A Visual Studio Code extension for cht.sh.
Watch this lightning talk to learn more.
- Zero configuration: works out of the box.
- Automatically detects programming language from current editor window.
openInNewEditor: open snippets or in new editor window (default) in line with current document.verbose: add comments around code snippets.baseUrl: base url of the cheat server (see cheat.sh documentation)http.proxy: VS Code proxy setting. If set, requests made by vscode-snippet will be sent through provided proxy (see Visual Studio Code network settings)defaultLanguage: Programming language name in lower case to use as default language when there is no open editor window.title: Template string of a snippet title. You can use the following variables:- ${language} - the programming language
- ${query} - the snippet query (search text)
- ${index} - the index of the snippet (e.g. 2 for the third answer)
insertWithDoubleClick: insert snippet with double click.
Install this extension from the VSCode Marketplace
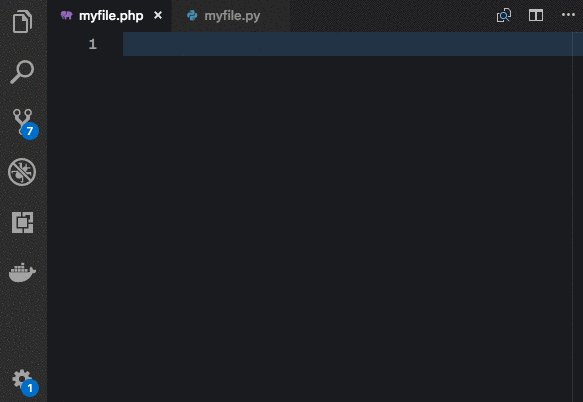
- Hit ⌘ Command + ⇧ Shift + p
- Run
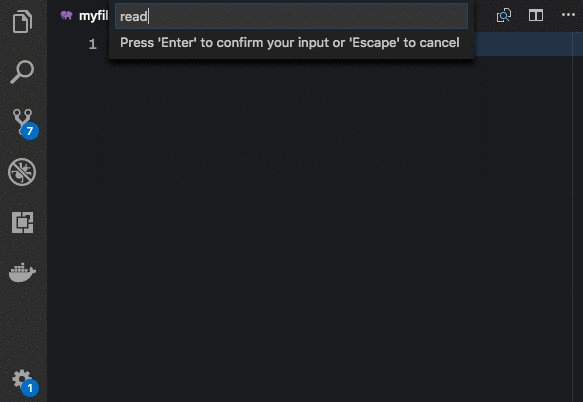
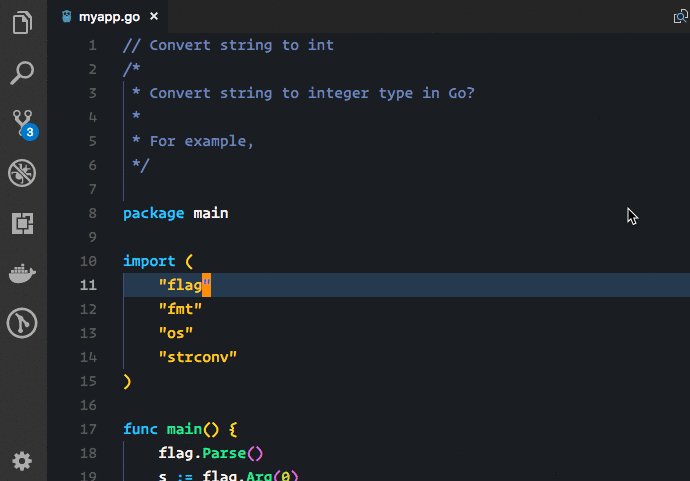
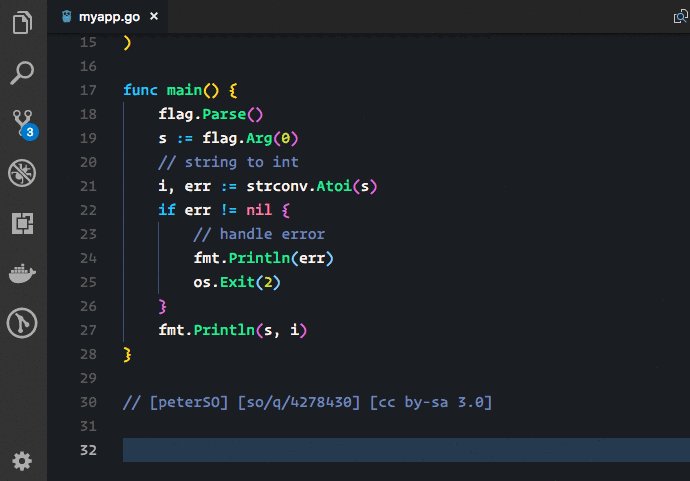
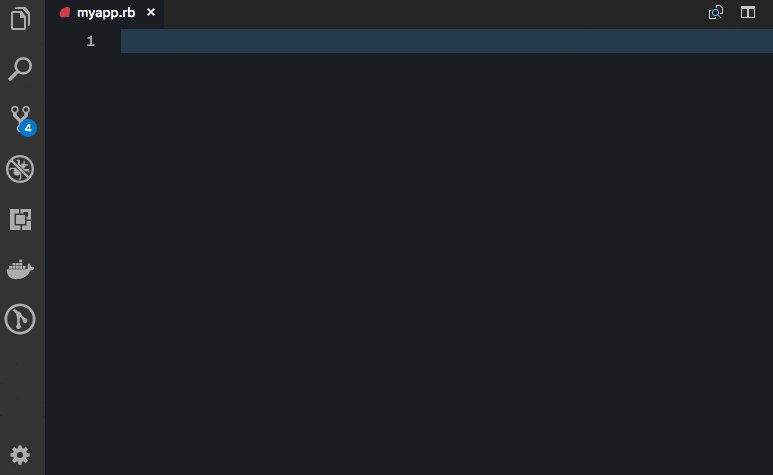
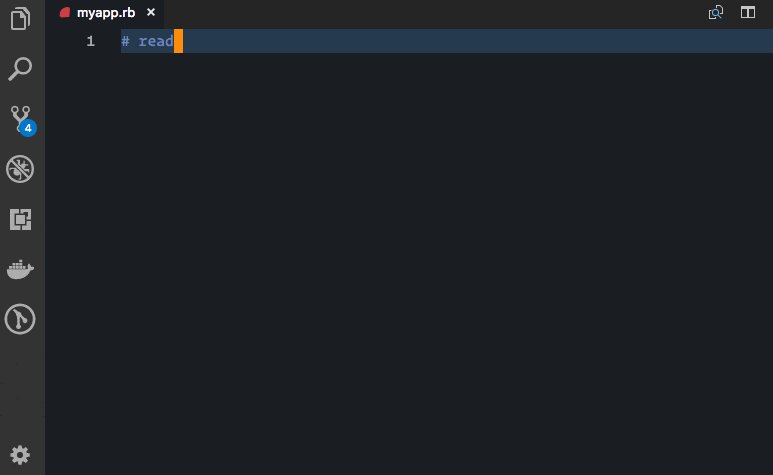
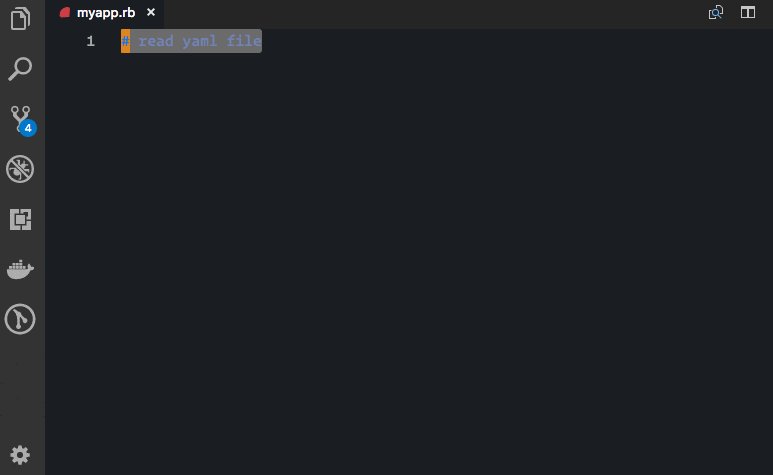
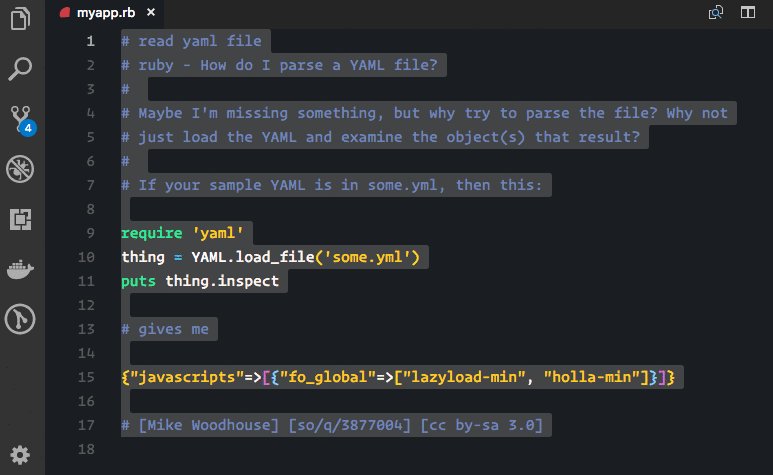
Snippet: Find. - Type your query and hit enter.
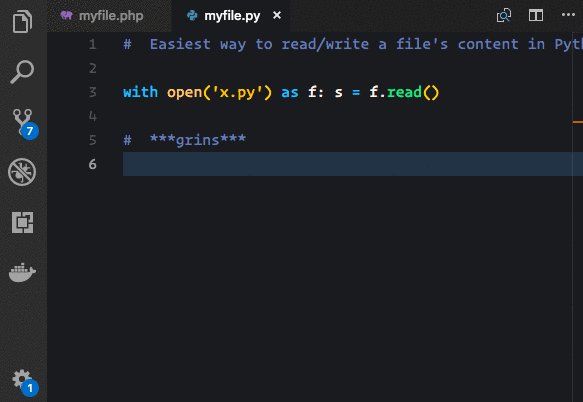
Sometimes the first answer is not what you're looking for.
In that case, use Snippet: Show next answer and Snippet: Show previous answer to show alternative snippets.
