Smartly paste for Markdown.
Support Mac/Windows/Linux!.
xclipcommand be required (Linux)powershellcommand be required (Win32)pbpastecommand be required (Mac)
-
AI Parse Clipboard
This feature uses a large language model(Groq.com) to analyze the clipboard content and convert it into Markdown format.
Enable this feature by setting
MarkdownPaste.enableAIto true. You can also customize how AI processes and outputs text by setting theMarkdownPaste.aiSysMessageparameter. If you need to set more complex rules for AI, you can specify the AI's prompt file throughMarkdownPaste.aiPromptFile. -
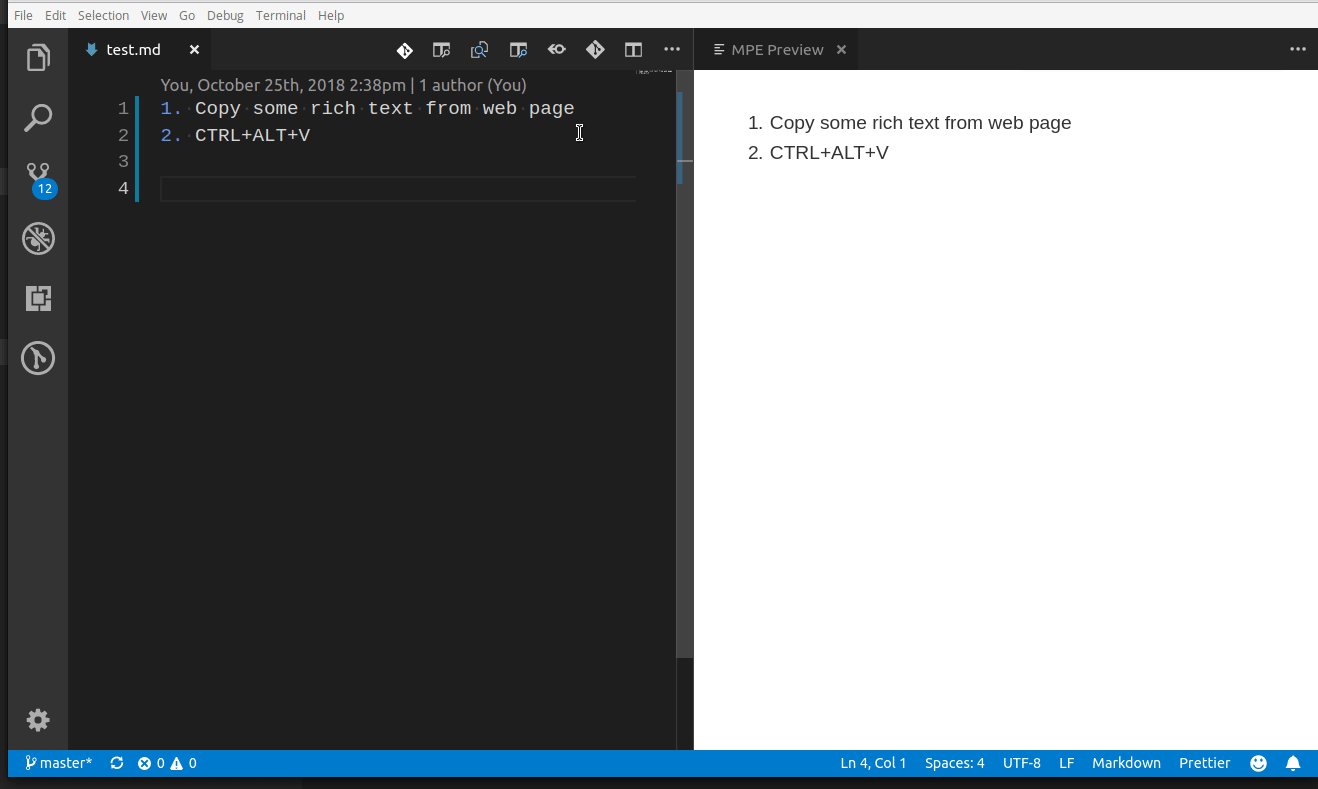
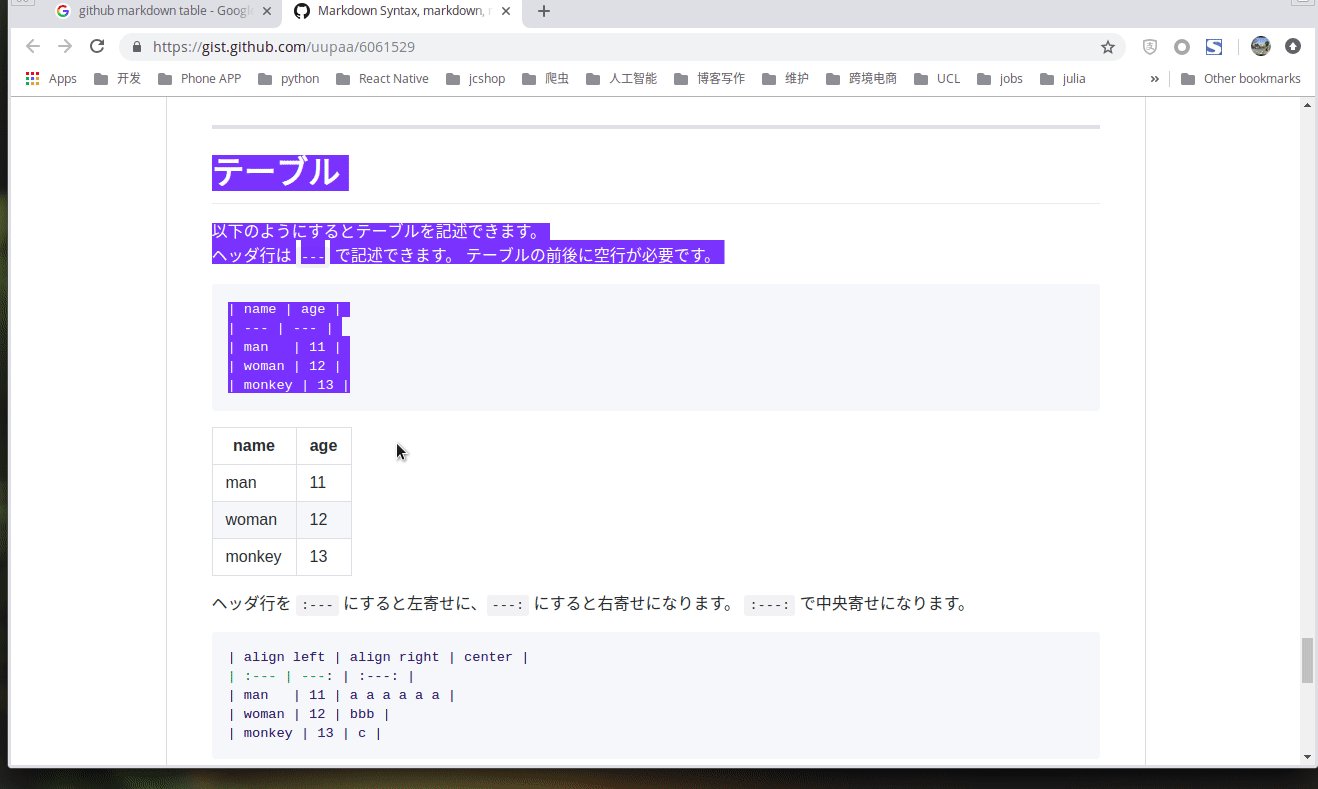
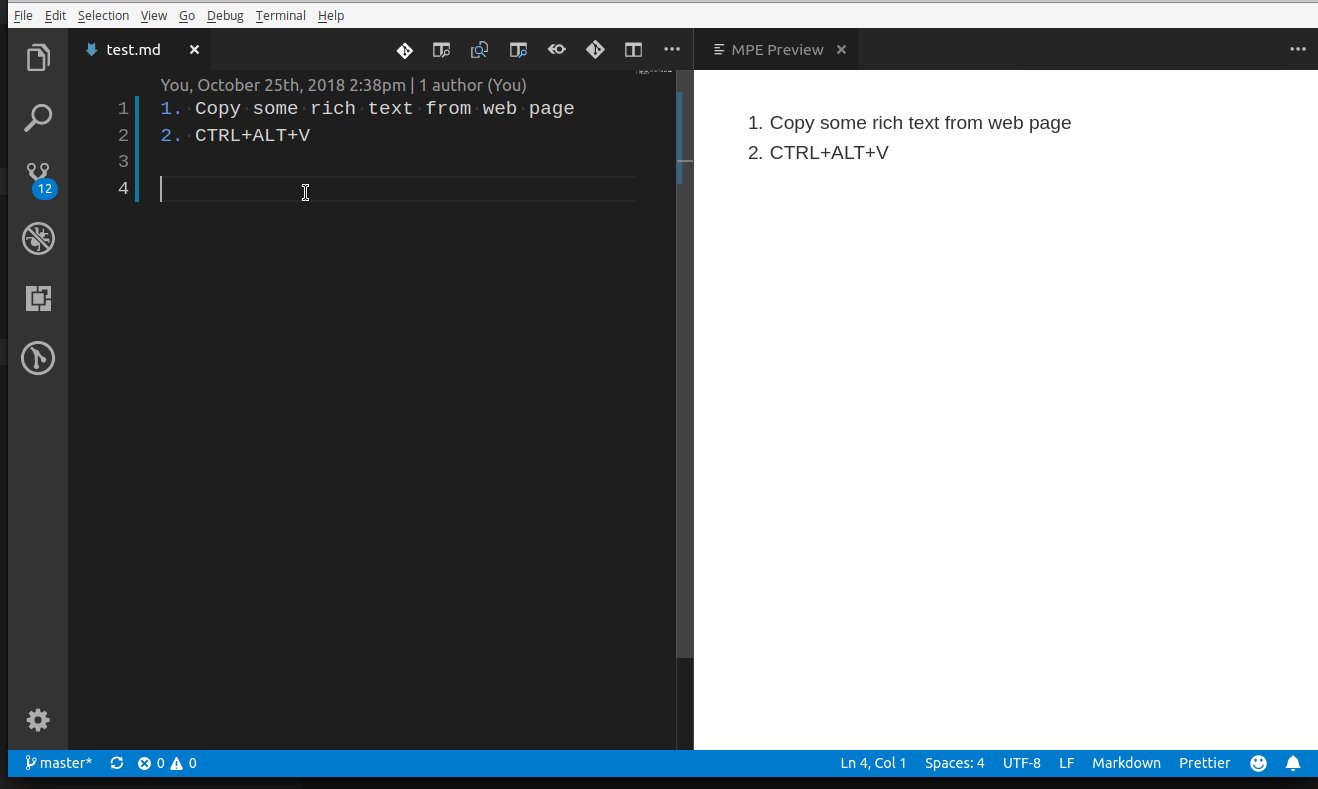
