🔰 The esbuild & TypeScript template for debugging by VSCode 🔰
Install requirements including esbuild .
npm installBuild the sample TypeScript source.
npm run buildIt will generate dist/index.cjs .
Run output.
It execute node dist/index.cjs .
npm run exeStart watching.
npm run watchIt will automatically generate the output for every file change.
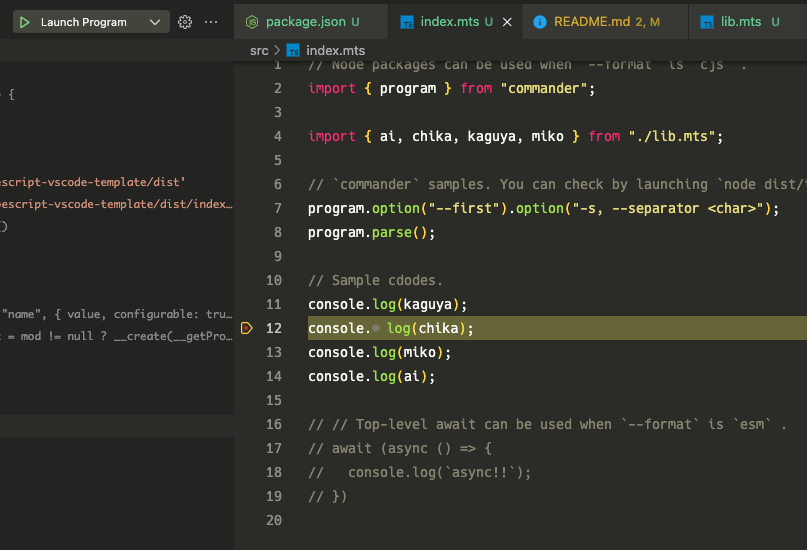
Set breakpoints anywhere you like.
Press F5 ( Debug: continue ).
It launch "Launch Program" in .vscode/launch.json .
If it will stop at the breakpoints, the setup is completed.
Enable the comment-outed lines in .vscode/launch.json .
// Enable if you don't use `watch` mode.
// "preLaunchTask": "npm: build-debug",It will execute the build task for each debug ( F5 ).
This method does not use watch mode of esbuild.
This would be useful in some cases. For example, cases where you want to control the build timing.
Node single executable applications can use only single JavaScript file. It cannot use multiple JavaScript files. And of course, it cannot use the npm packages...
Bundlers can solve this problem by bundle the multiple JavaScript files and npm packages into a single file.
esbuild also bundle multiple TypeScript files and npm packages into single JavaScript file❗
This repository helps development of single executable applications by making debug easy❗