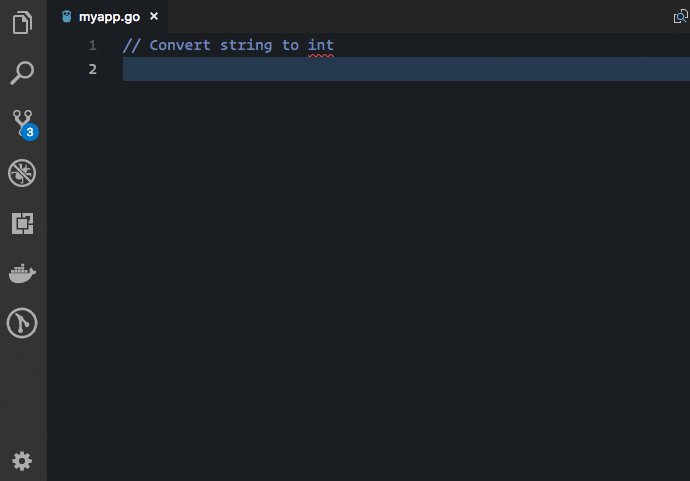
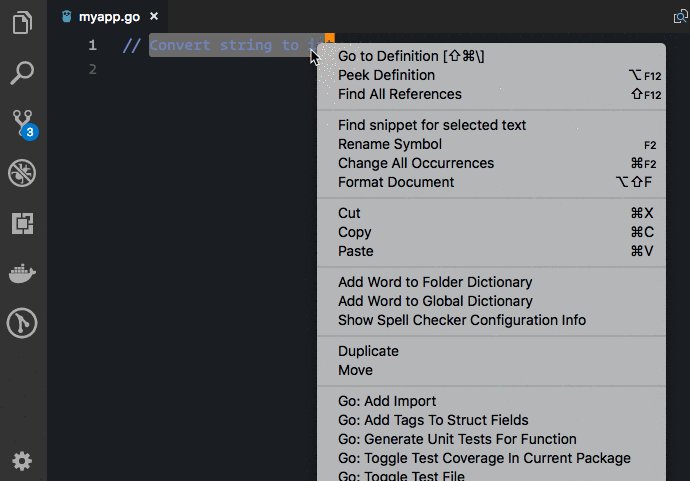
- Select some text in an editor window.
- Right click and choose "Find snippet from selected text"
Alternatively, you can also run the Snippet: Find Selected Text from the
command menu:
You can configure a keyboard shortcut. By default this is ⌘ Command + ⇧ Shift + s:
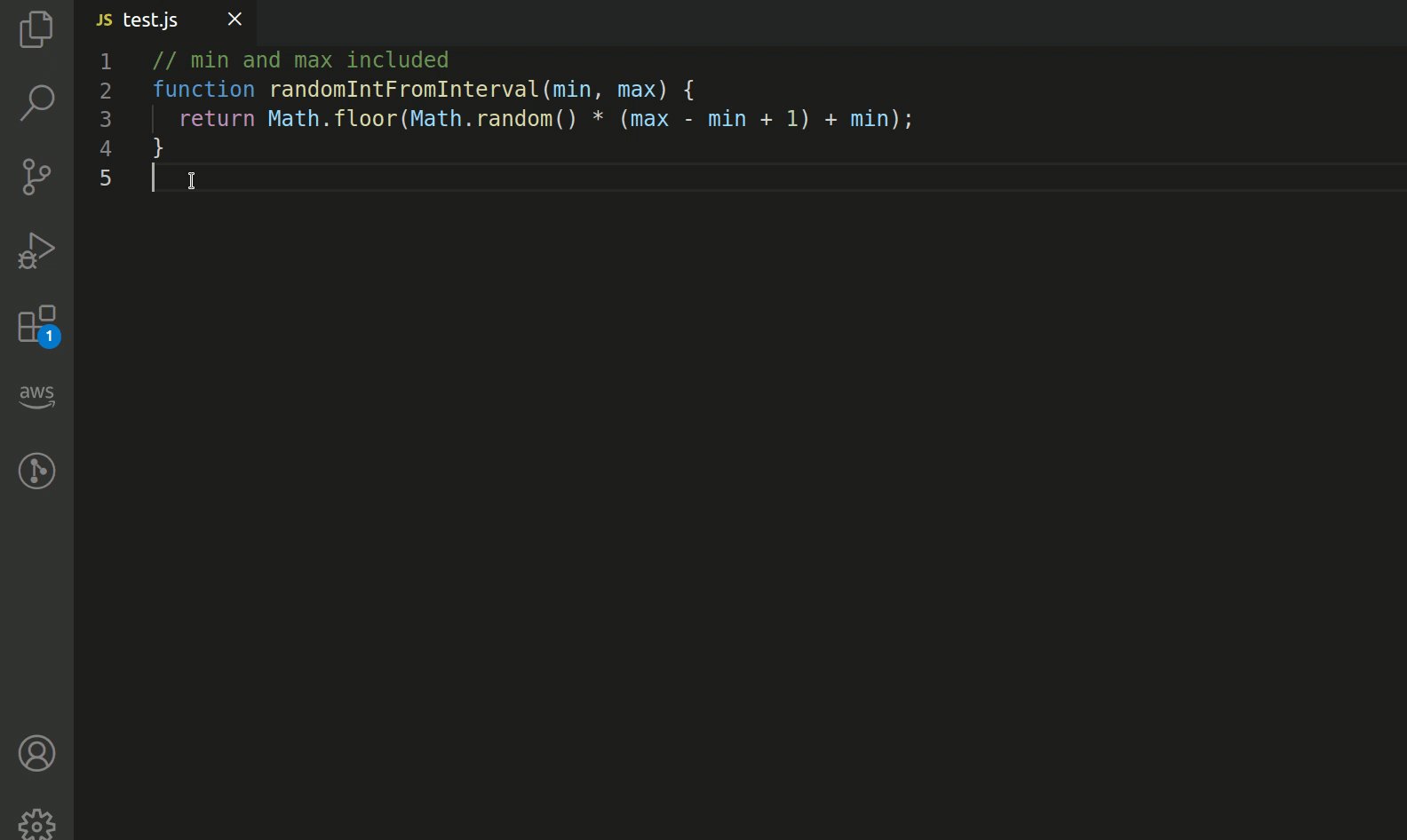
- Select some text in an editor window.
- Right click and choose "Save snippet"
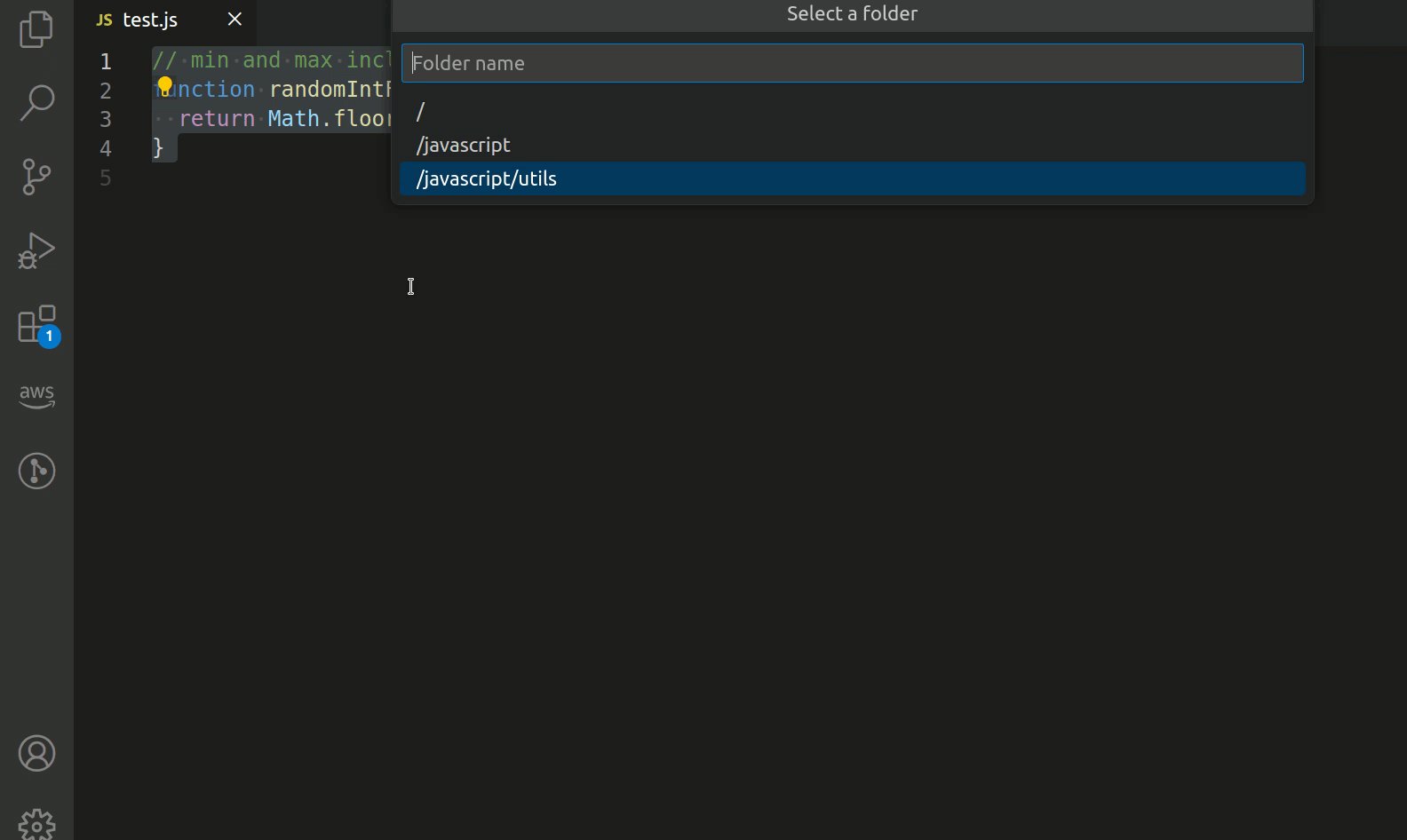
- Select a folder for the snippet
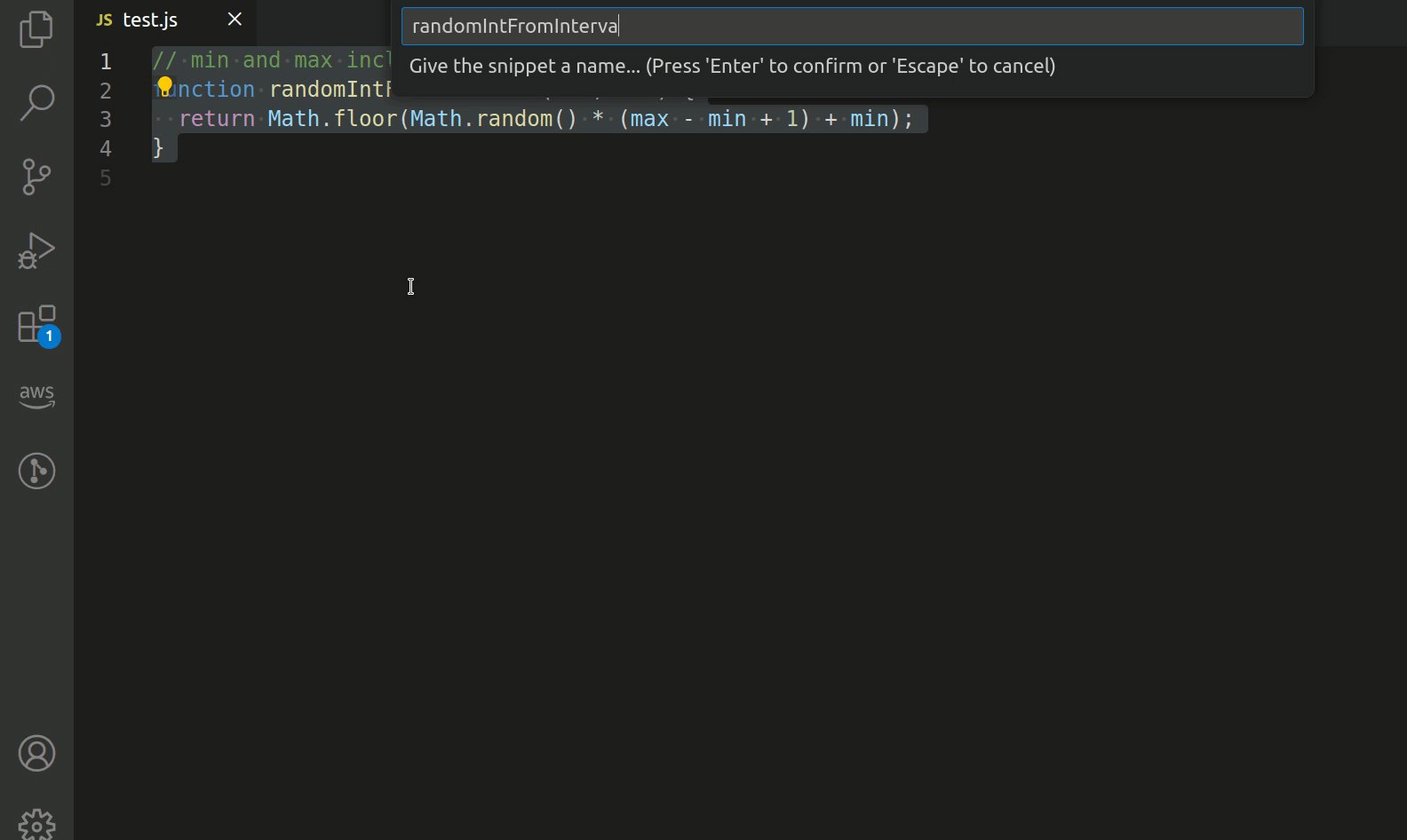
- Enter a name of the snippet
- Press Enter
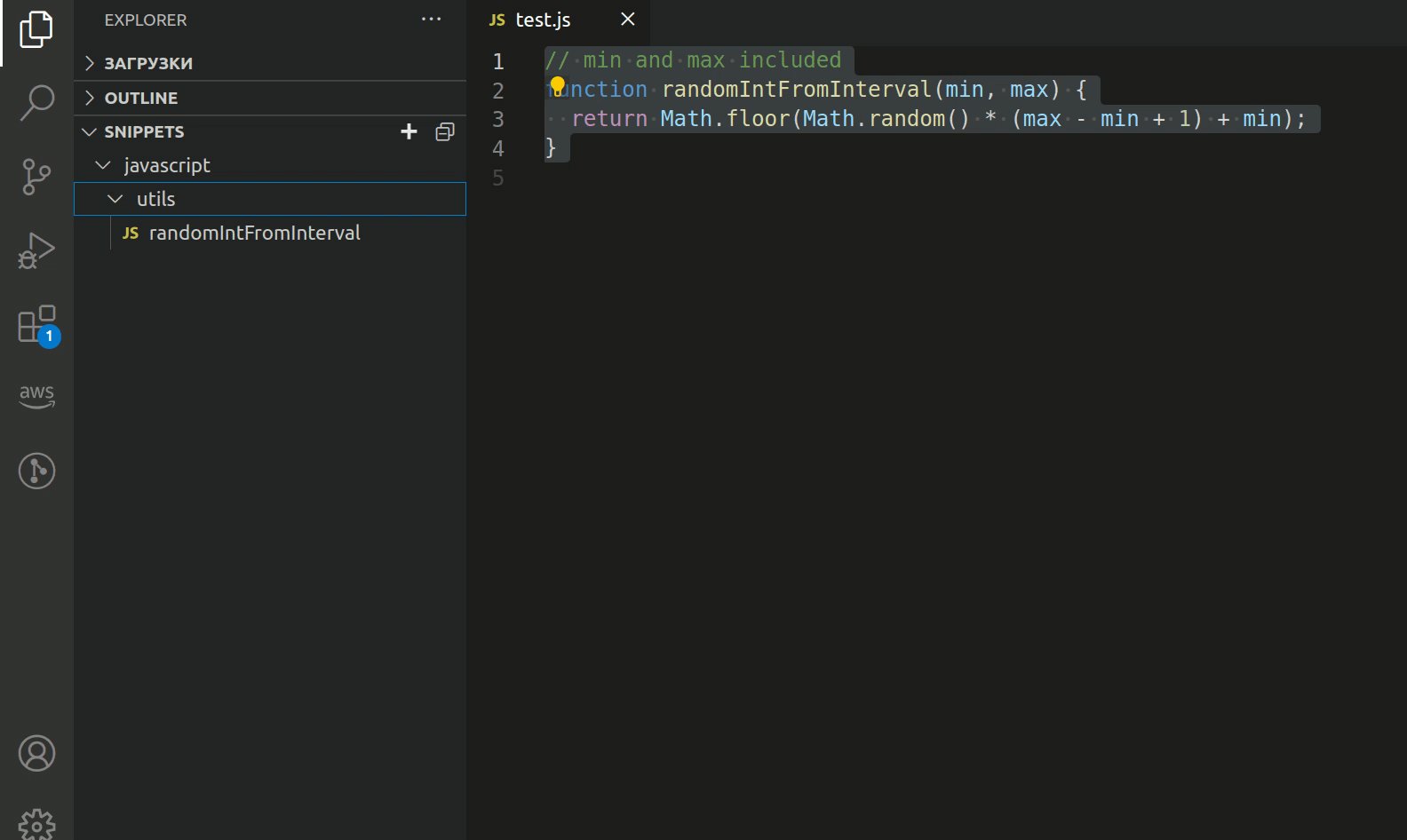