Paste smart
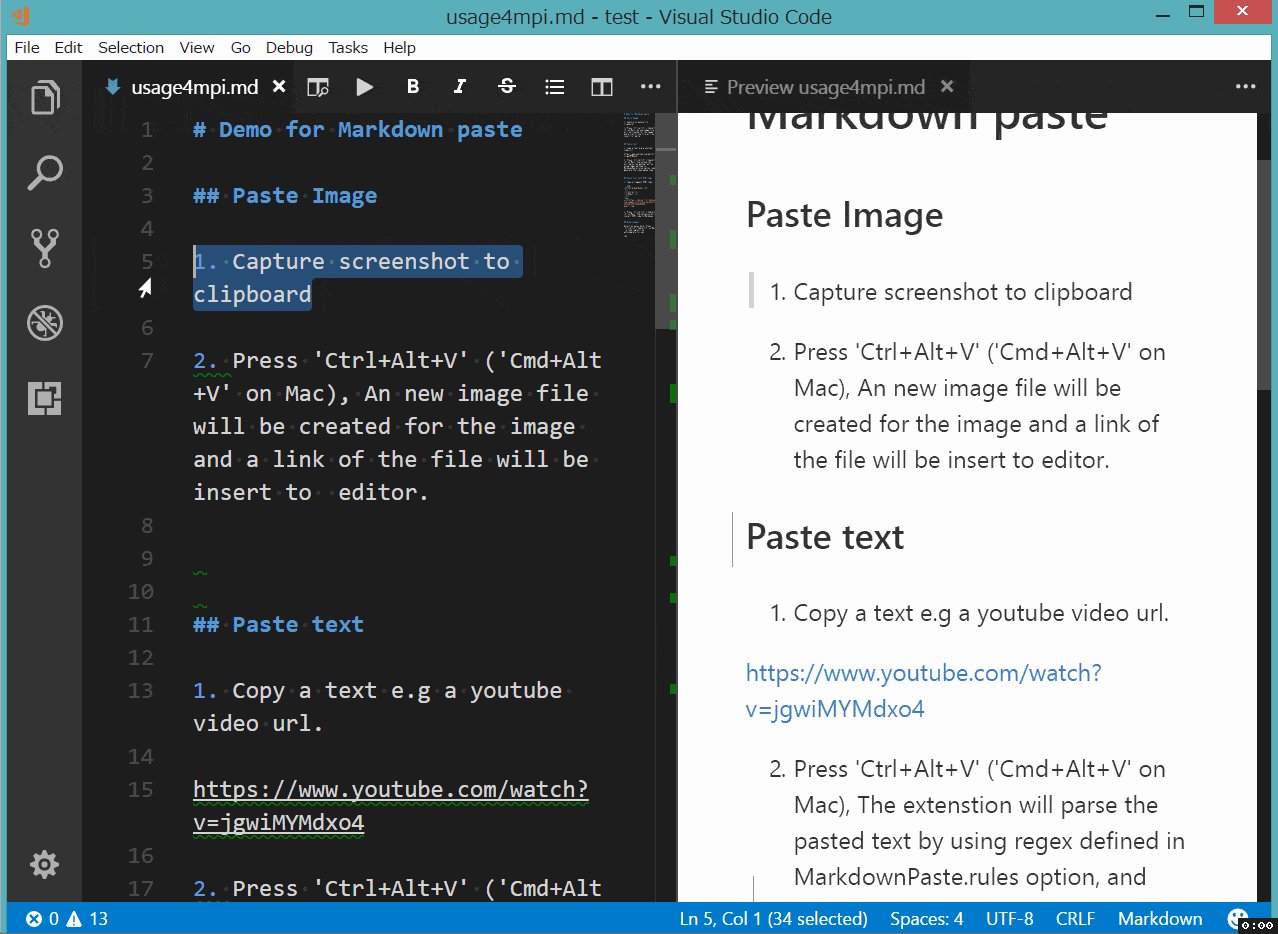
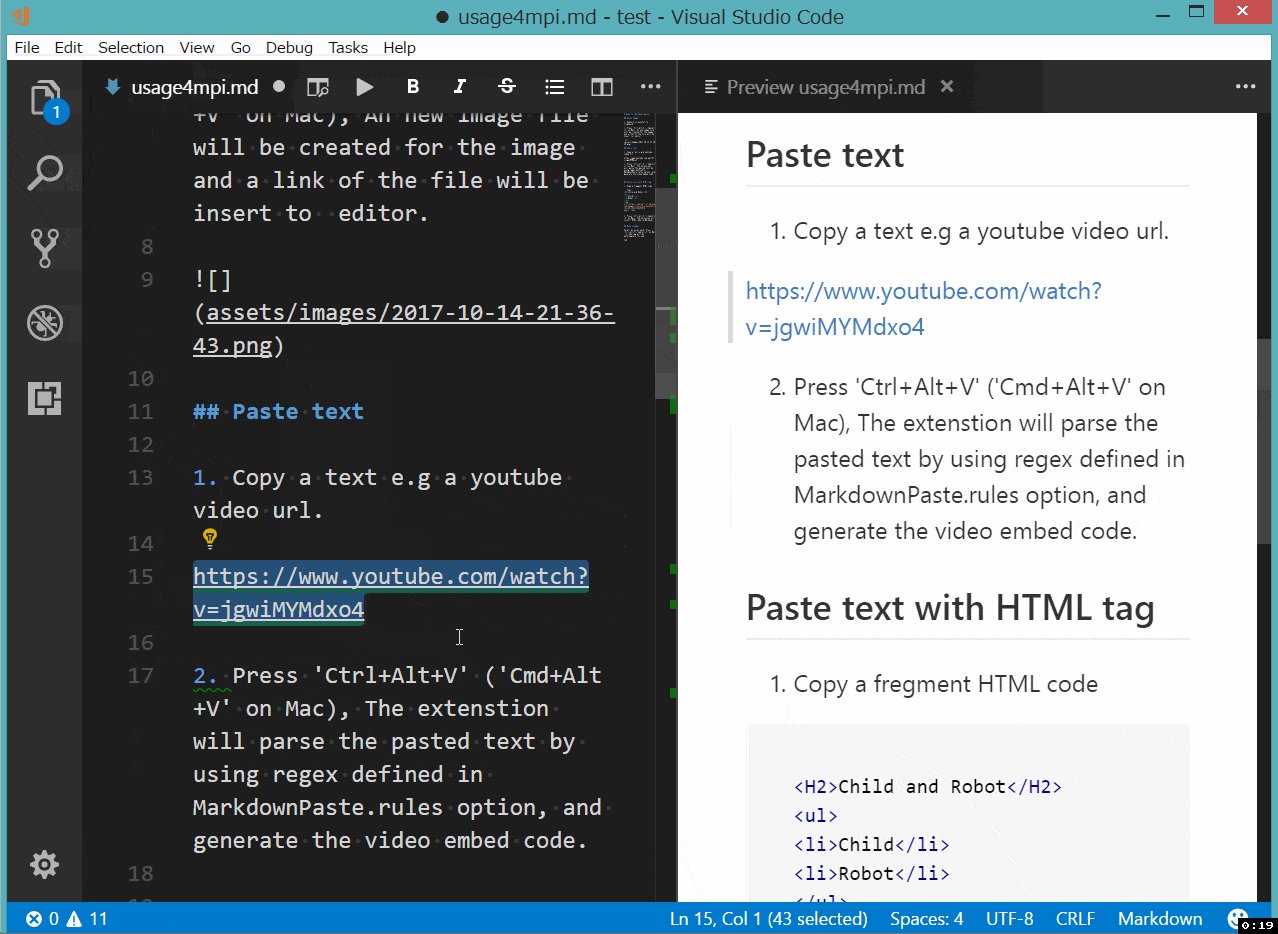
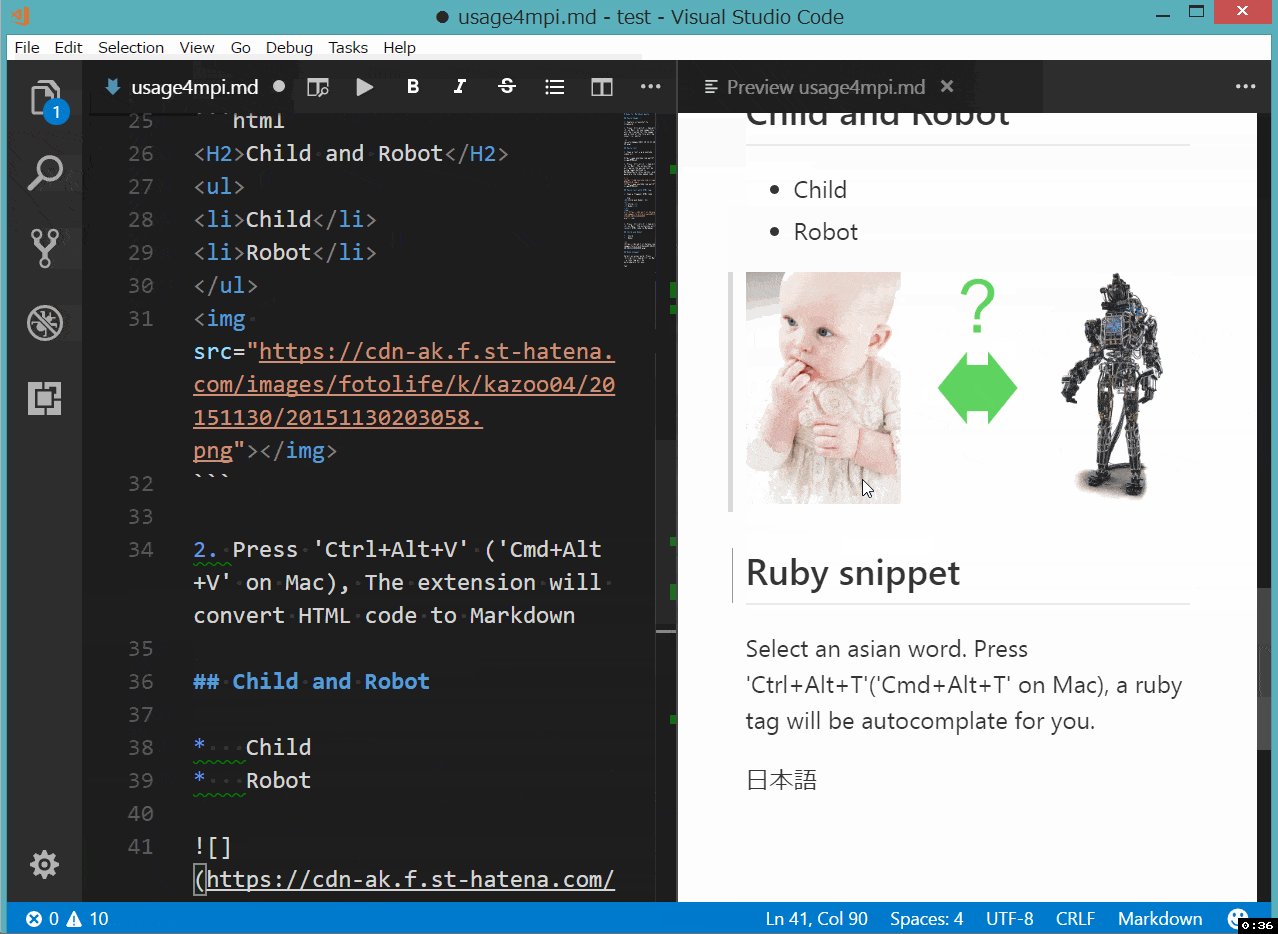
Smartly paste in Markdown by pressing 'Ctrl+Alt+V' ('Cmd+Alt+V' on Mac) or
Markdown Pastecommand.- If you paste an image, the extension will create an new file for the image and insert link code to Markdown.
