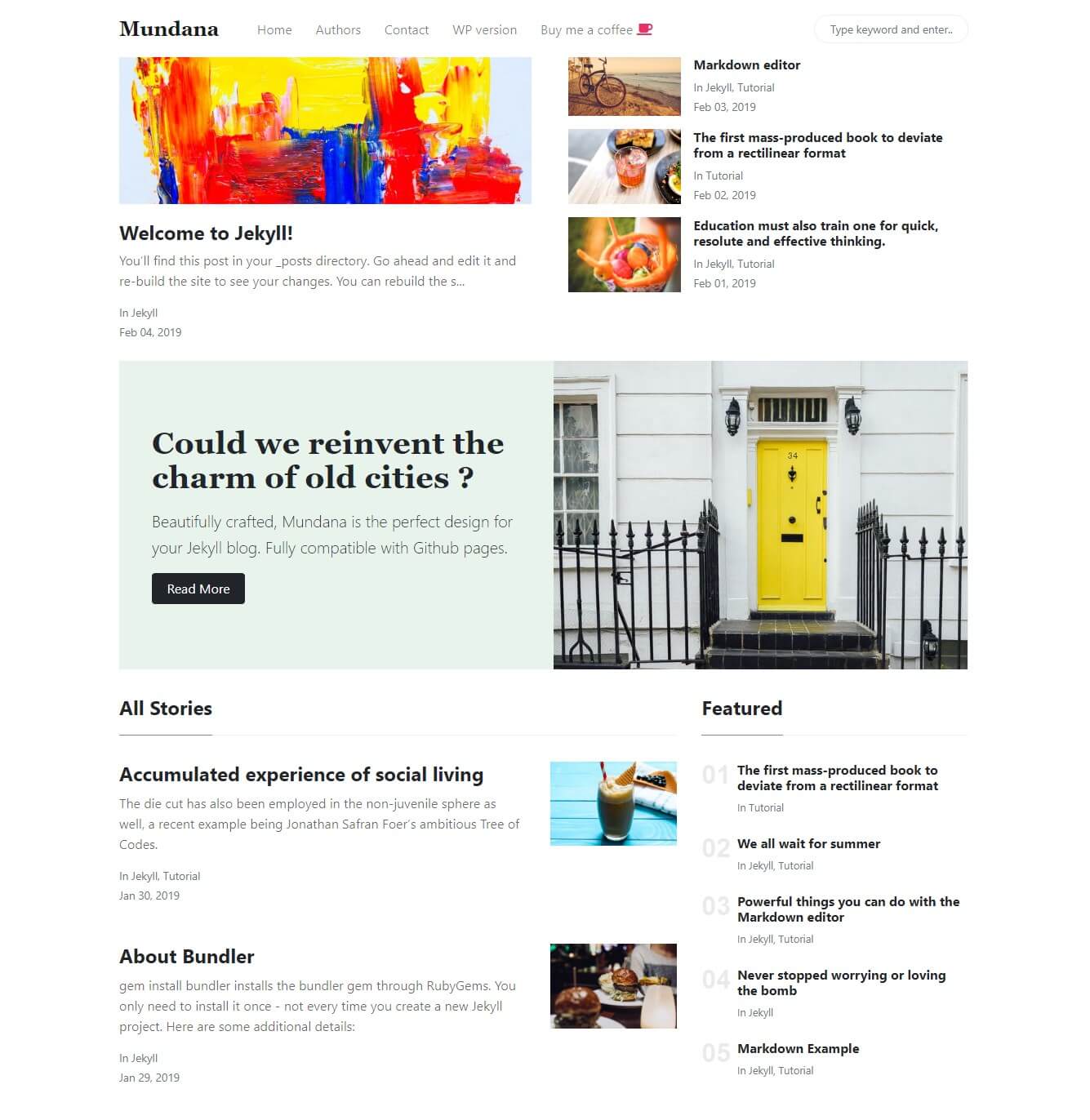
Theme designed and developed by wowthemes,
- Ruby > 2.5
- Jekyll ~> 3.8
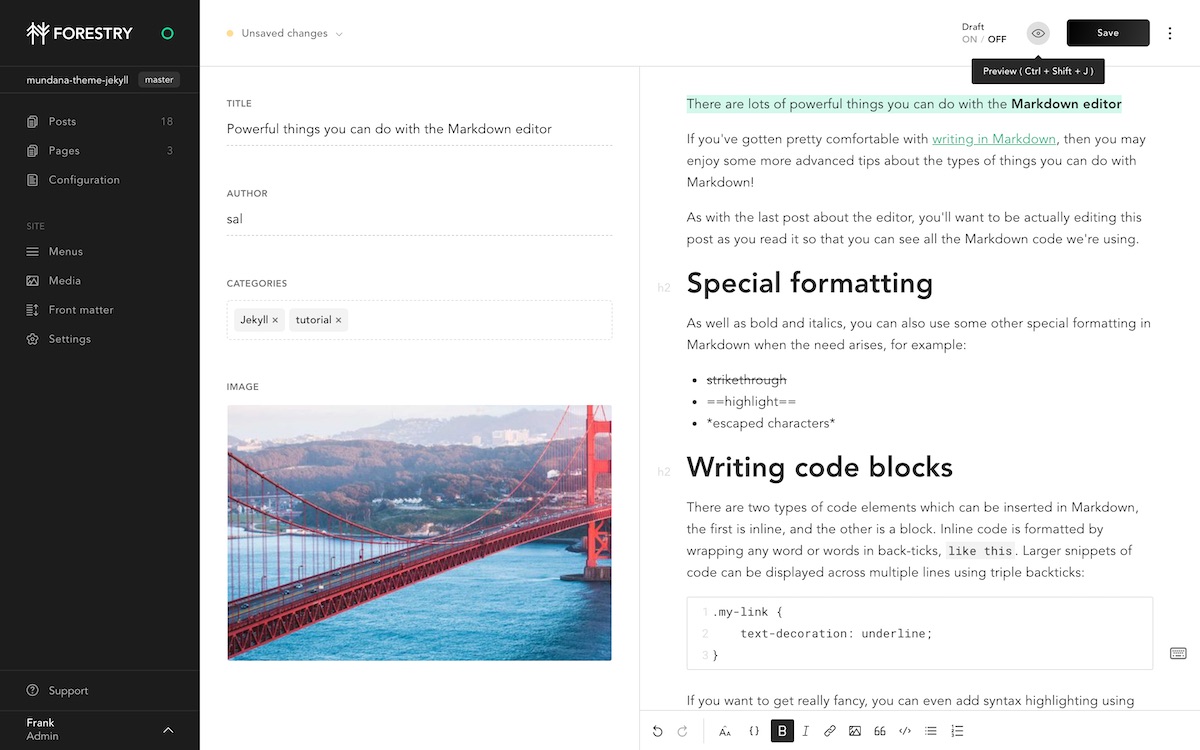
This project is pre-configured for Forestry a Git-based CMS, import it to edit and preview your site ✨.
Any changes you make in Forestry is commited back to the repository and automatically deployed.
# clone your imported repository
# cd in the project directory
# install dependencies
bundle
# Start local dev server
bundle exec jekyll serve --livereload --draftsGo to your repository settings and activate GitHub Pages in the root folder.
Copy-paste your Git repository URL, accept default settings and click deploy ✨.
- Set the build command to:
jekyll build - Set the publish directory to:
site
That's it, now your site gets deployed automatically on git push or when saving documents from Forestry.
Open an issue in the theme's repository.