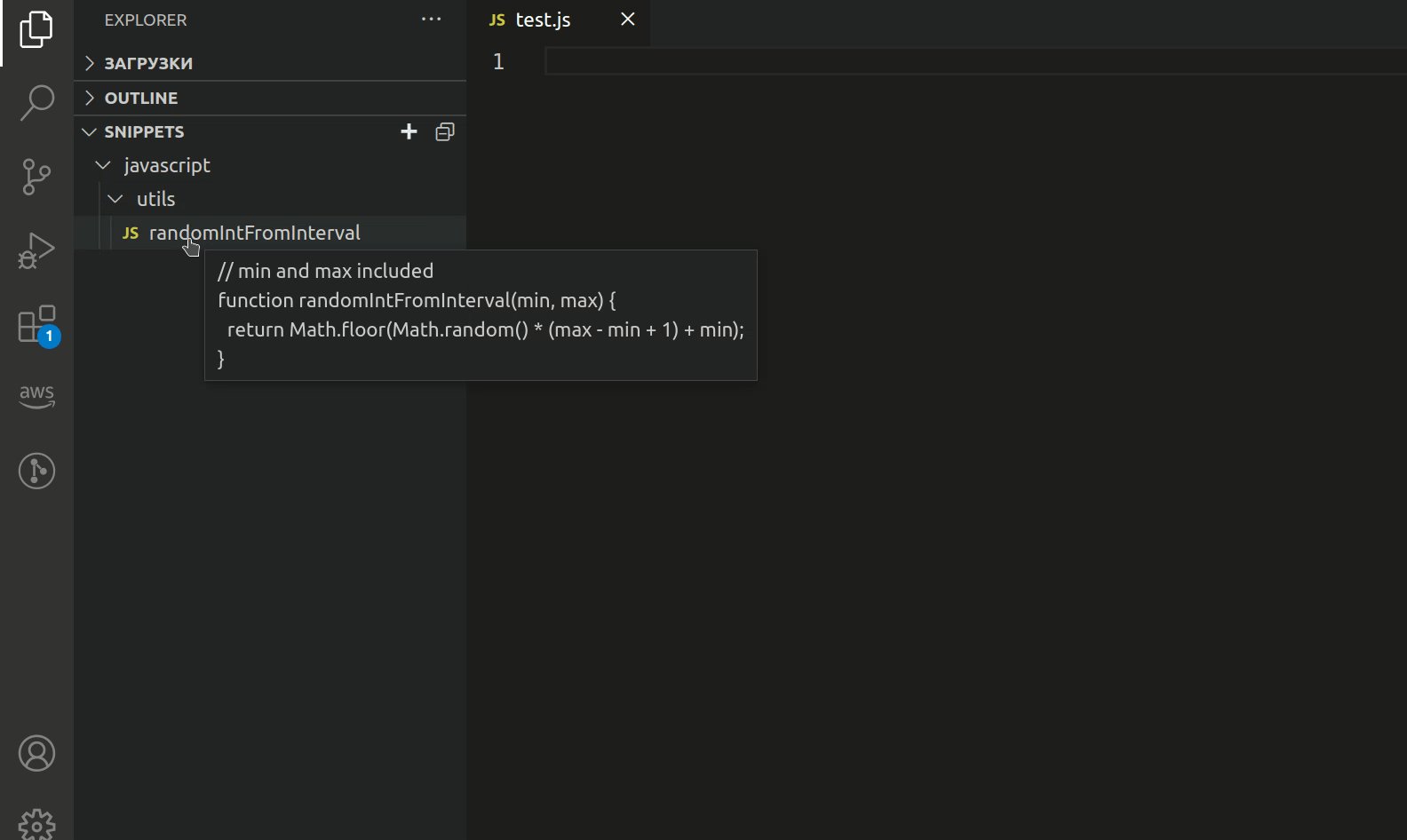
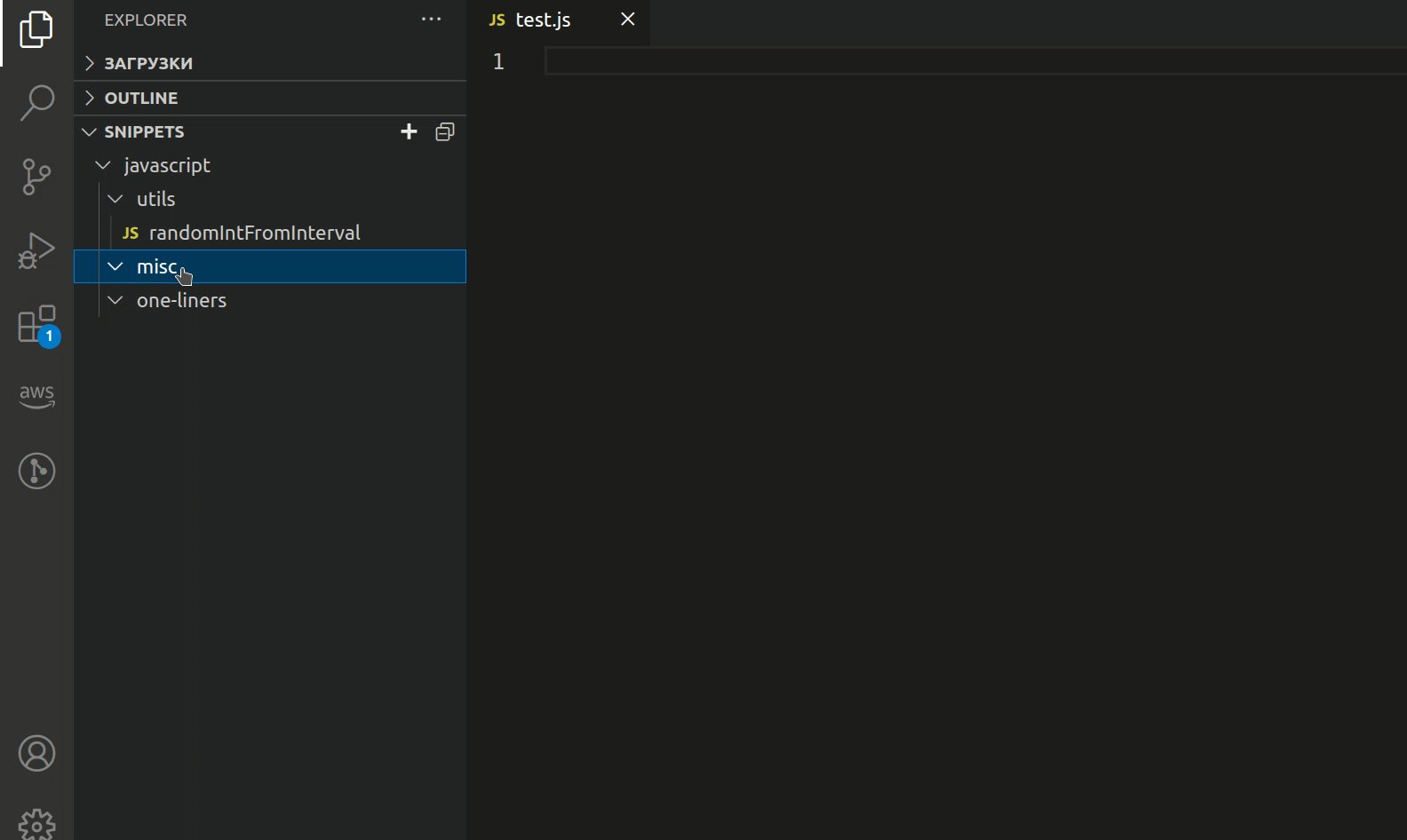
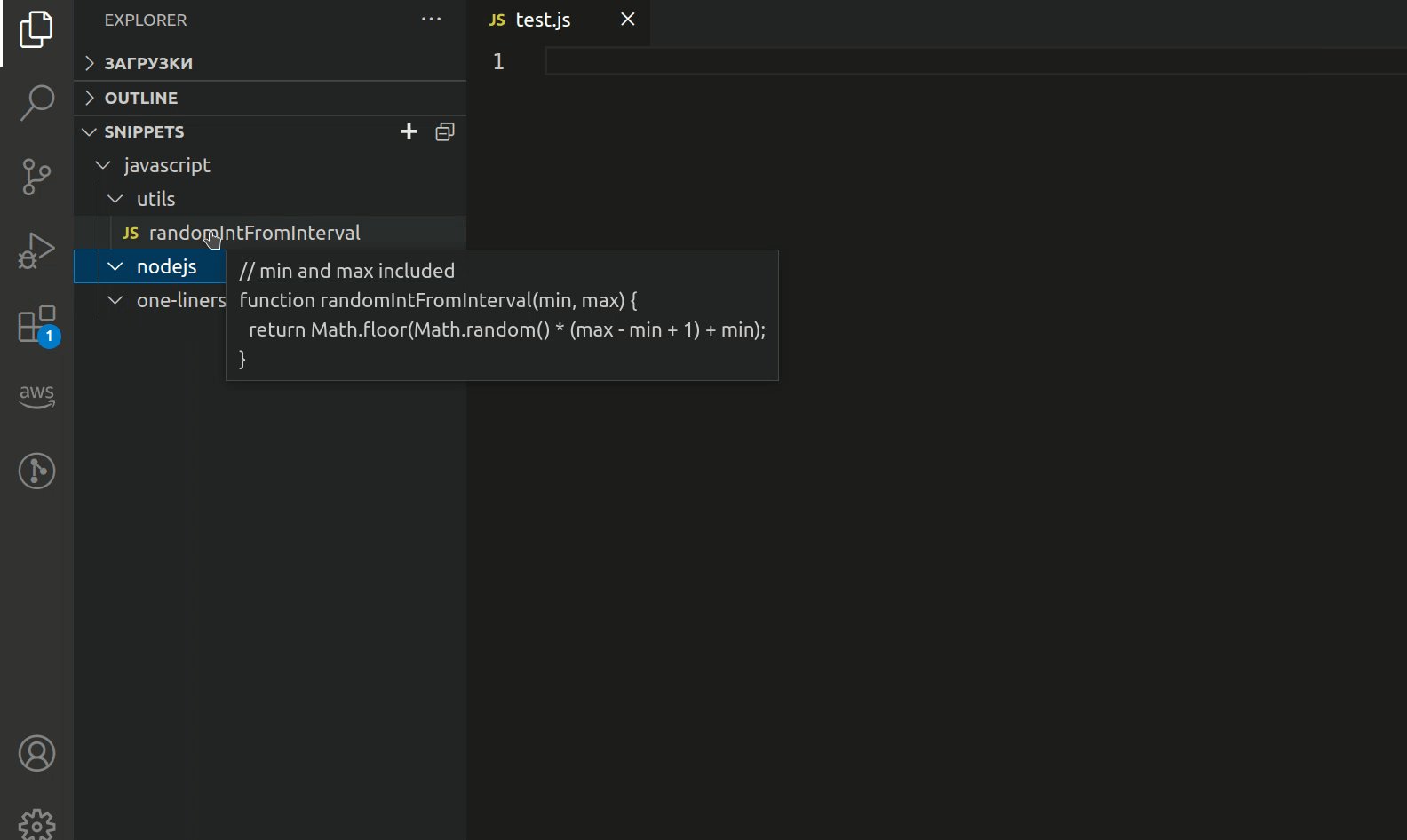
- Open the Explorer by clicking Ctrl + Shift + E
- Open the Snippets section
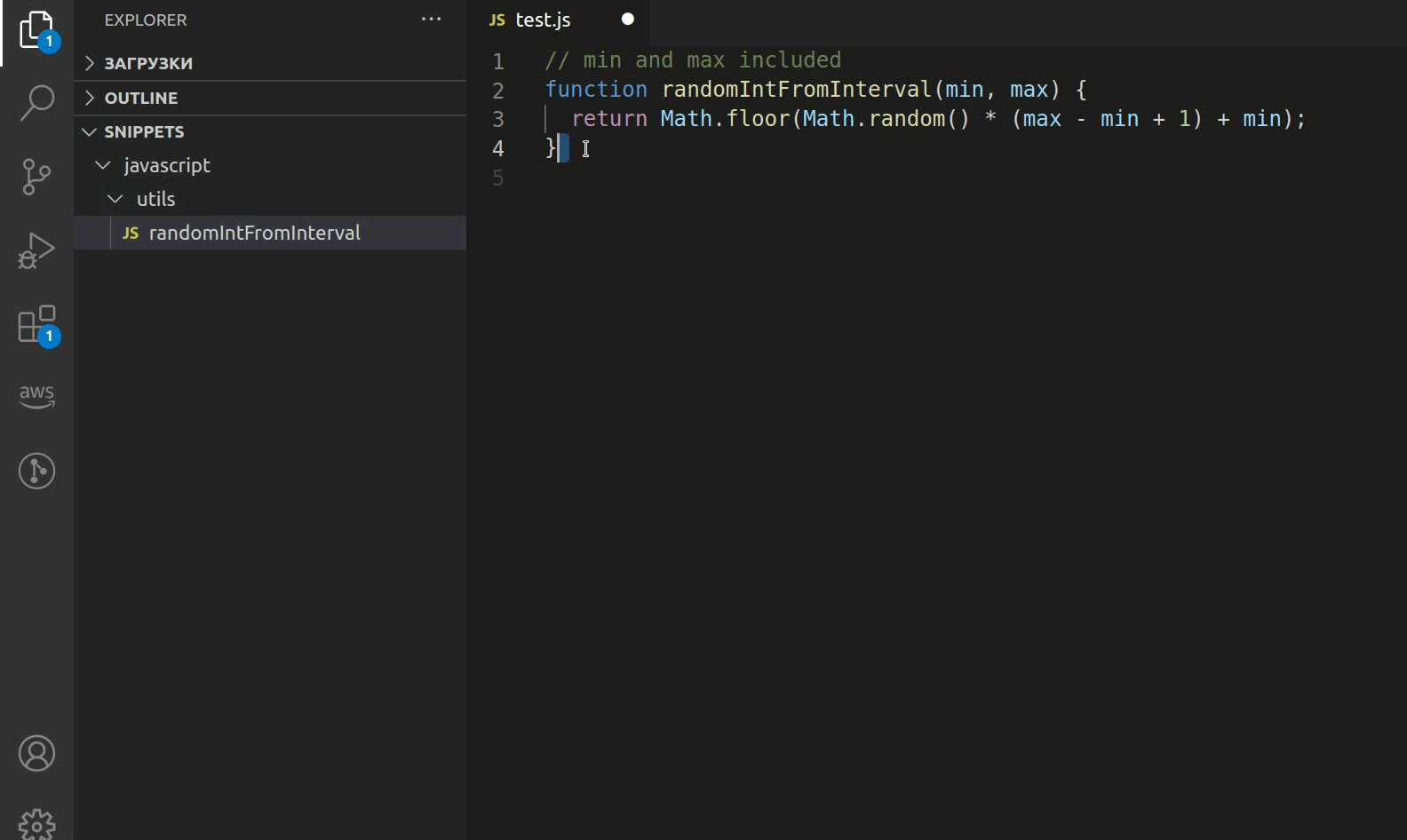
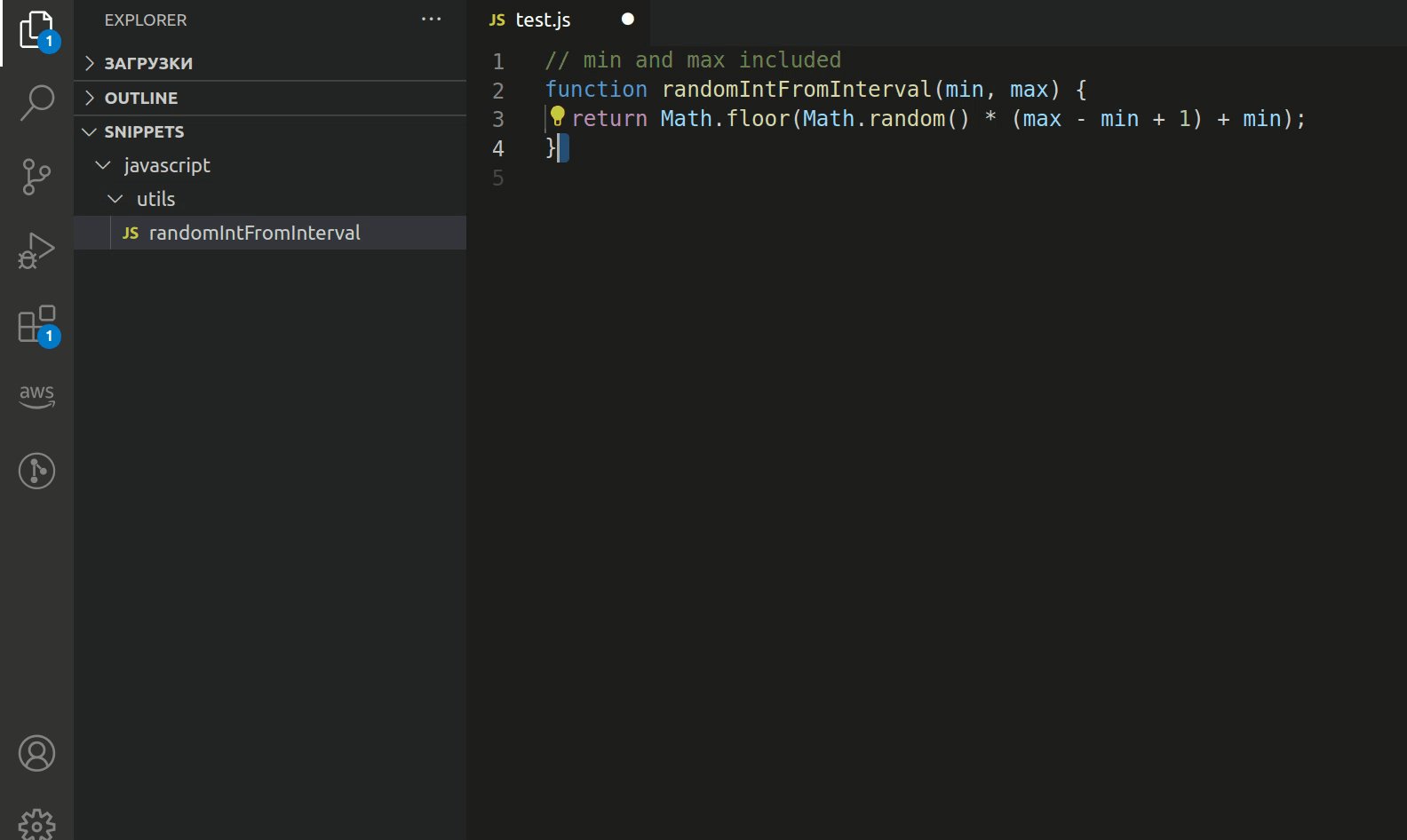
- Click on the snippet that you want to insert
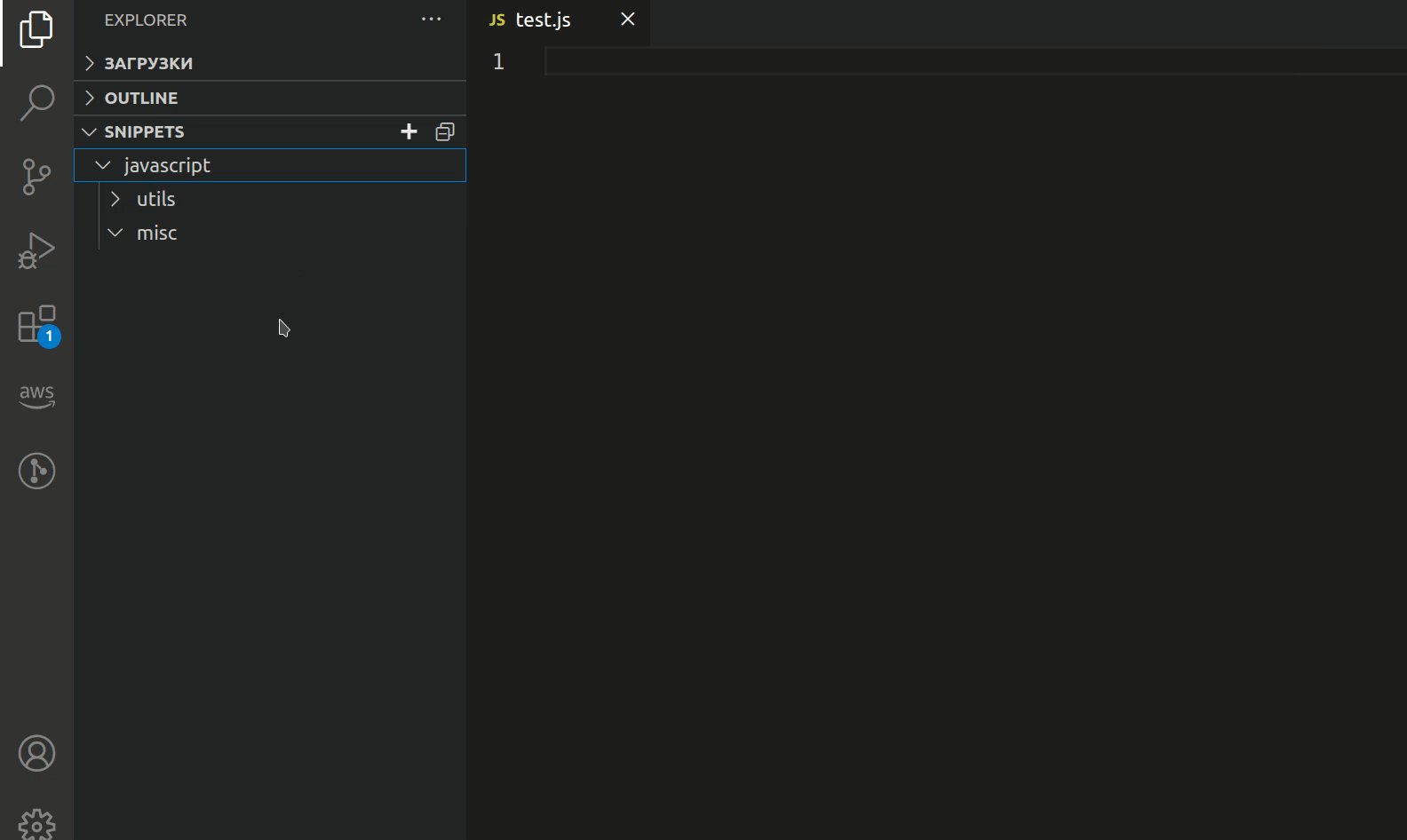