- If you paste a text, it will test the text with customize regex, and replace matched content by regex.
- If you paste a text contain HTML tag, it will try to convert the HTML content to Markdown.
- If you paste a rich text, it will try to convert the rich text to Markdown.

-
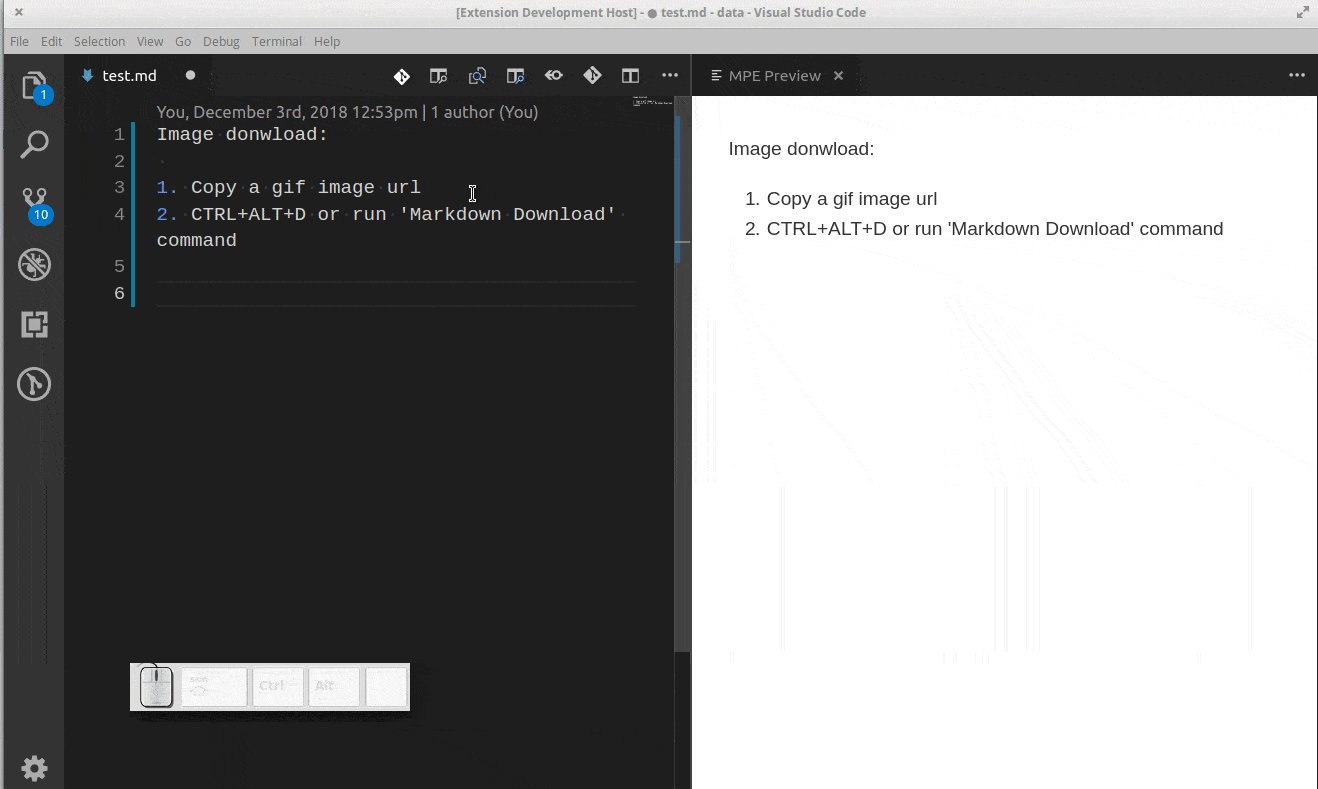
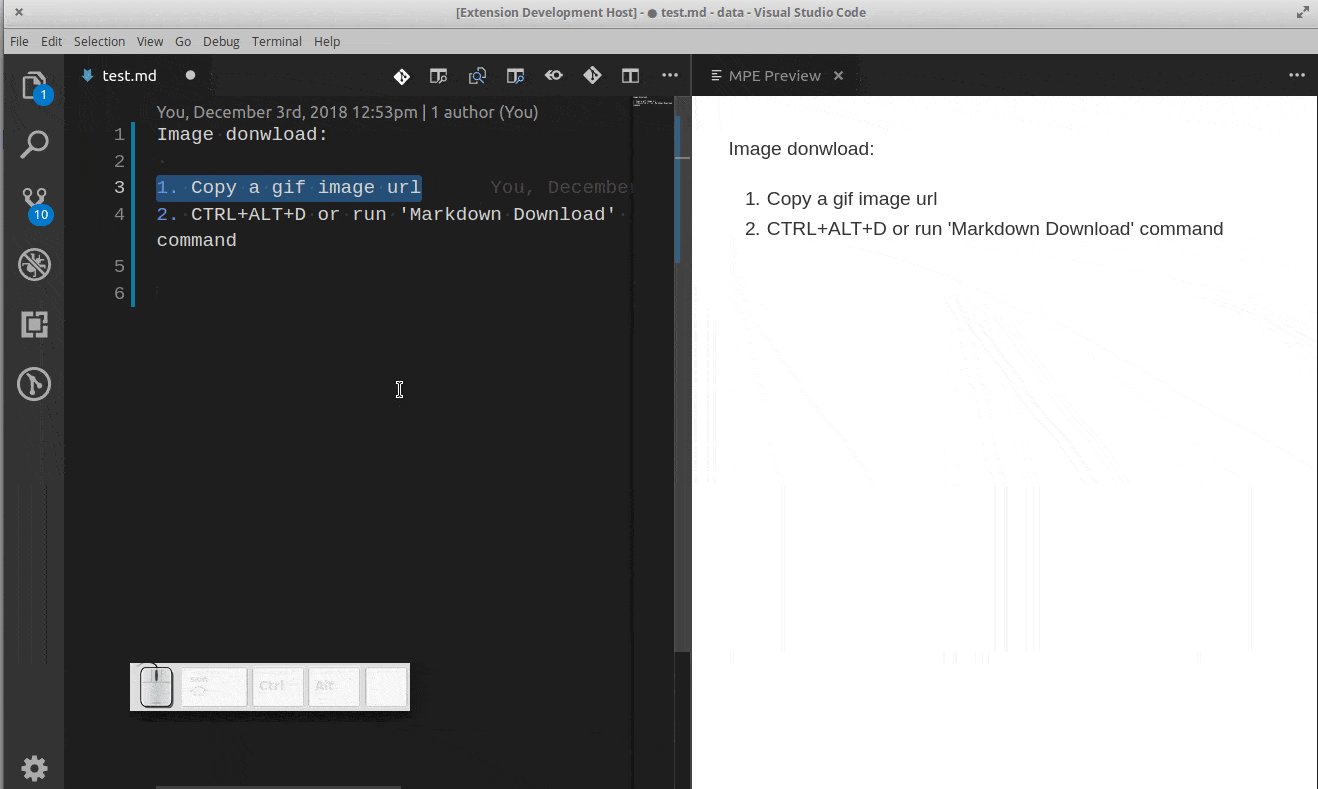
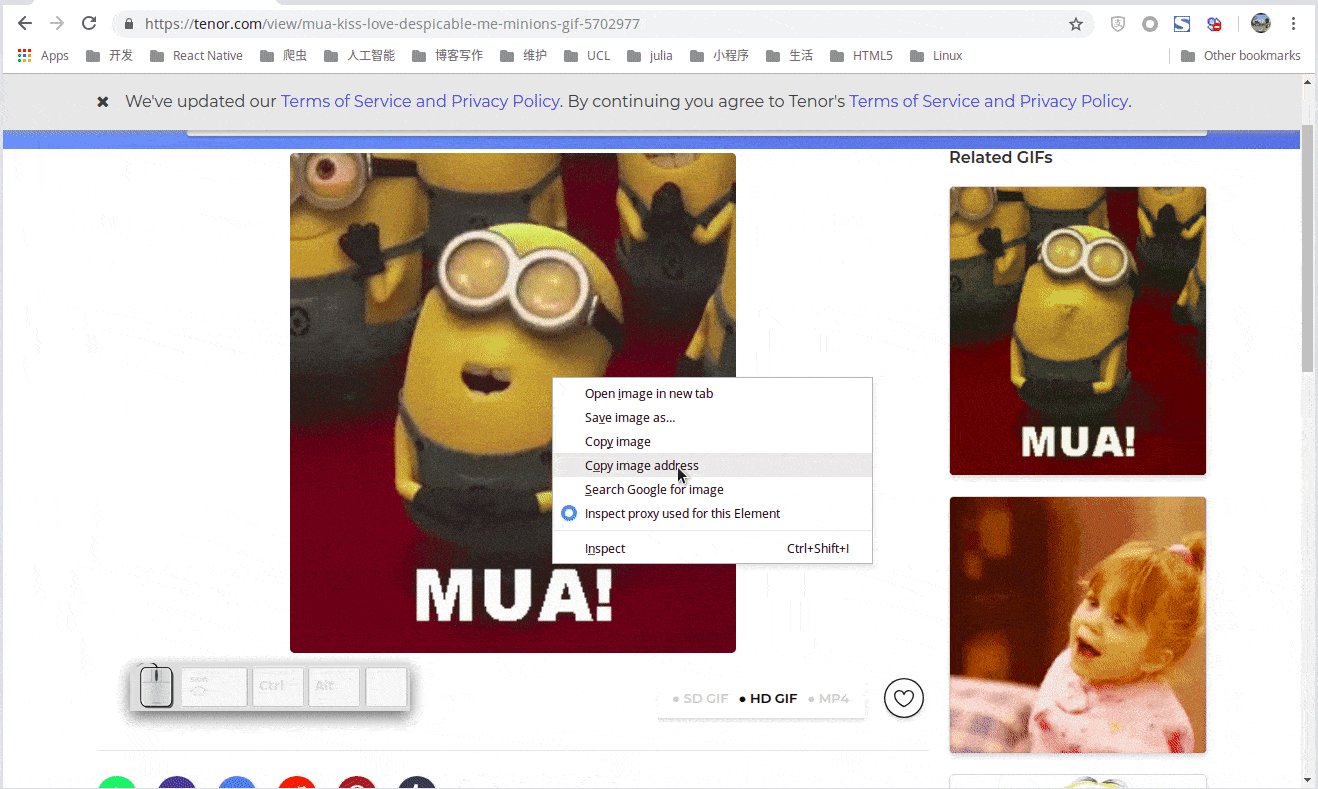
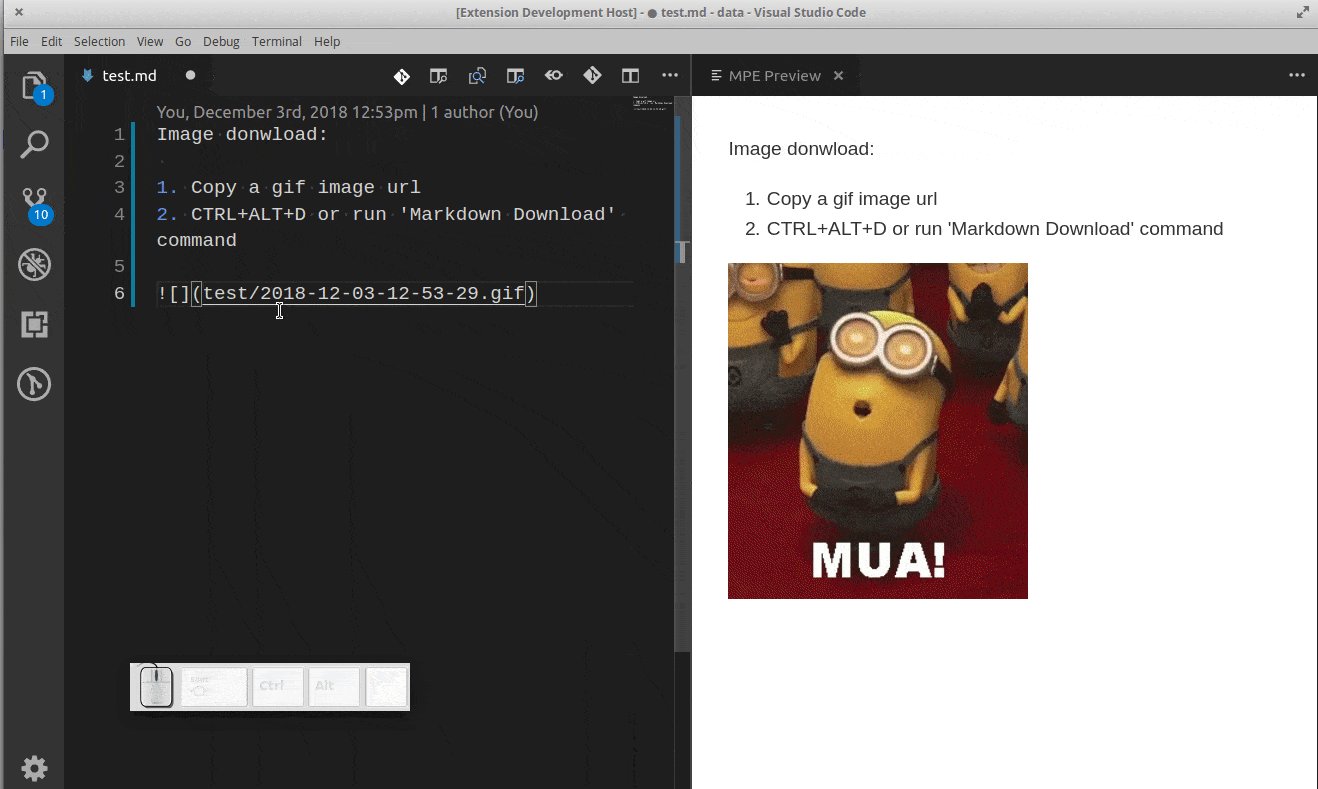
Download file
Use
Markdown Downloadcommand (Linux or Windows:Ctrl+Alt+D, Mac:Cmd+Alt+D) to download file and insert link code into Markdown.
