey Data Type id Number suggestion String
Implementation Files
Use these files to complete the implementation:
src/components/GoogleSuggestions/index.jssrc/components/GoogleSuggestions/index.csssrc/components/SuggestionItem/index.jssrc/components/SuggestionItem/index.css
Click to view
-
You can use the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
You can use the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer;
-
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Image URLs
- https://assets.ccbp.in/frontend/react-js/google-logo.png alt should be google logo
- https://assets.ccbp.in/frontend/react-js/google-search-icon.png alt should be search icon
- https://assets.ccbp.in/frontend/react-js/diagonal-arrow-left-up.png alt should be arrow
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.