- Open the Snippets section
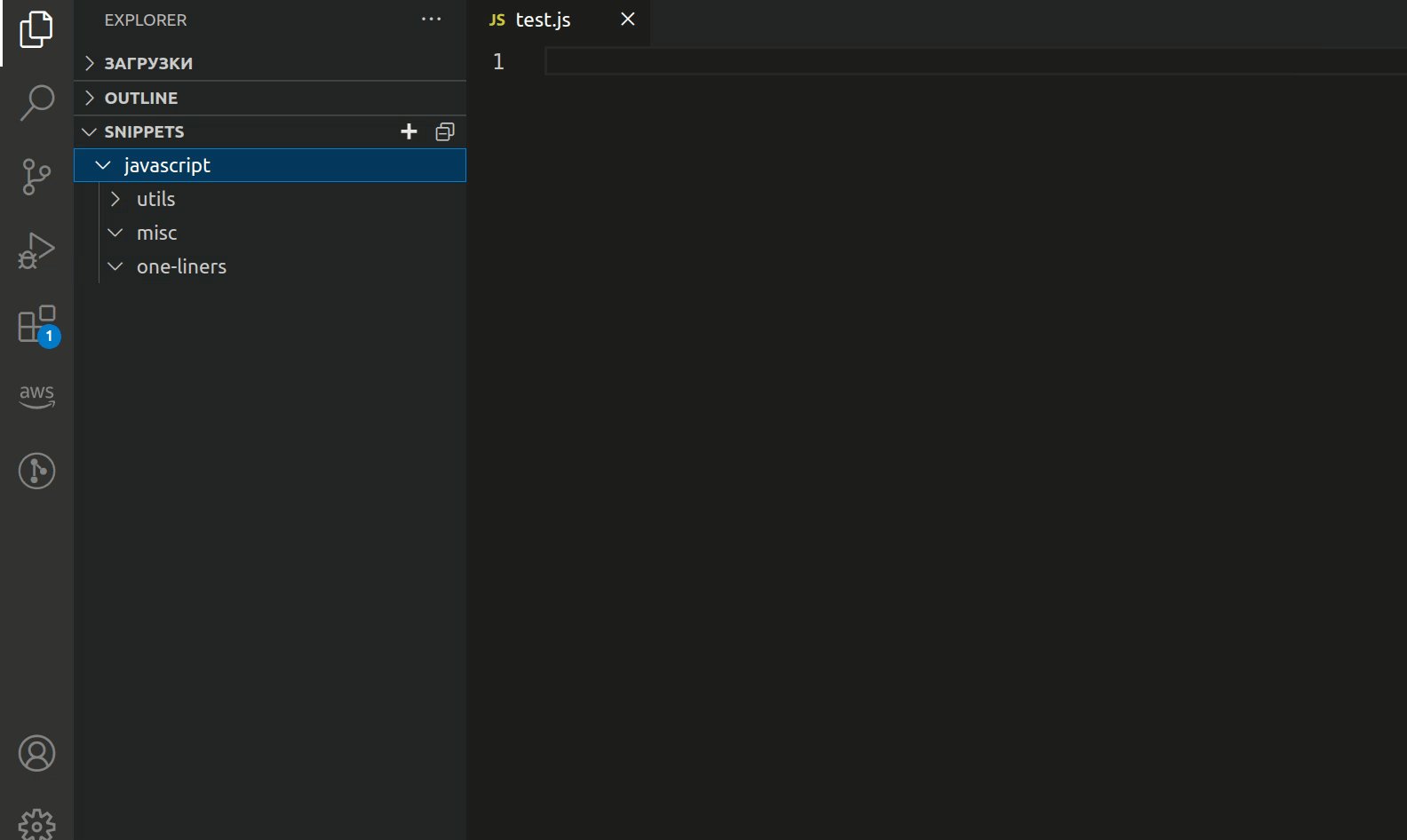
- Click on the + icon (alternatively, you can right click on any snippet or a folder and select "New Folder")
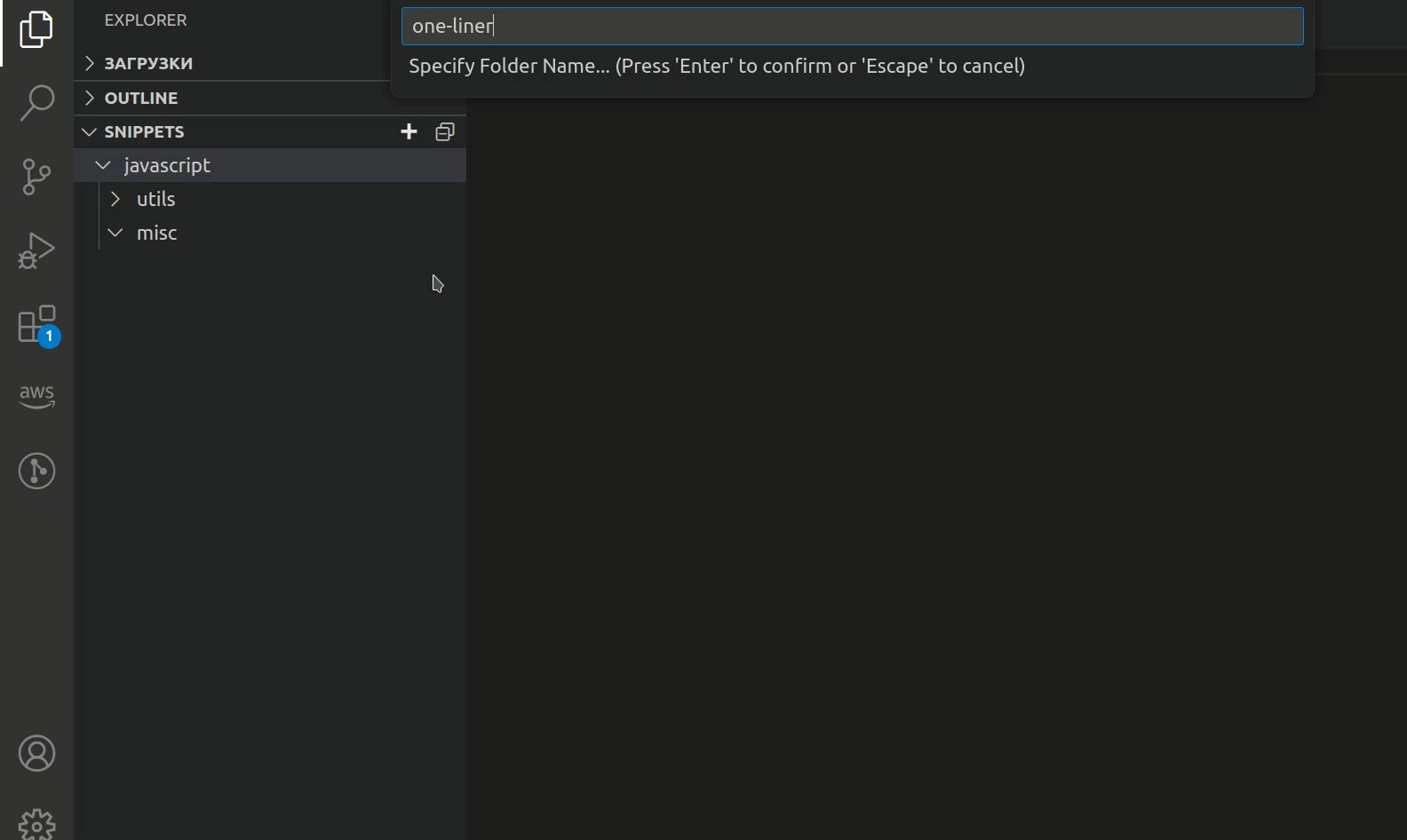
- Enter a name of the folder
- Press Enter
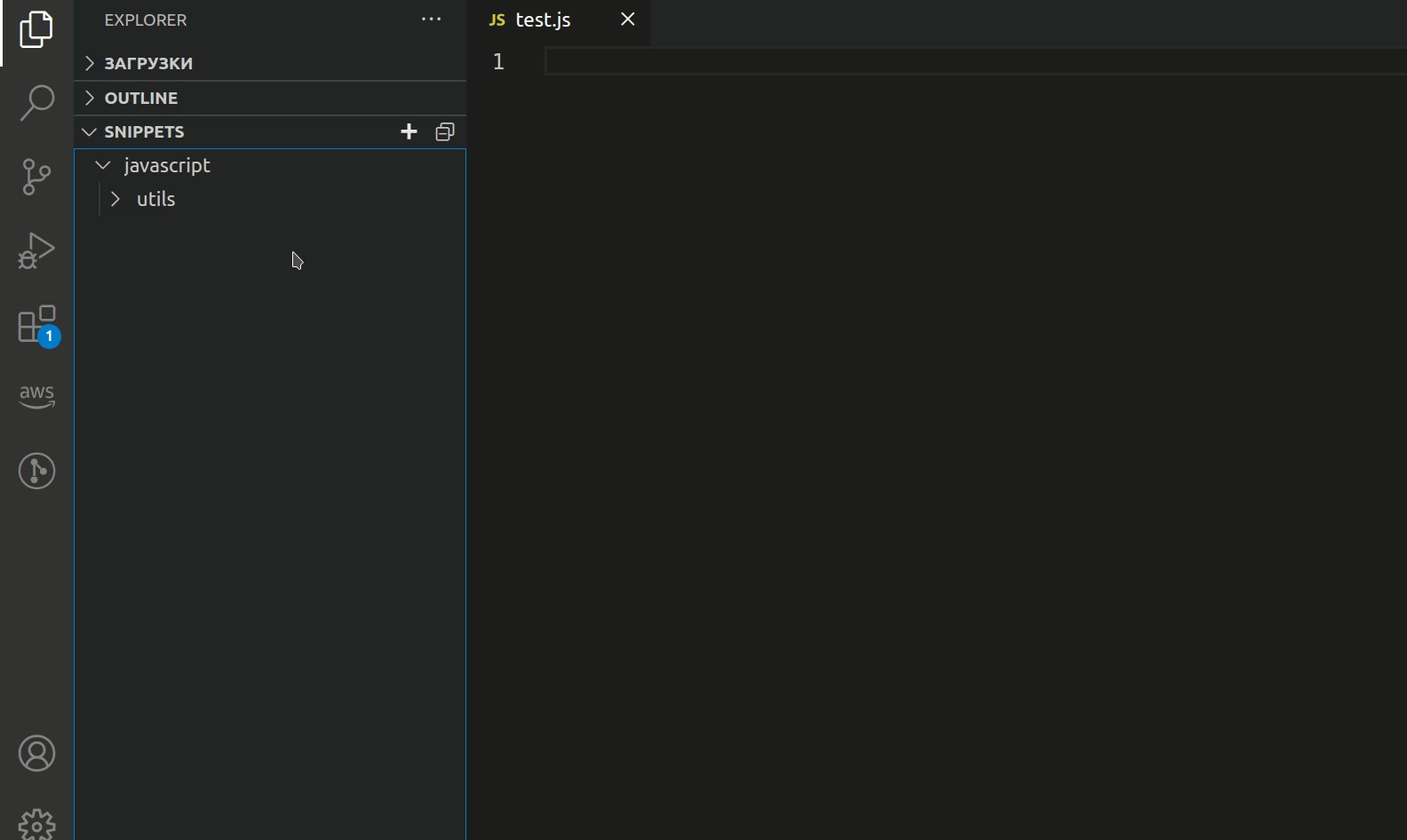
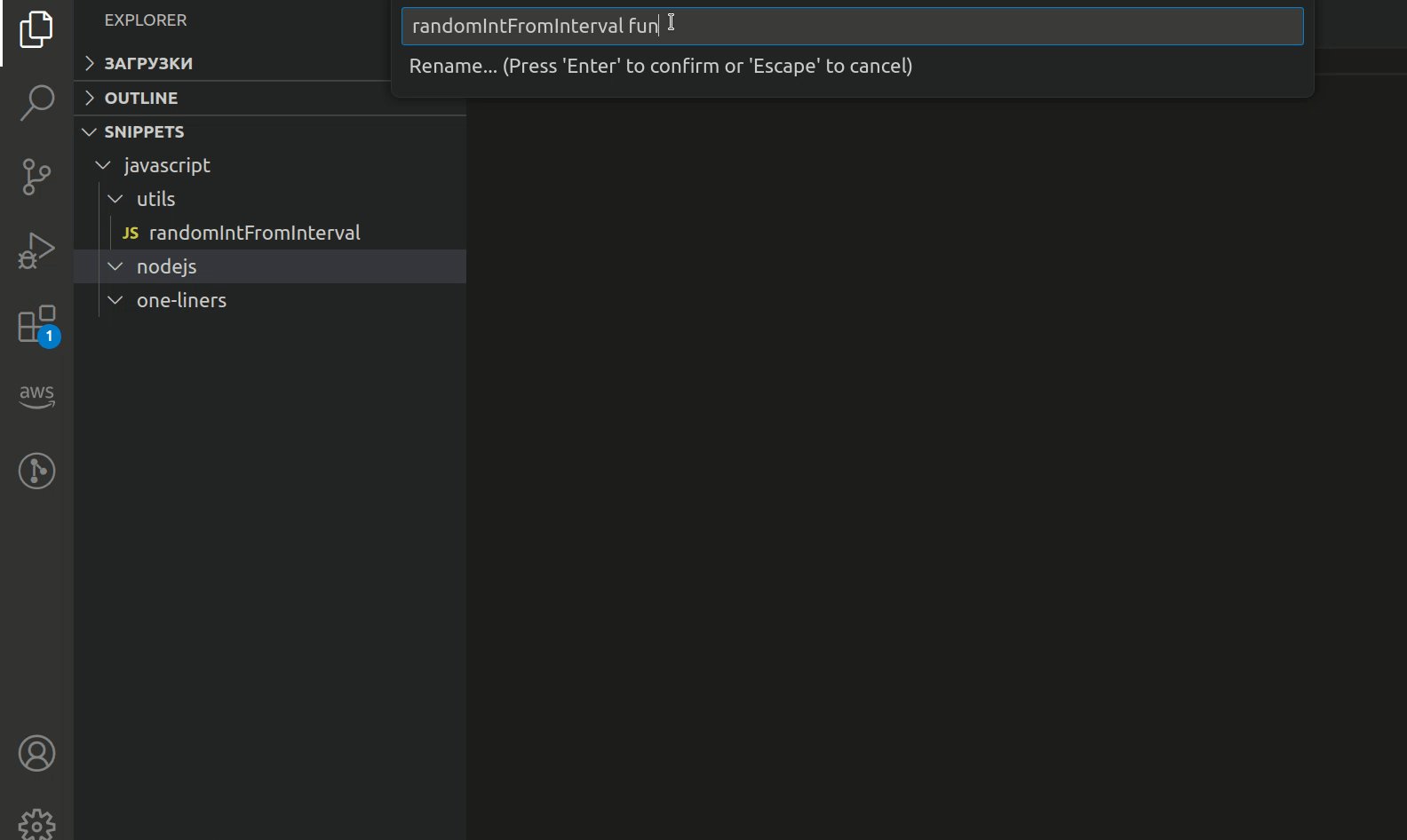