-
Paste code
Use
Markdown Paste Codecommand (Linux or Window:Ctrl+Alt+C, Mac:Cmd+Alt+C) to paste code with auto-detecting language. -
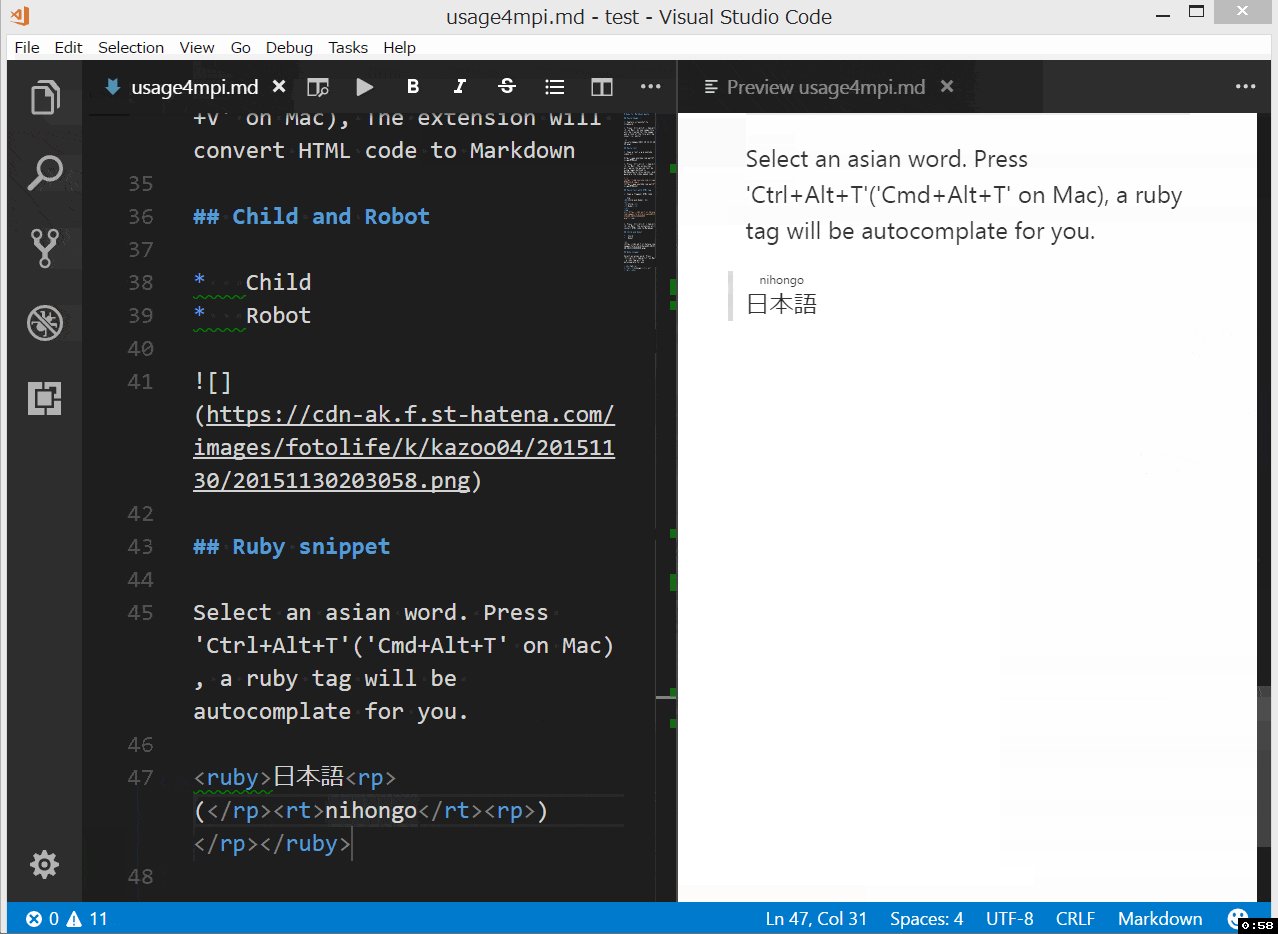
Ruby tag
Also, if you want to write article for learning Asia language like Chinese or Japanese, ruby tag(for example:聪明) may be useful. Now a ruby tag snippet are prepare for you, select some text and press 'Ctrl+Alt+T'.
<ruby>聪明<rp>(</rp><rt>pronunciation</rt><rp>)</rp></ruby>
This extension will not get the pronunciation for you in this version. You have to replace 'pronunciation' by yourself.
-
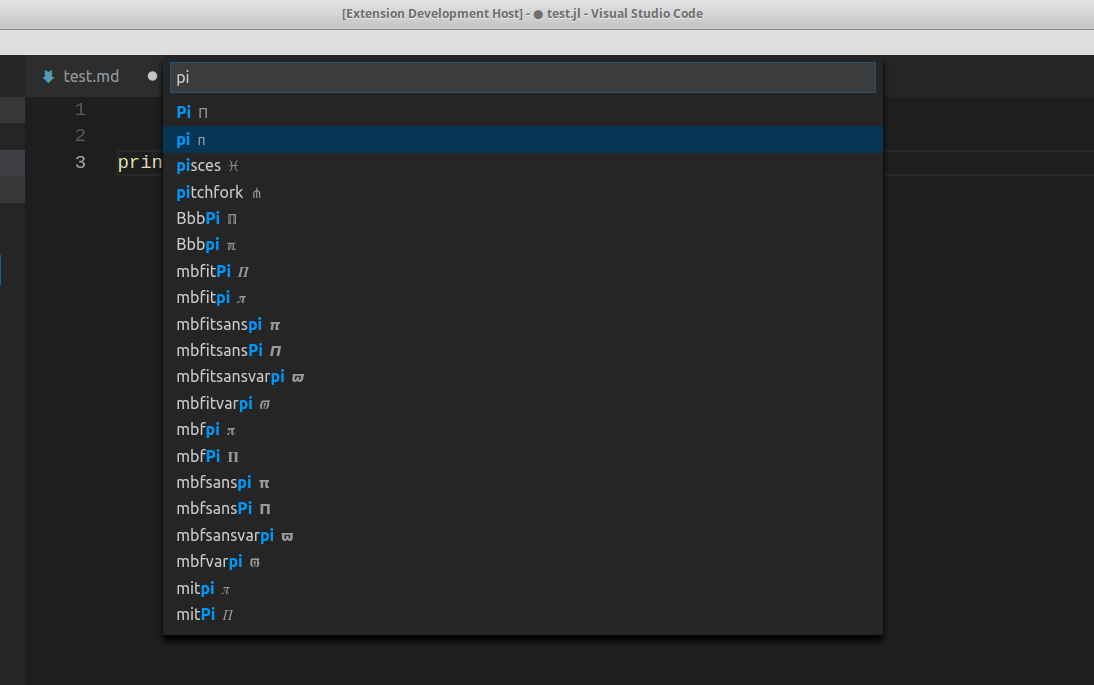
Insert latex math symbol and emoji
You can insert latex math symbol and emoji to any text file, such as Julia source file.
Press 'Ctrl+Alt+\' or input "Insert latex math symbol" in vscode command panel, then input latex symbol name and choose symbol you want.
