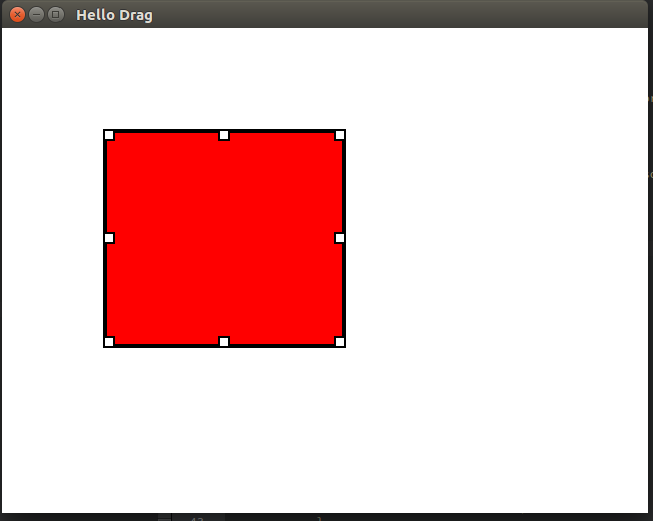
qml Rectangle + MouseArea 实现拖拽改变item大小
-
鼠标在Item内悬浮时,鼠标图标变为拖拽样式,拖拽改变Item坐标
-
鼠标在Item角落时,鼠标图标变为拖拽样式,拖拽可以改变Item 坐标和宽、高
-
组件式封装,可以使用于任意Item及其子组件
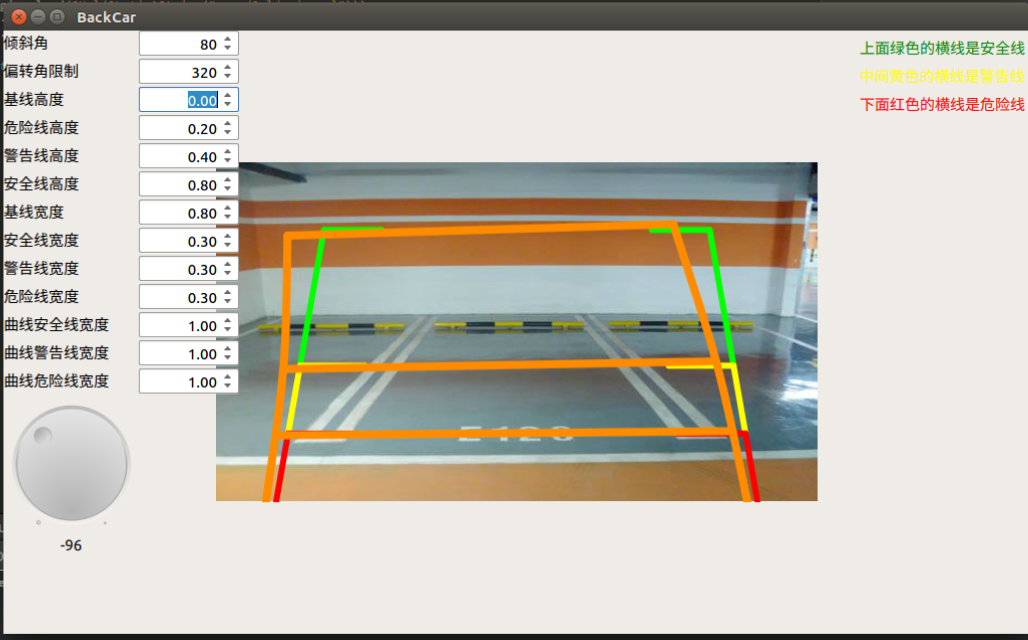
基于QQuickPaintedItem,使用QPainter模拟绘制的倒车轨迹线
-
倒车角度可调
-
任意线宽度、高度可调
-
调节好的参数关闭时自动保存,启动时自动加载
-
I18n
-
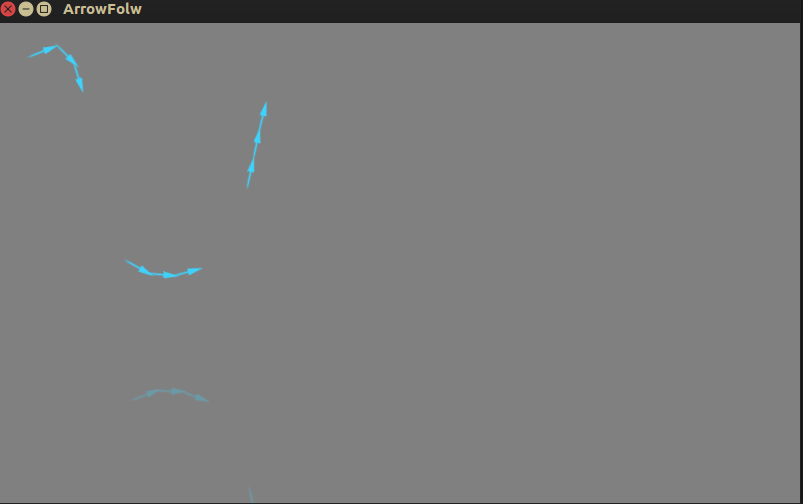
PathAnimation 实现箭头流动效果
-
ShaderEffectSource 实现箭头流的倒影
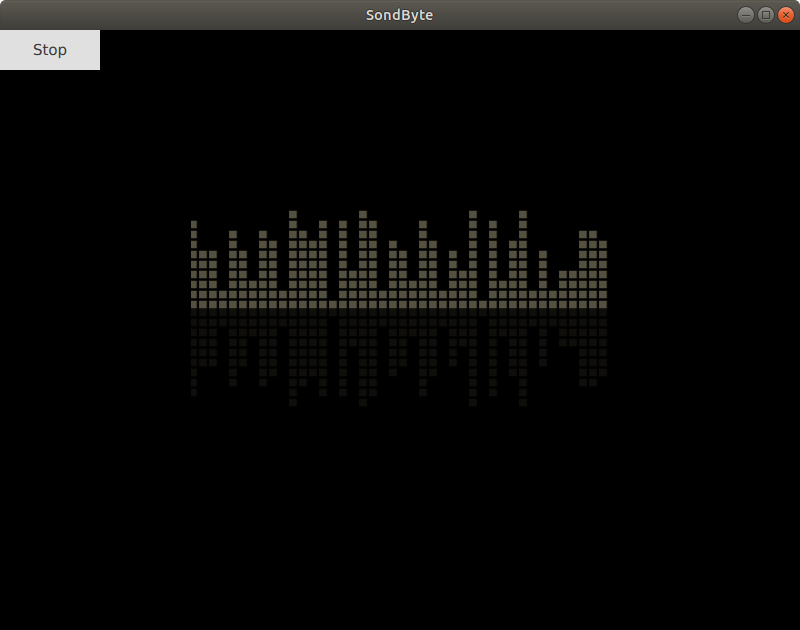
- 滚动的音符
- QQuickPaintedItem 模拟
| 作者 | 涛哥 |
|---|---|
| QQ、TIM | 759378563 |
| 微信 | xsd2410421 |
| 邮箱 | jared2020@163.com |
| blog | https://jaredtao.github.io/ |
QQ(TIM)、微信二维码