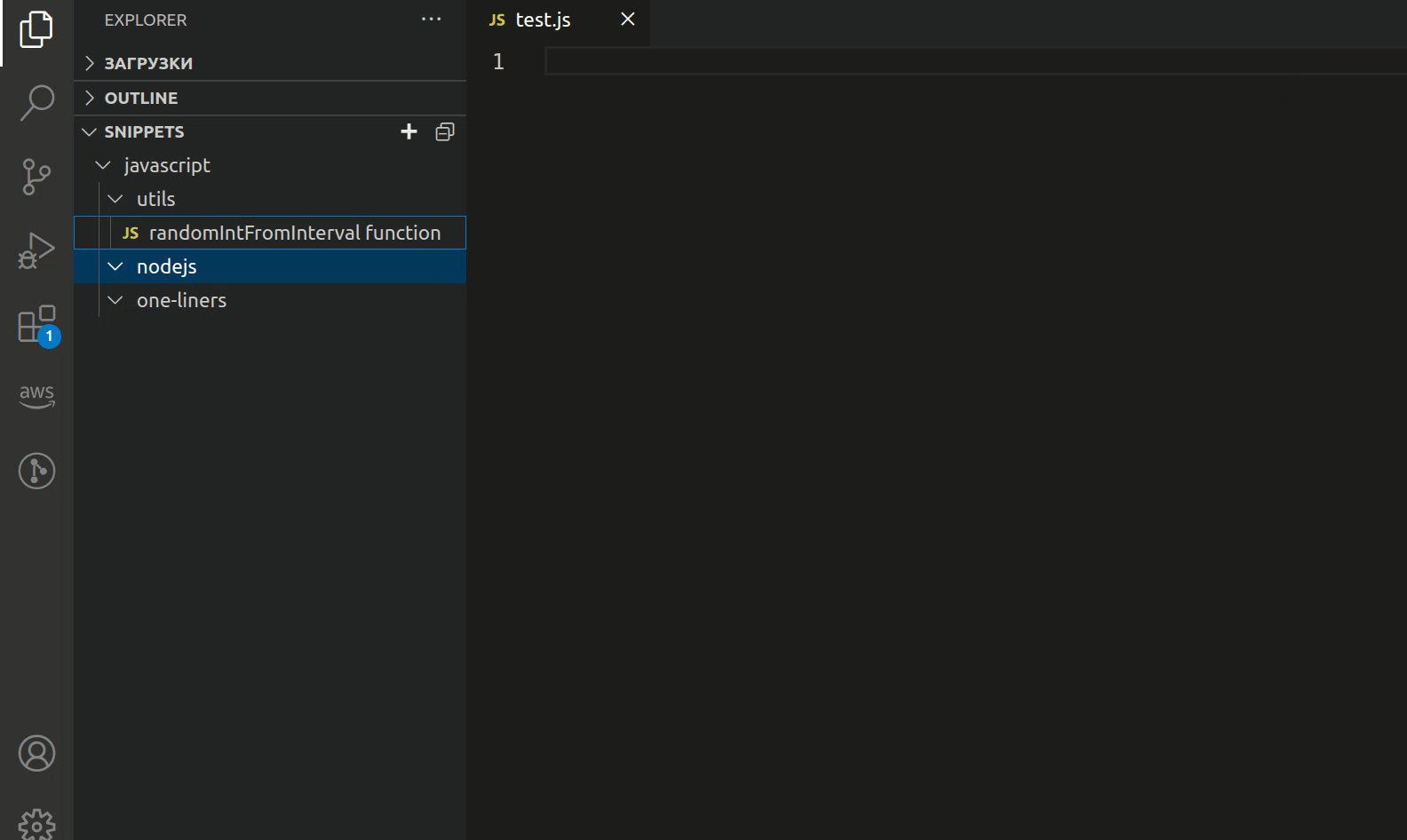
- Open the Snippets section
- Right click on the snippet or a folder that you want to rename
- Select "Rename"
- Enter a new name
- Press Enter
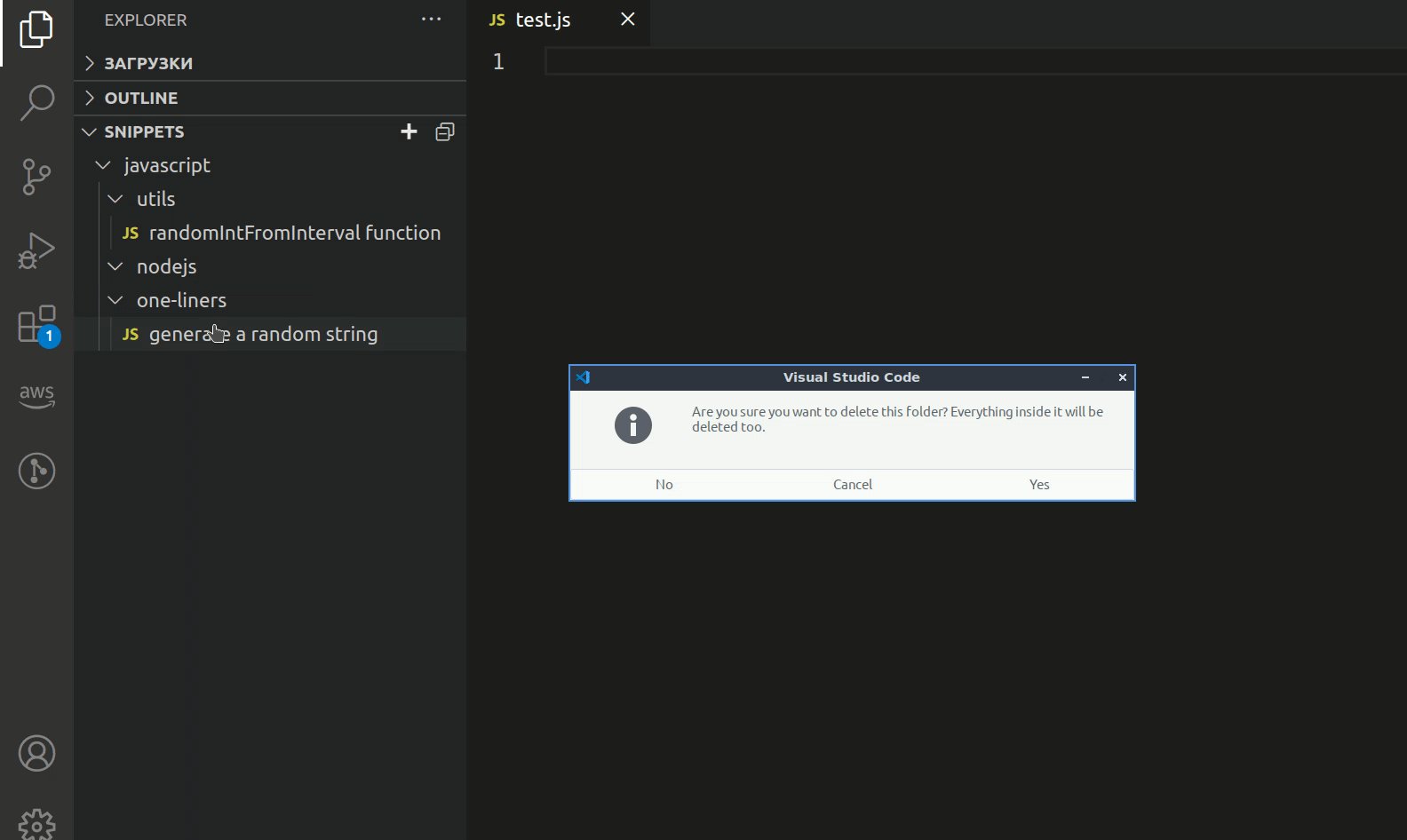
- Open the Snippets section
- Right click on the snippet or a folder that you want to delete
- Select "Delete"