-
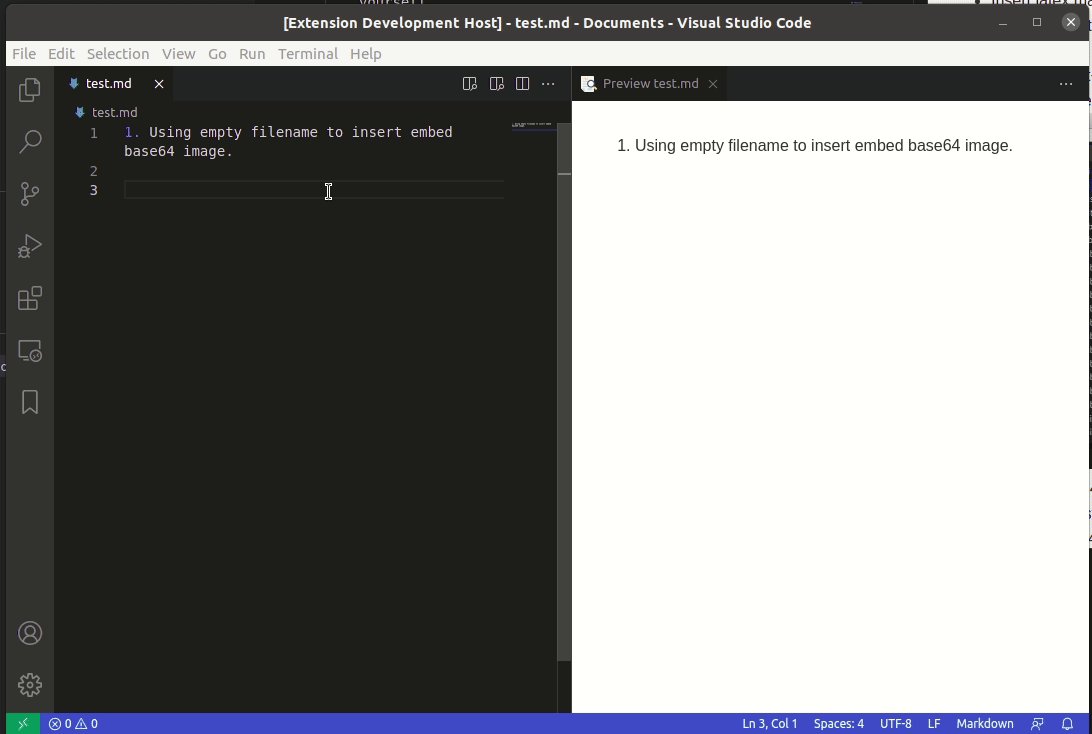
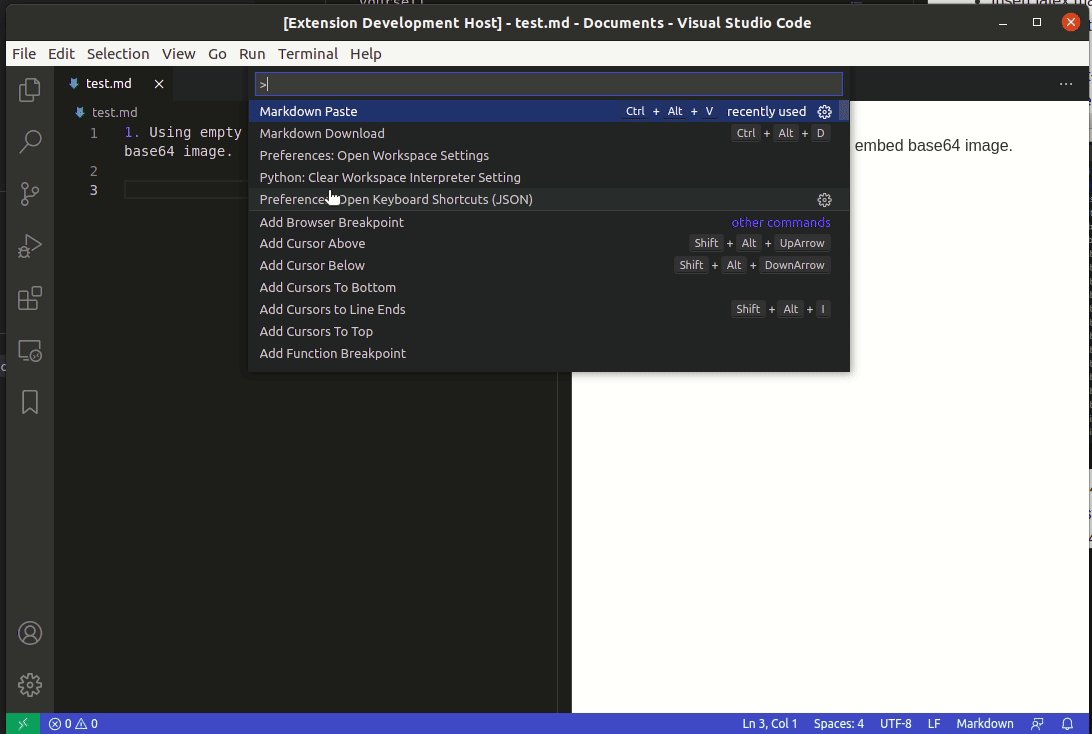
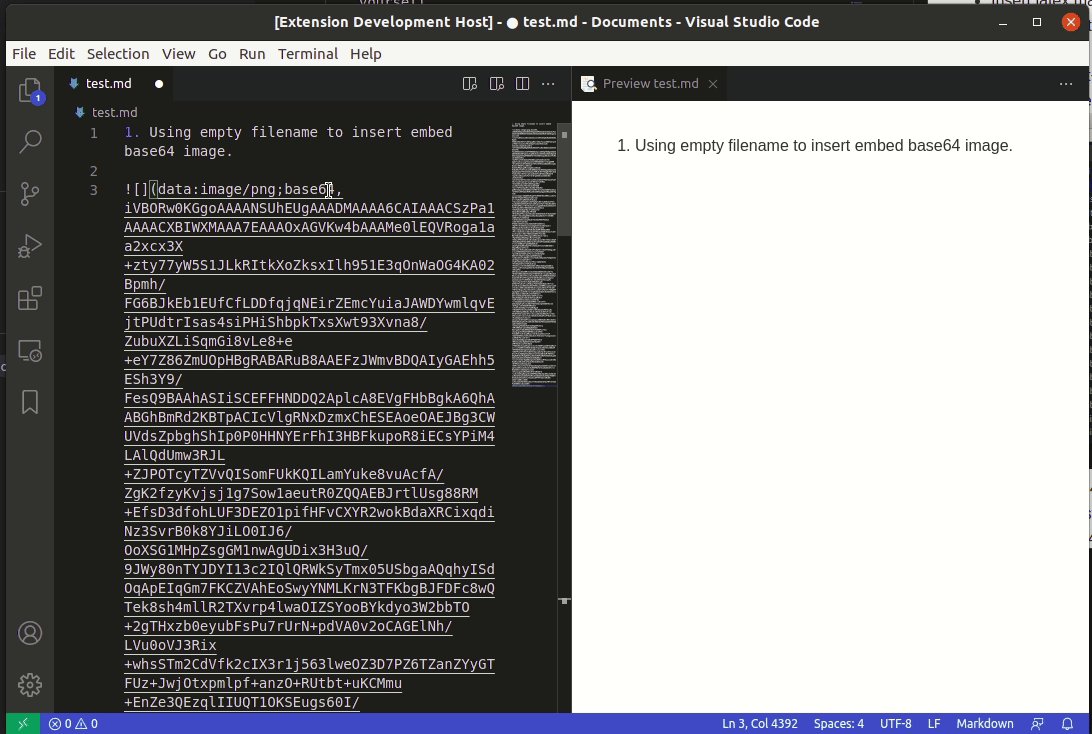
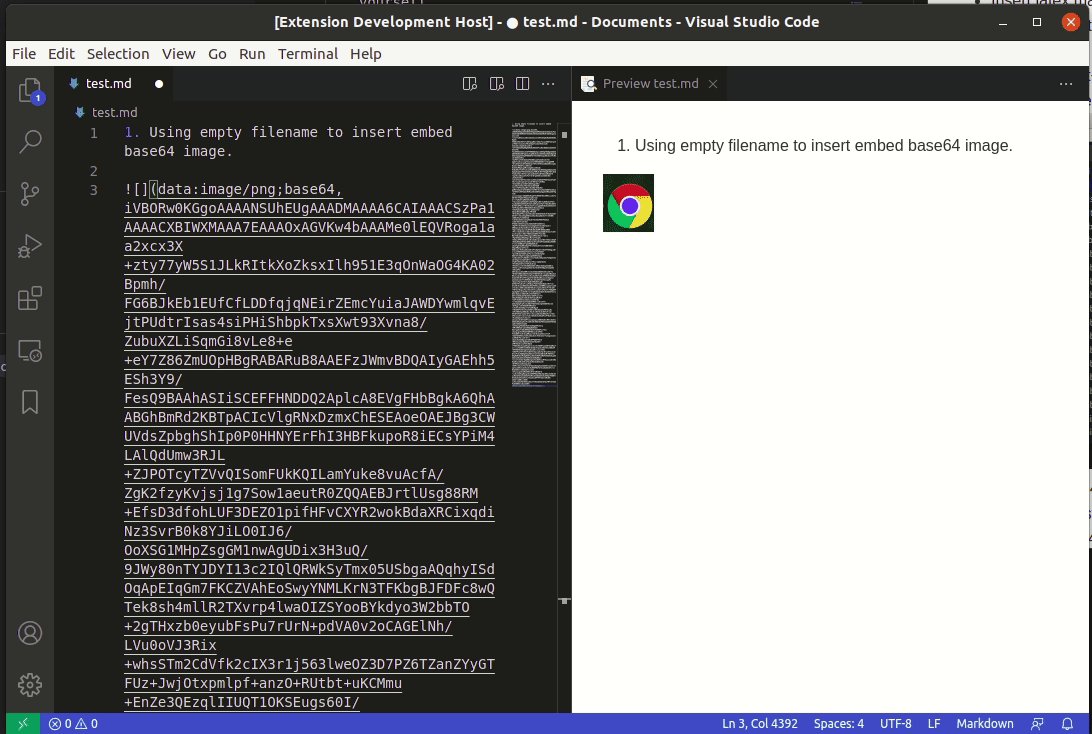
Embed base64 image
While you paste image or download image, you can force the extension to insert embed base64 image to markdown by empty filename.