- Confirm your choice
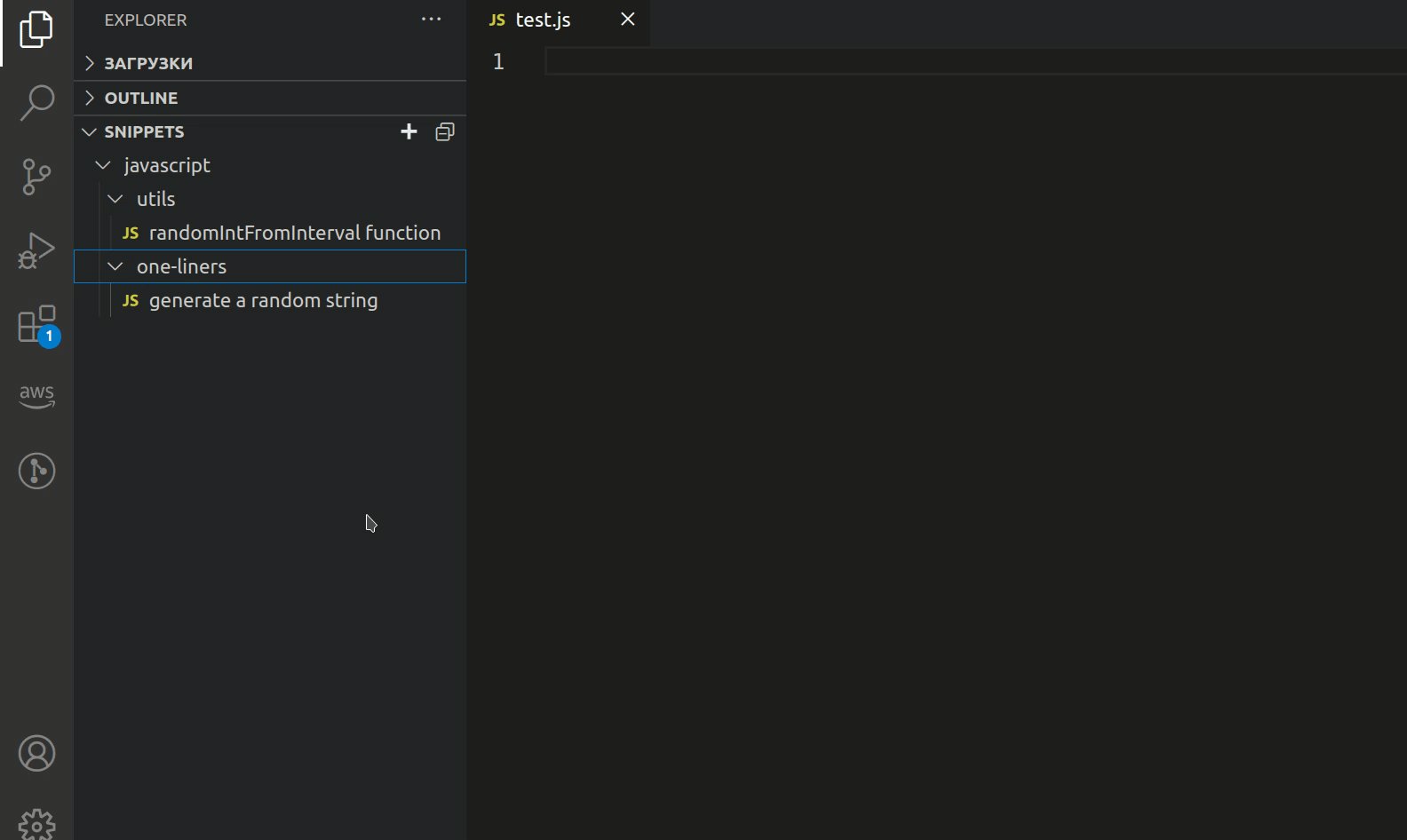
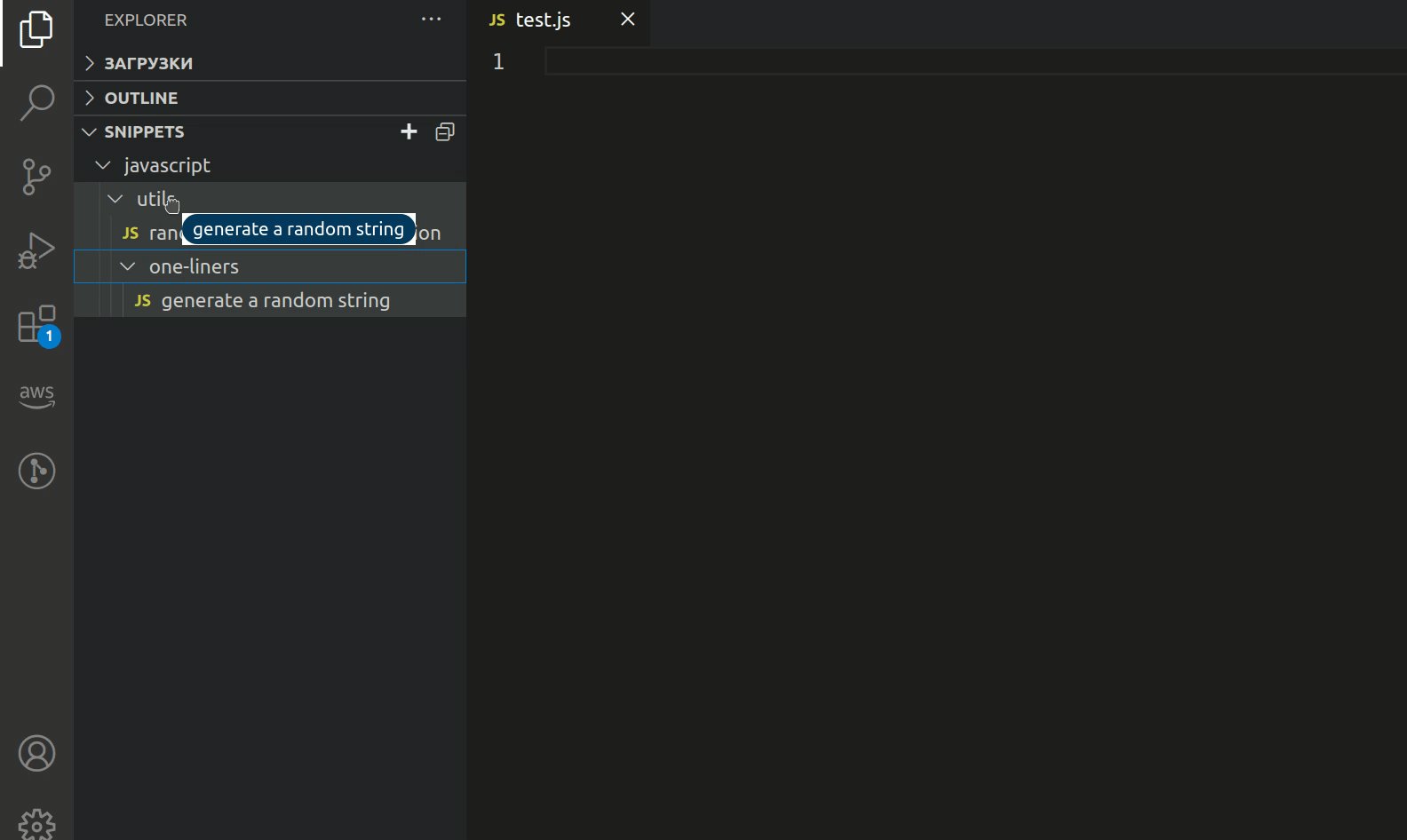
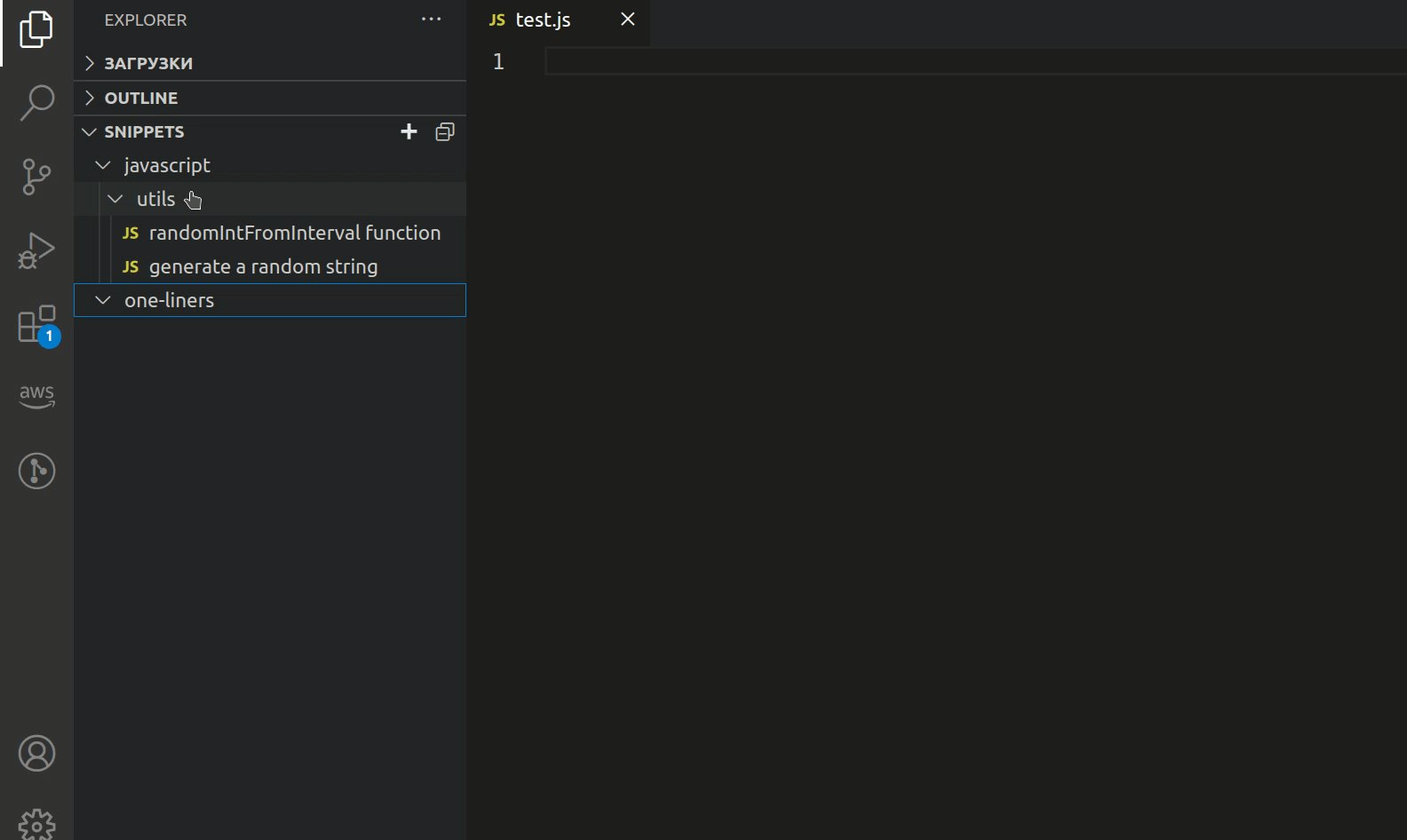
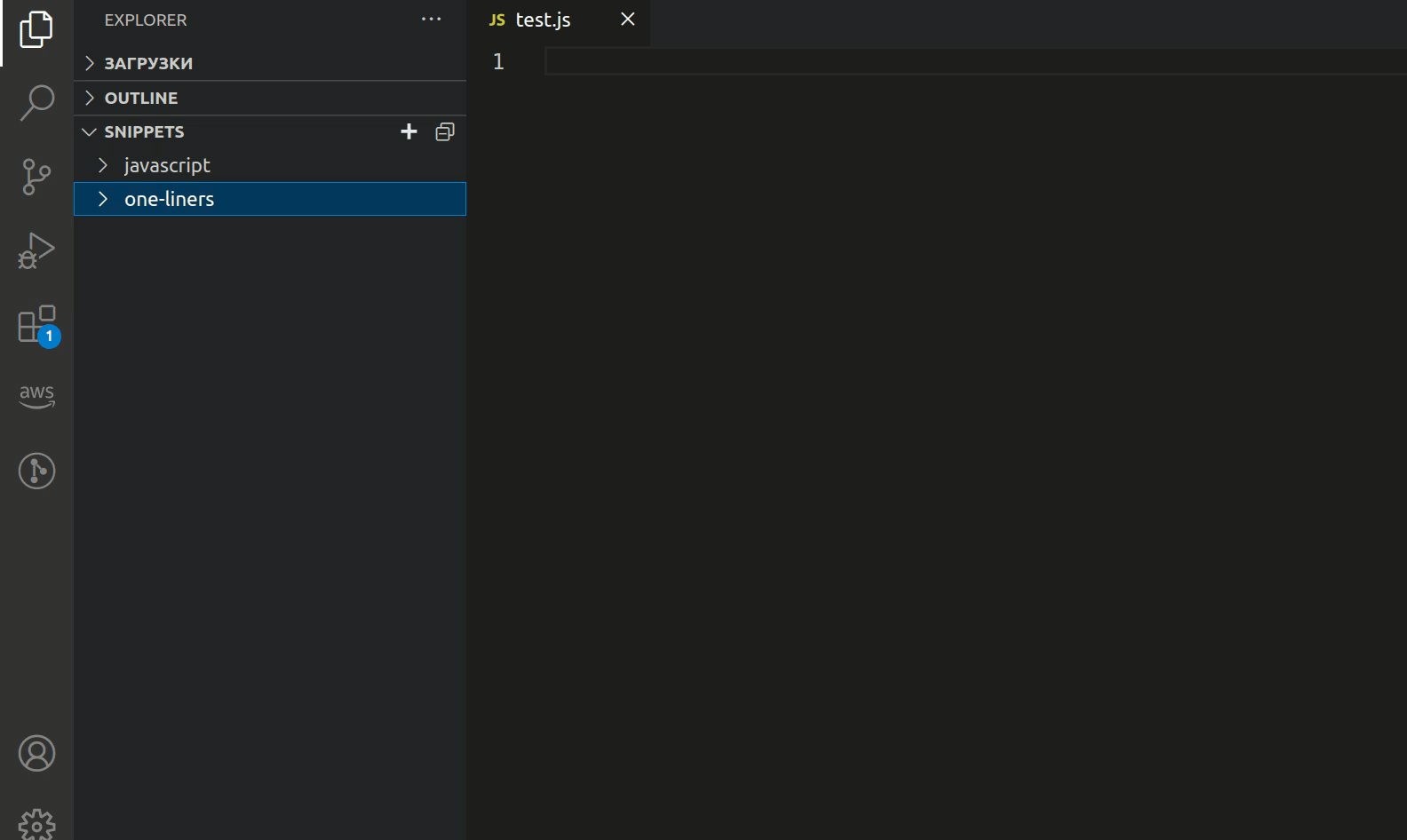
You can move snippets or folders in the Snippets view by dragging and dropping them
To get a list of all available commands, try make help.
To test your changes, go to the Debug panel in VSCode and click on the play button. This will start the extension in a new window where you can test it.
This plugin is far from feature-complete.
If you want to improve it, feel free to pick one of the open issues and give it a shot.
In case you need any help, just add a comment to the issue to get a conversation started. 😃