-
Predefined variables
${workspaceRoot}or${workspaceFolder}- the path of the folder opened in VS Code${workspaceFolderBasename}- the name of the folder opened in VS Code without any slashes (/)${fileWorkspaceFolder}- the current opened file's workspace folder${file}or${filePath}- the current opened file${relativeFileDirname}- the current opened file's dirname relative to$fileWorkspaceFolder${fileBasename}- the current opened file's base name${fileBasenameNoExtension}- the current opened file's base name with no file extension${fileExtname}- the current opened file's extension${fileDirname}- the current opened file's directory name${datetime}- the current date & time formatted by"yyyyMMDDHHmmss", You can customize the format by format string. exp:${datetime|yyyy-MM-DD_HH-mm-ss}${selectedText}- the current selected text. If selected text contain illegal characters\/:*?""<>|\r\nit will return "". You can also set the default text, exp:${selectedText|default text}, If selected text contain illegal characters or selected text is empty it will return the default text.
-
MarkdownPaste.enableAIEnable/disable AI to parse clipboard content. If enable,
MarkdownPaste.aiKeymust be required.Default value is
false. -
MarkdownPaste.aiKeyThe API key for Groq. You can get one from Groq.com.
Default value is
"". -
MarkdownPaste.aiModelThe LLM model to use.
Default value is
llama3-8b-8192. -
MarkdownPaste.aiSysMessageThe system message for the LLM model.
Default value is
You are responsible for converting text content into Markdown format. If the original content is HTML, ignore any color or font settings and comments, but retain tables. -
MarkdownPaste.aiPromptFileThe path to the file containing the AI model prompt. This file can be used to customize the AI model's behavior and provide additional context for the conversion process. The path can be absolute or relative to the workspace folder. Predefined variables are supported.
Default value is
${fileWorkspaceFolder}/.aiprompt. -
MarkdownPaste.aiTemperatureThe temperature setting for the LLM model.
Default value is
1. -
MarkdownPaste.pathThe folder path that image will be saved. Support absolute path and relative path and predefined variables.
Default value is
${fileDirname}. -
MarkdownPaste.nameBaseThe string as the default image file name. Support predefined variables.
Default value is
${datetime|yyyyMMDDHHmmss}. -
MarkdownPaste.namePrefixThe string prepend to the default image file name. Support predefined variables.
Default value is
"". -
MarkdownPaste.nameSuffixThe string append to the default image file name. Support predefined variables.
Default value is
"". -
MarkdownPaste.silenceEnable/disable showing confirm box while paste image. Set this config option to
true, filename confirm box will not be shown while paste image.Default value is
false. -
MarkdownPaste.enableImgTagEnable/disable using HTML img tag with width and height for pasting image. If this option be enabled, you can input width and height by using
<filepath>[?width,height]in filename confirm input box. for example input\abc\filename.png?200,100, then<img src='\abc\filename.png' width='200' height='100' />will be inserted.Default value is
true. -
MarkdownPaste.encodePathEncode path link to URL-encode format.
encodeURIEncode all characters to URL-encode format.encodeSpaceOnlyEncode' '(space) to'%20'only.noneEncode nothing.
Default value is
encodeSpaceOnly -
MarkdownPaste.rulesIf you want to define your own regex to parse and replace content for pasting text. You can fill the following JSON, and set it to this option.
[{ // rule 1 "regex": "(https?:\/\/.*)", // your javascript style regex "options": "ig", // regex option "replace": "[]($1)" // replace string }, { // rule 2 "regex": "(https?:\/\/.*)", // your javascript style regex "options": "ig", // regex option "replace": "[]($1)" // replace string }, ... ]The extension will try to test text content by regex defined in this option, if matched it will replace content by using the TypeScript function string.replace().
Default value is:
[ { "regex": "^(?:https?://)?(?:(?:(?:www\\.?)?youtube\\.com(?:/(?:(?:watch\\?.*?v=([^&\\s]+).*)|))?))", "options": "g", "replace": "[](https://www.youtube.com/watch?v=$1)" }, { "regex": "^(https?://.*)", "options": "ig", "replace": "[]($1)" } ]NOTE While pasting image, this option also apply to render image path link.
-
MarkdownPaste.applyAllRulesIf true, it will apply all rules to the same text orderly, instead only the first applicable one.
Default value is
True. -
MarkdownPaste.enableHtmlConverterEnable/disable converting html to markdown.
Default value is
True. -
MarkdownPaste.enableRulesForHtmlEnable/disable using rules after converting html to markdown.
Default value is
True. -
MarkdownPaste.turndownOptionsUse turndown options when cover html to markdown, please see turndown options for detail.
Default value is
setext -
MarkdownPaste.lang_rulesAs
MarkdownPaste.rules, you can define rules for other language (for example: asciidoc).[ [ { "asciidoc": [ { "regex": "^(?:https?://)?(?:(?:(?:www\\.?)?youtube\\.com(?:/(?:(?:watch\\?.*?v=([^&\\s]+).*)|))?))", "options": "g", "replace": "image::https://img.youtube.com/vi/$1/0.jpg[link=\"https://www.youtube.com/watch?v=$1\"]" }, { "regex": "^(https?://.*)", "options": "ig", "replace": "image::$1[linktext,300]" }, { "regex": "(.*/media/)(.*)", "options": "", "replace": "image::$2[linktext,300]" } ] }, { "markdownx": [ { "regex": "^(?:https?://)?(?:(?:(?:www\\.?)?youtube\\.com(?:/(?:(?:watch\\?.*?v=([^&\\s]+).*)|))?))", "options": "g", "replace": "[](https://www.youtube.com/watch?v=$1)" }, { "regex": "^(https?://.*)", "options": "ig", "replace": "[]($1)" } ] } ] ]NOTE If any language rule been matched, it will not apply
MarkdownPaste.rulesanymore.
-
Please submit bugs via the following link:
https://github.com/telesoho/vscode-markdown-paste-image/issues
-
Please post suggestions via the following link:
https://github.com/telesoho/vscode-markdown-paste-image/discussions
See the contribution guidelines for ideas and guidance on how to improve the extension. Thank you!
The extension and source are licensed under the MIT license.